搜索到
53
篇与
的结果
-
 css选择器 一、emmet语法1、简介 Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。 快速生成HTML结构语法 快速生成CSS样式语法2、快速生成HTML结构语法 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <div></div> 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了 如果有兄弟关系的标签,用 + 就可以了 比如 div+p 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了 如果生成的div 类名是有顺序的, 可以用 自增符号 $ 如果想要在生成的标签内部写内容可以用 花括号 { } 表示 3、快速生成CSS样式语法CSS 基本采取简写形式即可 比如 w200 按tab 可以 生成 width: 200px; 比如 lh26px 按tab 可以生成 line-height: 26px;4、快速格式化代码Vscode 快速格式化代码: shift+alt+f也可以设置 当我们 保存页面的时候自动格式化代码:1)文件 ------.>【首选项】---------->【设置】;2)搜索emmet.include;3)在settings.json下的【工作区设置】中添加以下语句: "editor.formatOnType": true, "editor.formatOnSave": true二、css的复合选择器1、什么是复合选择器? 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签) 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等2、后代选择器 (重要)定义: 后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。语法: 上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。语法说明: 元素1 和 元素2 中间用空格隔开 元素1 是父级,元素2 是子级,最终选择的是元素2 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可 元素1 和 元素2 可以是任意基础选择器 例子:3、子选择器 (重要)定义: 子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。 (简单理解就是选亲儿子元素)语法: 上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。语法说明: 元素1 和 元素2 中间用 大于号 隔开 元素1 是父级,元素2 是子级,最终选择的是元素2 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器 例子:4、并集选择器 (重要)定义: 并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。语法: 上述语法表示选择元素1 和 元素2。语法说明: 元素1 和 元素2 中间用逗号隔开 逗号可以理解为和的意思 并集选择器通常用于集体声明 例子:5、伪类选择器定义: 伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。语法: 伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。6、链接伪类选择器定义: 伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。语法: 伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。 a:link 没有点击过的(访问过的)链接 a:visited 点击过的(访问过的)链接 a:hover 鼠标经过的那个链接 a:active 鼠标正在按下还没有弹起鼠标的那个链接链接伪类选择器注意事项 为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。 记忆法:love hate 或者 lv 包包 hao 。 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。链接伪类选择器实际工作开发中的写法:7、:focus 伪类选择器定义: :focus 伪类选择器用于选取获得焦点的表单元素。 焦点就是光标,一般情况 类表单元素才能获取例子:复合选择器总结三、css的显示模式1、什么是元素的显示模式定义: 元素显示模式就是元素(标签)以什么方式进行显示,比如自己占一行,比如一行可以放多个。作用: 网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。2、元素显示模式的分类2.1、块元素常见的块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li> 标签是最典型的块元素。块级元素的特点: 比较霸道,自己独占一行。 高度,宽度、外边距以及内边距都可以控制。 宽度默认是容器(父级宽度)的100%。 是一个容器及盒子,里面可以放行内或者块级元素。 注意: 文字类的元素内不能放块级元素<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div> 同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素 2.2、行内元素常见的行内元素:<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span> <span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。行内元素的特点: 相邻行内元素在一行上,一行可以显示多个。 高、宽直接设置是无效的。 默认宽度就是它本身内容的宽度。 行内元素只能容纳文本或其他行内元素。 注意:链接里面不能再放链接特殊情况链接 里面可以放块级元素,但是给 转换一下块级模式最安全2.3、行内块元素常见的行内块标签:<img />、<input />、<td> 它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。行内块元素的特点: 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。 一行可以显示多个(行内元素特点)。 默认宽度就是它本身内容的宽度(行内元素特点)。 高度,行高、外边距以及内边距都可以控制(块级元素特点)。 2.4、元素显示模式总结 学习元素显示模式的主要目的就是分清它们各自的特点,当我们网页布局的时候,在合适的地方用合适的标签元素。3、元素显示模式的转换简单理解: 一个模式的元素需要另外一种模式的特性 比如想要增加链接 <a> 的触发范围。转换方式 转换为块元素:display:block; 转换为行内元素:display:inline; 转换为行内块:display: inline-block; 4、单行文字垂直居中的代码解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中简单理解: 行高的上空隙和下空隙把文字挤到中间了, 如果行高小于盒子高度,文字会偏上, 如果行高大于盒子高度,则文字偏下。四、css的背景通过 CSS 背景属性,可以给页面元素添加背景样式。背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。1、背景颜色样式名称: background-color 定义元素的背景颜色使用方式:其他说明: 元素背景颜色默认值是 transparent(透明)2、背景图片样式名称: background-image 定义元素的背景图片使用方式:其他说明: 实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景) 注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。3、背景平铺样式名称: background-repeat 设置元素背景图像的平铺使用方式:4、背景图片位置样式名称: background-position 属性可以改变图片在背景中的位置使用方式: 参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位其他说明:1、参数是方位名词 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐2、参数是精确单位 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中3、参数是混合单位 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标5、背景图片固定样式名称: background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。使用方式: 其他说明: background-attachment 后期可以制作视差滚动的效果。6、背景样式合写背景合写样式: background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;使用方式:7、背景色半透明CSS3 提供了背景颜色半透明的效果。使用方式: 最后一个参数是 alpha 透明度,取值范围在 0~1之间 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3); 注意: 背景半透明是指盒子背景半透明,盒子里面的内容不受影响 CSS3 新增属性,是 IE9+ 版本浏览器才支持的,但是现在实际开发,我们不太关注兼容性写法了,可以放心使用 8、背景总结
css选择器 一、emmet语法1、简介 Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。 快速生成HTML结构语法 快速生成CSS样式语法2、快速生成HTML结构语法 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <div></div> 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了 如果有兄弟关系的标签,用 + 就可以了 比如 div+p 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了 如果生成的div 类名是有顺序的, 可以用 自增符号 $ 如果想要在生成的标签内部写内容可以用 花括号 { } 表示 3、快速生成CSS样式语法CSS 基本采取简写形式即可 比如 w200 按tab 可以 生成 width: 200px; 比如 lh26px 按tab 可以生成 line-height: 26px;4、快速格式化代码Vscode 快速格式化代码: shift+alt+f也可以设置 当我们 保存页面的时候自动格式化代码:1)文件 ------.>【首选项】---------->【设置】;2)搜索emmet.include;3)在settings.json下的【工作区设置】中添加以下语句: "editor.formatOnType": true, "editor.formatOnSave": true二、css的复合选择器1、什么是复合选择器? 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签) 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等2、后代选择器 (重要)定义: 后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。语法: 上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。语法说明: 元素1 和 元素2 中间用空格隔开 元素1 是父级,元素2 是子级,最终选择的是元素2 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可 元素1 和 元素2 可以是任意基础选择器 例子:3、子选择器 (重要)定义: 子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。 (简单理解就是选亲儿子元素)语法: 上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。语法说明: 元素1 和 元素2 中间用 大于号 隔开 元素1 是父级,元素2 是子级,最终选择的是元素2 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器 例子:4、并集选择器 (重要)定义: 并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。语法: 上述语法表示选择元素1 和 元素2。语法说明: 元素1 和 元素2 中间用逗号隔开 逗号可以理解为和的意思 并集选择器通常用于集体声明 例子:5、伪类选择器定义: 伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。语法: 伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。6、链接伪类选择器定义: 伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。语法: 伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。 a:link 没有点击过的(访问过的)链接 a:visited 点击过的(访问过的)链接 a:hover 鼠标经过的那个链接 a:active 鼠标正在按下还没有弹起鼠标的那个链接链接伪类选择器注意事项 为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。 记忆法:love hate 或者 lv 包包 hao 。 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。链接伪类选择器实际工作开发中的写法:7、:focus 伪类选择器定义: :focus 伪类选择器用于选取获得焦点的表单元素。 焦点就是光标,一般情况 类表单元素才能获取例子:复合选择器总结三、css的显示模式1、什么是元素的显示模式定义: 元素显示模式就是元素(标签)以什么方式进行显示,比如自己占一行,比如一行可以放多个。作用: 网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。2、元素显示模式的分类2.1、块元素常见的块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li> 标签是最典型的块元素。块级元素的特点: 比较霸道,自己独占一行。 高度,宽度、外边距以及内边距都可以控制。 宽度默认是容器(父级宽度)的100%。 是一个容器及盒子,里面可以放行内或者块级元素。 注意: 文字类的元素内不能放块级元素<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div> 同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素 2.2、行内元素常见的行内元素:<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span> <span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。行内元素的特点: 相邻行内元素在一行上,一行可以显示多个。 高、宽直接设置是无效的。 默认宽度就是它本身内容的宽度。 行内元素只能容纳文本或其他行内元素。 注意:链接里面不能再放链接特殊情况链接 里面可以放块级元素,但是给 转换一下块级模式最安全2.3、行内块元素常见的行内块标签:<img />、<input />、<td> 它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。行内块元素的特点: 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。 一行可以显示多个(行内元素特点)。 默认宽度就是它本身内容的宽度(行内元素特点)。 高度,行高、外边距以及内边距都可以控制(块级元素特点)。 2.4、元素显示模式总结 学习元素显示模式的主要目的就是分清它们各自的特点,当我们网页布局的时候,在合适的地方用合适的标签元素。3、元素显示模式的转换简单理解: 一个模式的元素需要另外一种模式的特性 比如想要增加链接 <a> 的触发范围。转换方式 转换为块元素:display:block; 转换为行内元素:display:inline; 转换为行内块:display: inline-block; 4、单行文字垂直居中的代码解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中简单理解: 行高的上空隙和下空隙把文字挤到中间了, 如果行高小于盒子高度,文字会偏上, 如果行高大于盒子高度,则文字偏下。四、css的背景通过 CSS 背景属性,可以给页面元素添加背景样式。背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。1、背景颜色样式名称: background-color 定义元素的背景颜色使用方式:其他说明: 元素背景颜色默认值是 transparent(透明)2、背景图片样式名称: background-image 定义元素的背景图片使用方式:其他说明: 实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景) 注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。3、背景平铺样式名称: background-repeat 设置元素背景图像的平铺使用方式:4、背景图片位置样式名称: background-position 属性可以改变图片在背景中的位置使用方式: 参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位其他说明:1、参数是方位名词 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐2、参数是精确单位 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中3、参数是混合单位 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标5、背景图片固定样式名称: background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。使用方式: 其他说明: background-attachment 后期可以制作视差滚动的效果。6、背景样式合写背景合写样式: background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;使用方式:7、背景色半透明CSS3 提供了背景颜色半透明的效果。使用方式: 最后一个参数是 alpha 透明度,取值范围在 0~1之间 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3); 注意: 背景半透明是指盒子背景半透明,盒子里面的内容不受影响 CSS3 新增属性,是 IE9+ 版本浏览器才支持的,但是现在实际开发,我们不太关注兼容性写法了,可以放心使用 8、背景总结 -
 css基础 css基础css简介CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称. 有时我们也会称之为 CSS 样式表或级联样式表。 CSS 是也是一种标记语言 CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。 CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。 CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离 css语法规范1.使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。 2.CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。 1.选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式2.属性和属性值以“键值对”的形式出现3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等4.属性和属性值之间用英文“:”分开5.多个“键值对”之间用英文“;”进行区分例如:```所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方 <head> <style> h4 { color: blue; font-size: 100px; } </style> </head> ``` css代码风格: 1. 样式格式书写 1.紧凑格式 h3 { color: deeppink;font-size: 20px;} 2.展开格式 h3 { color: pink; font-size: 20px; } 强烈推荐第二种格式, 因为更直观。 2. 样式大小写风格 1.小写格式 h3 { color: pink; } 2.大写格式 H3 { COLOR: PINK; } 强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。 3. 样式空格风格 1. h3 { color: pink; } 属性值前面,冒号后面,保留一个空格 选择器(标签)和大括号中间保留空格 css选择器的作用答:选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。 找到所有的 h1 标签。 选择器(选对人)设置这些标签的样式,比如颜色为红色(做对事)。css基础选择器基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器标签选择器:标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。 语法:标签选择器{属性:属性值...}作用:标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。###类选择器如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.语法:.类名 {属性1: 属性值1;...}结构需要用class属性来调用 class 类的意思<div class="类名"> 变红色 </div>1.如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。2.类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。3.类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。4.可以理解为给这个标签起了一个名字,来表示。5.长名称或词组可以使用中横线来为选择器命名。6.不要使用纯数字、中文等命名,尽量使用英文字母来表示。7.命名要有意义,尽量使别人一眼就知道这个类名的目的。8.命名规范:见附件( Web 前端开发规范手册.doc)###多类名选择器我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.简单理解就是一个标签有多个名字.多类名的具体使用: 注意: 1.在标签class 属性中写 多个类名 2.多个类名中间必须用空格分开 3.这个标签就可以分别具有这些类名的样式 id选择器:id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。 语法: #id名 { 属性1: 属性值1; ... } 注意:id 属性只能在每个 HTML 文档中出现一次 id选择器和类选择器的区别:1.类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。 2.id 选择器好比人的身份证号码,全中国是唯一的,不得重复。 3.id 选择器和类选择器最大的不同在于使用次数上。 4.类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。 通配符选择器:语法: * { 属性1: 属性值1; ... } 通配符选择器不需要调用, 自动就给所有的元素使用样式 特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲) margin: 0; padding: 0; } 选择器总结css字体属性:字体大小:CSS 使用 font-size 属性定义字体大小。 语法:p { font-size: 20px; } 1.px(像素)大小是我们网页的最常用的单位 2.谷歌浏览器默认的文字大小为16px 3.不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小 4.可以给 body 指定整个页面文字的大小 字体粗细:CSS 使用 font-weight 属性设置文本字体的粗细。 语法:p { font-weight: bold; } 1.学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗2.实际开发时,我们更喜欢用数字表示粗细字体样式:CSS 使用 font-style 属性设置文本的风格。 语法: p { font-style: normal; } 字体的综合写法字体属性可以把以上文字样式综合来写, 这样可以更节约代码:body { font: font-style font-weight font-size/line-height font-family;} 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用字体总结:css文本属性:文本颜色:color 属性用于定义文本的颜色。 语法:div { color: red; } 开发中最常用的是十六进制文本对齐:text-align 属性用于设置元素内文本内容的水平对齐方式。div { text-align: center; } 修饰文本: div { text-decoration:underline; } 重点记住如何添加下划线 ? 如何删除下划线 ? 其余了解即可.文本缩进 div { text-indent:20px; } div { text-indent:2em; } em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。 行间距:line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离 p { line-height: 26px; } 行高的文本分为 上间距 文本高度 下间距 = 行间距 css样式表:按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类: 行内样式表(行内式) 行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式. 语法: <div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div> 1.style 其实就是标签的属性 在双引号中间,写法要符合 CSS 规范 2.可以控制当前的标签设置样式 3.由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用 4.使用行内样式表设定 CSS,通常也被称为行内式引入 内部样式表(嵌入式) 内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中 语法: <style> div { color: red; font-size: 12px; } </style> 1.<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中 2.通过此种方式,可以方便控制当前整个页面中的元素样式设置 3.代码结构清晰,但是并没有实现结构与样式完全分离 4.使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式 外部样式表(链接式)实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用. 引入外部样式表分为两步: 1. 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。 2. 在 HTML 页面中,使用<link> 标签引入这个文件。 语法: <link rel="stylesheet" href="css文件路径"> Chrome调试工具:1.Ctrl+滚轮 可以放大开发者工具代码大小。2.左边是 HTML 元素结构,右边是 CSS 样式。3.右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。4.Ctrl + 0 复原浏览器大小。5.如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。6.如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
css基础 css基础css简介CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称. 有时我们也会称之为 CSS 样式表或级联样式表。 CSS 是也是一种标记语言 CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。 CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。 CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离 css语法规范1.使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。 2.CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。 1.选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式2.属性和属性值以“键值对”的形式出现3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等4.属性和属性值之间用英文“:”分开5.多个“键值对”之间用英文“;”进行区分例如:```所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方 <head> <style> h4 { color: blue; font-size: 100px; } </style> </head> ``` css代码风格: 1. 样式格式书写 1.紧凑格式 h3 { color: deeppink;font-size: 20px;} 2.展开格式 h3 { color: pink; font-size: 20px; } 强烈推荐第二种格式, 因为更直观。 2. 样式大小写风格 1.小写格式 h3 { color: pink; } 2.大写格式 H3 { COLOR: PINK; } 强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。 3. 样式空格风格 1. h3 { color: pink; } 属性值前面,冒号后面,保留一个空格 选择器(标签)和大括号中间保留空格 css选择器的作用答:选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。 找到所有的 h1 标签。 选择器(选对人)设置这些标签的样式,比如颜色为红色(做对事)。css基础选择器基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器标签选择器:标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。 语法:标签选择器{属性:属性值...}作用:标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。###类选择器如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.语法:.类名 {属性1: 属性值1;...}结构需要用class属性来调用 class 类的意思<div class="类名"> 变红色 </div>1.如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。2.类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。3.类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。4.可以理解为给这个标签起了一个名字,来表示。5.长名称或词组可以使用中横线来为选择器命名。6.不要使用纯数字、中文等命名,尽量使用英文字母来表示。7.命名要有意义,尽量使别人一眼就知道这个类名的目的。8.命名规范:见附件( Web 前端开发规范手册.doc)###多类名选择器我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.简单理解就是一个标签有多个名字.多类名的具体使用: 注意: 1.在标签class 属性中写 多个类名 2.多个类名中间必须用空格分开 3.这个标签就可以分别具有这些类名的样式 id选择器:id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。 语法: #id名 { 属性1: 属性值1; ... } 注意:id 属性只能在每个 HTML 文档中出现一次 id选择器和类选择器的区别:1.类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。 2.id 选择器好比人的身份证号码,全中国是唯一的,不得重复。 3.id 选择器和类选择器最大的不同在于使用次数上。 4.类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。 通配符选择器:语法: * { 属性1: 属性值1; ... } 通配符选择器不需要调用, 自动就给所有的元素使用样式 特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲) margin: 0; padding: 0; } 选择器总结css字体属性:字体大小:CSS 使用 font-size 属性定义字体大小。 语法:p { font-size: 20px; } 1.px(像素)大小是我们网页的最常用的单位 2.谷歌浏览器默认的文字大小为16px 3.不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小 4.可以给 body 指定整个页面文字的大小 字体粗细:CSS 使用 font-weight 属性设置文本字体的粗细。 语法:p { font-weight: bold; } 1.学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗2.实际开发时,我们更喜欢用数字表示粗细字体样式:CSS 使用 font-style 属性设置文本的风格。 语法: p { font-style: normal; } 字体的综合写法字体属性可以把以上文字样式综合来写, 这样可以更节约代码:body { font: font-style font-weight font-size/line-height font-family;} 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用字体总结:css文本属性:文本颜色:color 属性用于定义文本的颜色。 语法:div { color: red; } 开发中最常用的是十六进制文本对齐:text-align 属性用于设置元素内文本内容的水平对齐方式。div { text-align: center; } 修饰文本: div { text-decoration:underline; } 重点记住如何添加下划线 ? 如何删除下划线 ? 其余了解即可.文本缩进 div { text-indent:20px; } div { text-indent:2em; } em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。 行间距:line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离 p { line-height: 26px; } 行高的文本分为 上间距 文本高度 下间距 = 行间距 css样式表:按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类: 行内样式表(行内式) 行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式. 语法: <div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div> 1.style 其实就是标签的属性 在双引号中间,写法要符合 CSS 规范 2.可以控制当前的标签设置样式 3.由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用 4.使用行内样式表设定 CSS,通常也被称为行内式引入 内部样式表(嵌入式) 内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中 语法: <style> div { color: red; font-size: 12px; } </style> 1.<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中 2.通过此种方式,可以方便控制当前整个页面中的元素样式设置 3.代码结构清晰,但是并没有实现结构与样式完全分离 4.使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式 外部样式表(链接式)实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用. 引入外部样式表分为两步: 1. 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。 2. 在 HTML 页面中,使用<link> 标签引入这个文件。 语法: <link rel="stylesheet" href="css文件路径"> Chrome调试工具:1.Ctrl+滚轮 可以放大开发者工具代码大小。2.左边是 HTML 元素结构,右边是 CSS 样式。3.右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。4.Ctrl + 0 复原浏览器大小。5.如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。6.如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。 -
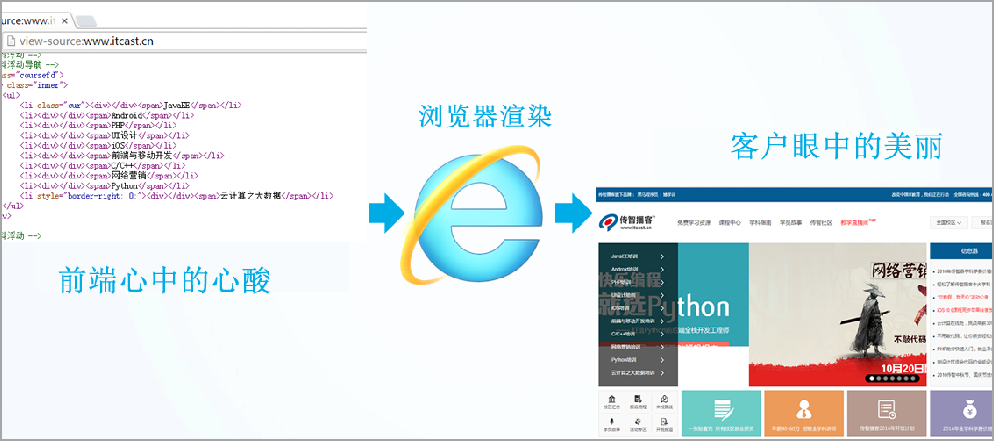
 html基础标签 HTML基础我们接下来是进行的网页开发网页的相关概念: 什么是网页? 什么是HTML? 网页的形成? 什么是网页:1.网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。 2.网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。 网页的组成:1.网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。 什么是HTML:1.HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。 2.HTML 不是一种编程语言,而是一种标记语言 (markup language)。 标记语言是一套标记标签 (markup tag)。 网页的总结:1.网页是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为html) 2.网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页. 3.HTML: 超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签 链接标签 视频标签等… 浏览器:常用的浏览器 IE 火狐 谷歌 苹果 欧朋 浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。 查看浏览器市场份额:http://tongji.baidu.com/data/browser浏览器内核(渲染引擎) 负责读取网页内容,整理讯息,计算网页的显示方式并显示页面 目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。 web标准: Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。 为什么需要Web标准: 浏览器不同,它们显示页面或者排版就有些许差异 遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:1.让 Web 的发展前景更广阔。2.内容能被更广泛的设备访问。3.更容易被搜寻引擎搜索。4.降低网站流量费用。5.使网站更易于维护。6.提高页面浏览速度。 web标准的构成:主要包括 《结构Structure》 、《表现(Presentation)》和《行为(Behavior)》三个方面。 Web 标准提出的最佳体验方案:结构、样式、行为相分离。简单理解:结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中1.结构类似身体2.表现类似外观装饰3.行为类似行为动作4.相比较而言, 三者中结构最重要.HTML标签的导读:HTML语法规则:1.HTML 标签是由尖括号包围的关键词,例如 <html>。 2.HTML 标签通常是成对出现的,例如 <html> 和 </html> ,我们称为**双标签**。 3.签。标签对中的第一个标签是开始标签,第二个标签是结束标签。 有些特殊的标签必须是单个标签(极少情况),例如,我们称为单标签。标签的关系:双标签关系可以分为两类:包含关系和并列关系 包含标签: <head> <title> </title> </head> 并列关系: 基本结构标签:每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写 开发工具:VSCode的使用:1. 双击打开软件。2. 新建文件(Ctrl + N )。3. 保存(Ctrl + S ), 注意移动要保存为 .html 文件4. Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图5. 生成页面骨架结构。 输入! 按下 Tab 键。6. 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。DOCTYPE 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.lang 语言种类用来定义当前文档显示的语言。en定义语言为英语zh-CN定义语言为中文简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的字符集1.字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。2.在标签内,可以通过 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。3.4.charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.5.注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 "UTF-8",不要写成 "utf8" 或 "UTF8"。语义化标签:学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。 什么是语义化标签:根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。 下图没有语义化标签: 添加语义标签:常用的标签:标题标签**标题标签 <h1> - <h6>(重要)** 为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。 具体实现: <h1> 我是一级标题 </h1> 特点: 1.加了标题的文字会变的加粗,字号也会依次变大。 2. 一个标题独占一行。 来!!!左边。。。右边。。。中间: <h1>标题一共六级选,</h1> <h2>文字加粗一行显。</h2> <h3>由大到小依次减,</h3> <h4>从重到轻随之变。</h4> <h5>语法规范书写后,</h5> <h6>具体效果刷新见。</h6> 段落标签:在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。 具体实现: <p> 我是一个段落标签 </p> 特点: 1. 文本在一个段落中会根据浏览器窗口的大小自动换行。 2. 段落和段落之间保有空隙。 换行标签在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。 具体实现: <br /> 特点: 1. <br /> 是个单标签。 2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。 文本格式化标签:在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。 div和span标签<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。 具体实现: <div> 这是头部 </div> <span> 今日价格 </span> 特点: 1. <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子 2. <span> 标签用来布局,一行上可以多个 <span>。小盒子 图片标签:在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。 具体实现: <img src="图像URL" /> 解释: src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。 所谓属性:简单理解就是属于这个图像标签的特性。 图像标签的其他属性: 图像标签注意点:1.图像标签可以拥有多个属性,必须写在标签名的后面。2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。3.属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。路径:分为相对路径和绝对路径: **路径之相对路径** 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。 这里简单来说,图片相对于 HTML 页面的位置 特点:相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。路径之绝对路径:绝对路径:1.是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。例如,“D:\web\img\logo.gif”链接标签: 链接的语法格式 <a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a> 属性: 1.href:用于指定链接目标的url地址 2.target:用于指定链接页面的打开方式_self默认值 _blank新窗口打开 3.#:空链接 链接分类:1.外部链接: 例如 < a href="http:// www.baidu.com "> 百度。2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 。3.空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 。4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置. 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two"> 第2集 </a> 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3> 注释如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。 HTML中的注释以“”结束。具体实现: 快捷键: ctrl + /一句话: 注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的.添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的特殊字符:在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。 重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。
html基础标签 HTML基础我们接下来是进行的网页开发网页的相关概念: 什么是网页? 什么是HTML? 网页的形成? 什么是网页:1.网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。 2.网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。 网页的组成:1.网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。 什么是HTML:1.HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。 2.HTML 不是一种编程语言,而是一种标记语言 (markup language)。 标记语言是一套标记标签 (markup tag)。 网页的总结:1.网页是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为html) 2.网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页. 3.HTML: 超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签 链接标签 视频标签等… 浏览器:常用的浏览器 IE 火狐 谷歌 苹果 欧朋 浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。 查看浏览器市场份额:http://tongji.baidu.com/data/browser浏览器内核(渲染引擎) 负责读取网页内容,整理讯息,计算网页的显示方式并显示页面 目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。 web标准: Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。 为什么需要Web标准: 浏览器不同,它们显示页面或者排版就有些许差异 遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:1.让 Web 的发展前景更广阔。2.内容能被更广泛的设备访问。3.更容易被搜寻引擎搜索。4.降低网站流量费用。5.使网站更易于维护。6.提高页面浏览速度。 web标准的构成:主要包括 《结构Structure》 、《表现(Presentation)》和《行为(Behavior)》三个方面。 Web 标准提出的最佳体验方案:结构、样式、行为相分离。简单理解:结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中1.结构类似身体2.表现类似外观装饰3.行为类似行为动作4.相比较而言, 三者中结构最重要.HTML标签的导读:HTML语法规则:1.HTML 标签是由尖括号包围的关键词,例如 <html>。 2.HTML 标签通常是成对出现的,例如 <html> 和 </html> ,我们称为**双标签**。 3.签。标签对中的第一个标签是开始标签,第二个标签是结束标签。 有些特殊的标签必须是单个标签(极少情况),例如,我们称为单标签。标签的关系:双标签关系可以分为两类:包含关系和并列关系 包含标签: <head> <title> </title> </head> 并列关系: 基本结构标签:每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写 开发工具:VSCode的使用:1. 双击打开软件。2. 新建文件(Ctrl + N )。3. 保存(Ctrl + S ), 注意移动要保存为 .html 文件4. Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图5. 生成页面骨架结构。 输入! 按下 Tab 键。6. 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。DOCTYPE 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.lang 语言种类用来定义当前文档显示的语言。en定义语言为英语zh-CN定义语言为中文简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的字符集1.字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。2.在标签内,可以通过 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。3.4.charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.5.注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 "UTF-8",不要写成 "utf8" 或 "UTF8"。语义化标签:学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。 什么是语义化标签:根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。 下图没有语义化标签: 添加语义标签:常用的标签:标题标签**标题标签 <h1> - <h6>(重要)** 为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。 具体实现: <h1> 我是一级标题 </h1> 特点: 1.加了标题的文字会变的加粗,字号也会依次变大。 2. 一个标题独占一行。 来!!!左边。。。右边。。。中间: <h1>标题一共六级选,</h1> <h2>文字加粗一行显。</h2> <h3>由大到小依次减,</h3> <h4>从重到轻随之变。</h4> <h5>语法规范书写后,</h5> <h6>具体效果刷新见。</h6> 段落标签:在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。 具体实现: <p> 我是一个段落标签 </p> 特点: 1. 文本在一个段落中会根据浏览器窗口的大小自动换行。 2. 段落和段落之间保有空隙。 换行标签在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。 具体实现: <br /> 特点: 1. <br /> 是个单标签。 2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。 文本格式化标签:在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。 div和span标签<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。 具体实现: <div> 这是头部 </div> <span> 今日价格 </span> 特点: 1. <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子 2. <span> 标签用来布局,一行上可以多个 <span>。小盒子 图片标签:在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。 具体实现: <img src="图像URL" /> 解释: src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。 所谓属性:简单理解就是属于这个图像标签的特性。 图像标签的其他属性: 图像标签注意点:1.图像标签可以拥有多个属性,必须写在标签名的后面。2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。3.属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。路径:分为相对路径和绝对路径: **路径之相对路径** 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。 这里简单来说,图片相对于 HTML 页面的位置 特点:相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。路径之绝对路径:绝对路径:1.是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。例如,“D:\web\img\logo.gif”链接标签: 链接的语法格式 <a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a> 属性: 1.href:用于指定链接目标的url地址 2.target:用于指定链接页面的打开方式_self默认值 _blank新窗口打开 3.#:空链接 链接分类:1.外部链接: 例如 < a href="http:// www.baidu.com "> 百度。2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 。3.空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 。4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置. 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two"> 第2集 </a> 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3> 注释如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。 HTML中的注释以“”结束。具体实现: 快捷键: ctrl + /一句话: 注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的.添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的特殊字符:在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。 重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。 -
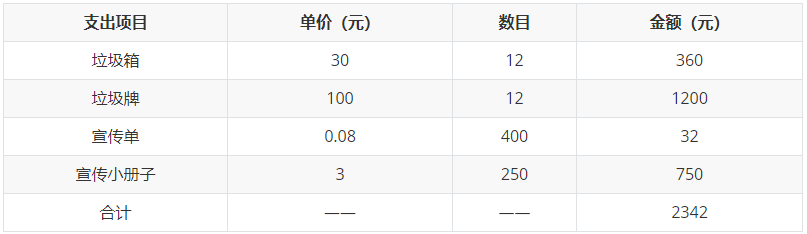
 html表格 html表格表格表格的主要作用1.表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理 2.表格不是用来布局页面的,而是用来展示数据的。 3.表格的具体用法: <table> <tr> <td>单元格内的文字</td> ... </tr> ... </table> ``` 1.<table> </table> 是用于定义表格的标签。 2.<tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。 3.<td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。 4.字母 td 指表格数据(table data),即数据单元格的内容。 ``` 表头单元格标签: 表头标签的具体实现: ``` <table> <tr> <th>姓名</th> ... </tr> ... </table> ``` ``` 1.一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示. <th> 标签表示 HTML 表格的表头部分(table head 的缩写) 2.一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示. <th> 标签表示 HTML 表格的表头部分(table head 的缩写) 3.表头单元格也是单元格,常用于表格第一行突出重要性,表头单元格里面的文字会加粗居中 ``` 表格属性:1.表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置. ## 完成下面综合案例 思路:先制作表格的结构.1.第一行里面是 th 表头单元格2.第二行开始里面是 td 普通单元格单元格里面可以放任何元素3.文字链接图片等都可以后书写表格属性1.用到宽度高度边框cellpadding 和 cellspacing2.表格浏览器中对齐 align表格结构标签:使用场景: 因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分. 在表格标签中,分别用:<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域. 这样可以更好的分清表格结构。 总结:1. <thead></thead>:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。2. <tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。3. 以上标签都是放在 <table></table> 标签中。合并单元格:特殊情况下,可以把多个单元格合并为一个单元格, 这里同学们会最简单的合并单元格即可. 1.合并单元格方式 2.目标单元格 3.合并单元格的步骤 如下图: 合并单元格方式:跨行合并:rowspan="合并单元格的个数" 最上侧单元格为目标单元格, 写合并代码跨列合并:colspan="合并单元格的个数" 最左侧单元格为目标单元格, 写合并代码合并单元格三步曲:先确定是跨行还是跨列合并。找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:<td colspan=“2”></td>。删除多余的单元格。表格总结 表格学习整体可以分为三大部分:表格的相关标签 table thead body tr th td表格的相关属性 cellspacing cellpadding width height border合并单元格 rowspan colspan列表表格是用来显示数据的,那么列表就是用来布局的。 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。 无序: <ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。无序列表的基本语法格式如下: <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ul> 无序列表的各个列表项之间没有顺序级别之分,是并列的。 <ul></ul> 中只能嵌套 <li></li>,直接在 <ul></ul> 标签中输入其他标签或者文字的做法是不被允许的。 <li> 与 </li> 之间相当于一个容器,可以容纳所有元素。 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。 有序: 有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。有序列表的基本语法格式如下: <ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ol> <ol></ol>中只能嵌套<li></li>,直接在<ol></ol> 标签中输入其他标签或者文字的做法是不被允许的。 <li> 与 </li>之间相当于一个容器,可以容纳所有元素。 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。 自定义:自定义列表的使用场景:自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。语法如下:<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> </dl>列表总结表单现实中的表单:为什么需要表单:使用表单目的是为了收集用户信息。 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。 表单的组成:在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。 表单域:表单域是一个包含表单元素的区域。 在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。 <form> 会把它范围内的表单元素信息提交给服务器. 实现代码: <form action=“url地址” method=“提交方式” name=“表单域名称">各种表单元素控件</form> 表单域的常用属性:基础班来说,我们暂时不用表单域提交数据,只需要写上 form 标签即可. 就业班等学习服务器编程阶段会重新讲解.这里只需要记住两点:1.在我们写表单元素之前,应该有个表单域把他们进行包含.2.表单域是 form标签.表单控件(表单元素)<input> 表单元素在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。 <input type="属性值" /> <input /> 标签为单标签 type 属性设置不同的属性值用来指定不同的控件类型type 属性的属性值及其描述如下:除 type 属性外,<input>标签还有其他很多属性,其常用属性如下:<label> 标签<label> 标签为 input 元素定义标注(标签)。<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.语法:<label for="sex">男</label> <input type="radio" name="sex" id="sex" /> 核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。 <select> 表单元素使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。语法: <select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select> <textarea> 表单元素 使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。 在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。 使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。 语法:<textarea rows="3" cols="20"> 文本内容 \</textarea> 通过 <textarea> 标签可以轻松地创建多行文本输入框。cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。表单元素我们学习了三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.这三组表单元素都应该包含在form表单域里面,并且有 name 属性.具体代码: <form> <input type=“text " name=“username”> <select name=“jiguan”> <option>北京</option> </select> <textarea name= "message"> </textarea> </form> 有三个名字非常相似的标签:表单域 form 使用场景: 提交区域内表单元素给后台服务器文件域 file 是input type 属性值 使用场景: 上传文件文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等…4. 我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可.完成综合案例查阅文档:经常查阅文档是一个非常好的学习习惯。 推荐的网址: 百度: http://www.baidu.com W3C : http://www.w3school.com.cn/ MDN: https://developer.mozilla.org/zh-CN/
html表格 html表格表格表格的主要作用1.表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理 2.表格不是用来布局页面的,而是用来展示数据的。 3.表格的具体用法: <table> <tr> <td>单元格内的文字</td> ... </tr> ... </table> ``` 1.<table> </table> 是用于定义表格的标签。 2.<tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。 3.<td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。 4.字母 td 指表格数据(table data),即数据单元格的内容。 ``` 表头单元格标签: 表头标签的具体实现: ``` <table> <tr> <th>姓名</th> ... </tr> ... </table> ``` ``` 1.一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示. <th> 标签表示 HTML 表格的表头部分(table head 的缩写) 2.一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示. <th> 标签表示 HTML 表格的表头部分(table head 的缩写) 3.表头单元格也是单元格,常用于表格第一行突出重要性,表头单元格里面的文字会加粗居中 ``` 表格属性:1.表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置. ## 完成下面综合案例 思路:先制作表格的结构.1.第一行里面是 th 表头单元格2.第二行开始里面是 td 普通单元格单元格里面可以放任何元素3.文字链接图片等都可以后书写表格属性1.用到宽度高度边框cellpadding 和 cellspacing2.表格浏览器中对齐 align表格结构标签:使用场景: 因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分. 在表格标签中,分别用:<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域. 这样可以更好的分清表格结构。 总结:1. <thead></thead>:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。2. <tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。3. 以上标签都是放在 <table></table> 标签中。合并单元格:特殊情况下,可以把多个单元格合并为一个单元格, 这里同学们会最简单的合并单元格即可. 1.合并单元格方式 2.目标单元格 3.合并单元格的步骤 如下图: 合并单元格方式:跨行合并:rowspan="合并单元格的个数" 最上侧单元格为目标单元格, 写合并代码跨列合并:colspan="合并单元格的个数" 最左侧单元格为目标单元格, 写合并代码合并单元格三步曲:先确定是跨行还是跨列合并。找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:<td colspan=“2”></td>。删除多余的单元格。表格总结 表格学习整体可以分为三大部分:表格的相关标签 table thead body tr th td表格的相关属性 cellspacing cellpadding width height border合并单元格 rowspan colspan列表表格是用来显示数据的,那么列表就是用来布局的。 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。 无序: <ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。无序列表的基本语法格式如下: <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ul> 无序列表的各个列表项之间没有顺序级别之分,是并列的。 <ul></ul> 中只能嵌套 <li></li>,直接在 <ul></ul> 标签中输入其他标签或者文字的做法是不被允许的。 <li> 与 </li> 之间相当于一个容器,可以容纳所有元素。 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。 有序: 有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。有序列表的基本语法格式如下: <ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ... </ol> <ol></ol>中只能嵌套<li></li>,直接在<ol></ol> 标签中输入其他标签或者文字的做法是不被允许的。 <li> 与 </li>之间相当于一个容器,可以容纳所有元素。 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。 自定义:自定义列表的使用场景:自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。语法如下:<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> </dl>列表总结表单现实中的表单:为什么需要表单:使用表单目的是为了收集用户信息。 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。 表单的组成:在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。 表单域:表单域是一个包含表单元素的区域。 在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。 <form> 会把它范围内的表单元素信息提交给服务器. 实现代码: <form action=“url地址” method=“提交方式” name=“表单域名称">各种表单元素控件</form> 表单域的常用属性:基础班来说,我们暂时不用表单域提交数据,只需要写上 form 标签即可. 就业班等学习服务器编程阶段会重新讲解.这里只需要记住两点:1.在我们写表单元素之前,应该有个表单域把他们进行包含.2.表单域是 form标签.表单控件(表单元素)<input> 表单元素在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。 <input type="属性值" /> <input /> 标签为单标签 type 属性设置不同的属性值用来指定不同的控件类型type 属性的属性值及其描述如下:除 type 属性外,<input>标签还有其他很多属性,其常用属性如下:<label> 标签<label> 标签为 input 元素定义标注(标签)。<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.语法:<label for="sex">男</label> <input type="radio" name="sex" id="sex" /> 核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。 <select> 表单元素使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。语法: <select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select> <textarea> 表单元素 使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。 在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。 使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。 语法:<textarea rows="3" cols="20"> 文本内容 \</textarea> 通过 <textarea> 标签可以轻松地创建多行文本输入框。cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。表单元素我们学习了三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.这三组表单元素都应该包含在form表单域里面,并且有 name 属性.具体代码: <form> <input type=“text " name=“username”> <select name=“jiguan”> <option>北京</option> </select> <textarea name= "message"> </textarea> </form> 有三个名字非常相似的标签:表单域 form 使用场景: 提交区域内表单元素给后台服务器文件域 file 是input type 属性值 使用场景: 上传文件文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等…4. 我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可.完成综合案例查阅文档:经常查阅文档是一个非常好的学习习惯。 推荐的网址: 百度: http://www.baidu.com W3C : http://www.w3school.com.cn/ MDN: https://developer.mozilla.org/zh-CN/ -
 软件安装 vscode 软件安装 VSCode软件 能够安装 VS Code 能够熟练使用 VS Code 软件 能够安装 VS Code 最常用的插件VSCode 简介Visual Studio Code (简称 VS Code / VSC) 是微软公司推出的一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、GIT 等特性,支持插件扩展等等。推荐理由: 比 sublime 开源,比 webstorm 更轻 智能提示很强大 自带 emmet 插件安装非常方便 自带强大的调试功能 软件跨平台支持 Win、Mac 以及 Linux。 VSCode 安装官网下载地址: https://code.visualstudio.com/安装步骤:傻瓜式安装,直接下一步即可。VSCode 使用文件目录管理 选择File,然后选择Open Folder,打开文件夹。 界面主要分为EXPLORER(资源管理界面)和代码编辑页面。 颜色主题 设置首选项按钮 -- Color Theme 在弹出的选择主题界面,选择喜欢的主题界面即可。其中Monokai是与sublime一致的风格。 其他操作 放大缩小视图:ctrl + 加号 和 ctrl + 减号 向上复制一行:alt+shift+↑ 向下复制一行:alt+shift+↓ 当光标点击到某一行时,默认选中全行,可以直接复制粘贴 VSCode 插件安装安装方法点击左侧《扩展》图标,在搜索框输入需要安装的插件名称,点击install进行安装即可。安装完毕,需要重新加载软件使插件生效。推荐安装的插件 插件 作用 Chinese (Simplified) Language Pack for VS Code 中文(简体)语言包 Open in Browser 右击选择浏览器打开html文件 JS-CSS-HTML Formatter 每次保存,都会自动格式化js css 和html 代码 Auto Rename Tag 自动重命名配对的HTML / XML标签 CSS Peek 追踪至样式 注意:插件安装需要联网。禁用或卸载已安装的插件在扩展界面,点击“更多操作”(三个点),选择“显示安装的扩展”,在列表中找到需要禁用的插件,点击“禁用”或者“卸载”即可。同样操作完毕需要重新加载生效。
软件安装 vscode 软件安装 VSCode软件 能够安装 VS Code 能够熟练使用 VS Code 软件 能够安装 VS Code 最常用的插件VSCode 简介Visual Studio Code (简称 VS Code / VSC) 是微软公司推出的一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、GIT 等特性,支持插件扩展等等。推荐理由: 比 sublime 开源,比 webstorm 更轻 智能提示很强大 自带 emmet 插件安装非常方便 自带强大的调试功能 软件跨平台支持 Win、Mac 以及 Linux。 VSCode 安装官网下载地址: https://code.visualstudio.com/安装步骤:傻瓜式安装,直接下一步即可。VSCode 使用文件目录管理 选择File,然后选择Open Folder,打开文件夹。 界面主要分为EXPLORER(资源管理界面)和代码编辑页面。 颜色主题 设置首选项按钮 -- Color Theme 在弹出的选择主题界面,选择喜欢的主题界面即可。其中Monokai是与sublime一致的风格。 其他操作 放大缩小视图:ctrl + 加号 和 ctrl + 减号 向上复制一行:alt+shift+↑ 向下复制一行:alt+shift+↓ 当光标点击到某一行时,默认选中全行,可以直接复制粘贴 VSCode 插件安装安装方法点击左侧《扩展》图标,在搜索框输入需要安装的插件名称,点击install进行安装即可。安装完毕,需要重新加载软件使插件生效。推荐安装的插件 插件 作用 Chinese (Simplified) Language Pack for VS Code 中文(简体)语言包 Open in Browser 右击选择浏览器打开html文件 JS-CSS-HTML Formatter 每次保存,都会自动格式化js css 和html 代码 Auto Rename Tag 自动重命名配对的HTML / XML标签 CSS Peek 追踪至样式 注意:插件安装需要联网。禁用或卸载已安装的插件在扩展界面,点击“更多操作”(三个点),选择“显示安装的扩展”,在列表中找到需要禁用的插件,点击“禁用”或者“卸载”即可。同样操作完毕需要重新加载生效。