搜索到
53
篇与
的结果
-
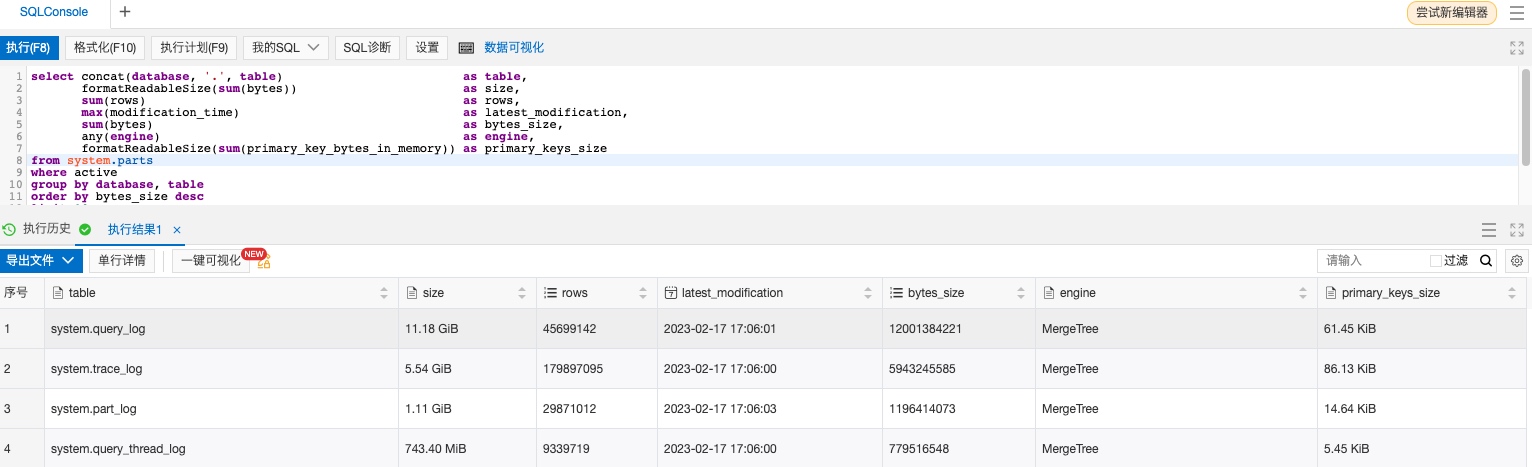
 clickhouse 系统表日志清理 今天出现了生产环境clickhouse 清理业务表数据磁盘并未下降的问题 搜索相关文档后得知system表内会继续各种操作日志 一、查询各个表占用空间信息select concat(database, '.', table) as table, formatReadableSize(sum(bytes)) as size, sum(rows) as rows, max(modification_time) as latest_modification, sum(bytes) as bytes_size, any(engine) as engine, formatReadableSize(sum(primary_key_bytes_in_memory)) as primary_keys_size from system.parts where active group by database, table order by bytes_size desc limit 10; 二、清理system 系统自带的日志表数据2.1 根据指定数据库清理SQLalter table system.query_thread_log delete where current_database ='xxx' ; 2.2 根据指定数据库和时间清理SQLalter table system.query_thread_log delete where current_database ='xxx' and event_date='2023-02-05';
clickhouse 系统表日志清理 今天出现了生产环境clickhouse 清理业务表数据磁盘并未下降的问题 搜索相关文档后得知system表内会继续各种操作日志 一、查询各个表占用空间信息select concat(database, '.', table) as table, formatReadableSize(sum(bytes)) as size, sum(rows) as rows, max(modification_time) as latest_modification, sum(bytes) as bytes_size, any(engine) as engine, formatReadableSize(sum(primary_key_bytes_in_memory)) as primary_keys_size from system.parts where active group by database, table order by bytes_size desc limit 10; 二、清理system 系统自带的日志表数据2.1 根据指定数据库清理SQLalter table system.query_thread_log delete where current_database ='xxx' ; 2.2 根据指定数据库和时间清理SQLalter table system.query_thread_log delete where current_database ='xxx' and event_date='2023-02-05'; -
 商品分类 A.新建分支goods_cate新建分支goods_cate并推送到码云git checkout -b goods_categit push -u origin goods_cateB.创建子级路由创建categories子级路由组件并设置路由规则import Cate from './components/goods/Cate.vue' path: '/home', component: Home, redirect: '/welcome', children: [ { path: "/welcome", component: Welcome }, { path: "/users", component: Users }, { path: "/rights", component: Rights }, { path: "/roles", component: Roles }, { path: "/categories", component: Cate } ] C.添加组件基本布局在Cate.vue组件中添加面包屑导航以及卡片视图中的添加分类按钮<template> <div> <h3>商品分类</h3> <!-- 面包屑导航 --> <el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>商品管理</el-breadcrumb-item> <el-breadcrumb-item>商品分类</el-breadcrumb-item> </el-breadcrumb> <!-- 卡片视图区域 --> <el-card> <!-- 添加分类按钮区域 --> <el-row> <el-col> <el-button type="primary">添加分类</el-button> </el-col> </el-row> <!-- 分类表格 --> <!-- 分页 --> </el-card> </div> </template> D.请求分类数据请求分类数据并将数据保存在data中<script> export default { data() { return { // 商品分类数据列表 cateList: [], //查询分类数据的条件 queryInfo: { type: 3, pagenum: 1, pagesize: 5 }, //保存总数据条数 total: 0 } }, created() { this.getCateList() }, methods: { async getCateList() { //获取商品分类数据 const { data: res } = await this.$http.get('categories', { params: queryInfo }) if (res.meta.status !== 200) { return this.$message.error('获取商品列表数据失败') } //将数据列表赋值给cateList this.cateList = res.data.result //保存总数据条数 this.total = res.data.total // console.log(res.data); } } } </script> E.使用插件展示数据使用第三方插件vue-table-with-tree-grid展示分类数据1).在vue 控制台中点击依赖->安装依赖->运行依赖->输入vue-table-with-tree-gird->点击安装2).打开main.js,导入vue-table-with-tree-gridimport TreeTable from 'vue-table-with-tree-grid'.....Vue.config.productionTip = false//全局注册组件 Vue.component('tree-table', TreeTable) 3).使用组件展示分类数据 <!-- 分类表格 :data(设置数据源) :columns(设置表格中列配置信息) :selection-type(是否有复选框) :expand-type(是否展开数据) show-index(是否设置索引列) index-text(设置索引列头) border(是否添加纵向边框) :show-row-hover(是否鼠标悬停高亮) --> <tree-table :data="cateList" :columns="columns" :selection-type="false" :expand-type="false" show-index index-text="#" border :show-row-hover="false"> </tree-table> 在数据中添加columns: columns: [ {label:'分类名称',prop:'cat_name'} ] F.自定义数据列使用vue-table-with-tree-grid定义模板列并添加自定义列//先在columns中添加一个列 columns: [ {label:'分类名称',prop:'cat_name'}, //type:'template'(将该列设置为模板列),template:'isok'(设置该列模板的名称为isok) {label:'是否有效',prop:'',type:'template',template:'isok'}, {label:'排序',prop:'',type:'template',template:'order'}, {label:'操作',prop:'',type:'template',template:'opt'} ] <!-- 是否有效区域, 设置对应的模板列: slot="isok"(与columns中设置的template一致) --> <template slot="isok" slot-scope="scope"> <i class="el-icon-success" v-if="scope.row.cat_deleted === false" style="color:lightgreen"></i> <i class="el-icon-error" v-else style="color:red"></i> </template> <!-- 排序 --> <template slot="order" slot-scope="scope"> <el-tag size="mini" v-if="scope.row.cat_level===0">一级</el-tag> <el-tag size="mini" type="success" v-else-if="scope.row.cat_level===1">二级</el-tag> <el-tag size="mini" type="warning" v-else>三级</el-tag> </template> <!-- 操作 --> <template slot="opt" slot-scope="scope"> <el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button> <el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button> </template> G.完成分页功能<!-- 分页 --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pagenum" :page-sizes="[3, 5, 10, 15]" :page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> //添加对应的事件函数 methods:{ ....... handleSizeChange(newSize){ //当pagesize发生改变时触发 this.queryInfo.pagesize = newSize; this.getCateList(); }, handleCurrentChange(newPage){ //当pagenum发生改变时触发 this.queryInfo.pagenum = newPage; this.getCateList(); } } H.完成添加分类...... <!-- 添加分类按钮区域 --> <el-row> <el-col> <el-button type="primary" @click="showAddCateDialog">添加分类</el-button> </el-col> </el-row> ...... <!-- 添加分类对话框 --> <el-dialog title="添加分类" :visible.sync="addCateDialogVisible" width="50%" @close="addCateDialogClosed"> <!-- 添加分类表单 --> <el-form :model="addCateForm" :rules="addCateFormRules" ref="addCateFormRuleForm" label-width="100px"> <el-form-item label="分类名称" prop="cat_name"> <el-input v-model="addCateForm.cat_name"></el-input> </el-form-item> <el-form-item label="父级分类" prop="cat_pid"> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="addCateDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addCate">确 定</el-button> </span> </el-dialog> //用来显示或隐藏添加分类对话框 addCateDialogVisible: false, //添加分类的表单数据对象 addCateForm:{ //分类名称 cat_name:'', //添加分类的父级id,0则表示父级为0.添加一级分类 cat_pid:0, //添加分类的等级,0则表示添加一级分类 cat_level:0 }, //添加分类校验规则 addCateFormRules:{ //验证规则 cat_name:[ {required:true , message:'请输入分类名称',trigger:'blur'} ] }, //保存1,2级父级分类的列表 parentCateList:[] ....... showAddCateDialog() { //调用getParentCateList获取分类列表 this.getParentCateList() //显示添加分类对话框 this.addCateDialogVisible = true }, async getParentCateList(){ //获取父级分类数据列表 const { data: res } = await this.$http.get('categories', { params: {type:2} }) if (res.meta.status !== 200) { return this.$message.error('获取商品分类列表数据失败') } this.parentCateList = res.data } 添加级联菜单显示父级分类先导入Cascader组件,并注册然后添加使用级联菜单组件:<el-form-item label="父级分类" prop="cat_pid"> <!-- expandTrigger='hover'(鼠标悬停触发级联) v-model(设置级联菜单绑定数据) :options(指定级联菜单数据源) :props(用来配置数据显示的规则) clearable(提供“X”号完成删除文本功能) change-on-select(是否可以选中任意一级的菜单) --> <el-cascader expandTrigger='hover' v-model="selectedKeys" :options="parentCateList" :props="cascaderProps" @change="parentCateChange" clearable change-on-select></el-cascader> </el-form-item> 添加数据 //配置级联菜单中数据如何展示 cascaderProps:{ value:'cat_id', label:'cat_name', children:'children', expandTrigger:'hover' }, //绑定用户选择的分类值 selectedKeys:[] ..... methods:{ ..... parentCateChange(){ //级联菜单中选择项发生变化时触发 console.log(this.selectedKeys) //如果用户选择了父级分类 if(this.selectedKeys.length > 0){ //则将数组中的最后一项设置为父级分类 this.addCateForm.cat_pid = this.selectedKeys[this.selectedKeys.length - 1] //level也要跟着发生变化 this.addCateForm.cat_level = this.selectedKeys.length return }else{ this.addCateForm.cat_pid = 0 this.addCateForm.cat_level = 0 return } }, addCateDialogClosed(){ //当关闭添加分类对话框时,重置表单 this.$refs.addCateFormRef.resetFields() this.selectedKeys = []; this.addCateForm.cat_pid = 0 this.addCateForm.cat_level = 0 }, addCate() { //点击确定,完成添加分类 console.log(this.addCateForm) this.$refs.addCateFormRef.validate(async valid => { if (!valid) return //发送请求完成添加分类 const { data: res } = await this.$http.post( 'categories', this.addCateForm ) if (res.meta.status !== 201) { return this.$message.error('添加分类失败') } this.$message.success('添加分类成功') this.getCateList() this.addCateDialogVisible = false }) } } I.推送代码制作完添加分类之后,将代码提交到仓库,推送到码云,将goods_cate分支合并到mastergit add .git commit -m '完成商品分类'git pushgit checkout mastergit merge goods_cate2.参数管理只允许给三级分类内容设置参数,参数分为动态参数和静态参数属性A.添加子级组件添加Params.vue子组件,并在router.js中引入该组件并设置路由规则import Params from './components/goods/Params.vue' ...... path: '/home', component: Home, redirect: '/welcome', children: [ { path: "/welcome", component: Welcome }, { path: "/users", component: Users }, { path: "/rights", component: Rights }, { path: "/roles", component: Roles }, { path: "/categories", component: Cate }, { path: "/params", component: Params } ] B.完成组件基本布局完成Params.vue组件的基本布局其中警告提示信息使用了el-alert,在element.js引入该组件并注册<template> <div> <h3>分类参数</h3> <!-- 面包屑导航 --> <el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>商品管理</el-breadcrumb-item> <el-breadcrumb-item>分类参数</el-breadcrumb-item> </el-breadcrumb> <!-- 卡片视图区域 --> <el-card> <!-- 警告区域 :closable="false"(是否展示“X”号) show-icon(显示图标) --> <el-alert title="注意:只允许为第三级分类设置相关参数" type="warning" :closable="false" show-icon> </el-alert> <!-- 选择商品分类区域 --> <el-row class="cat_opt"> <el-col> <span>选择商品分类:</span> <!-- 选择商品分类的级联选择框 --> </el-col> <el-col></el-col> </el-row> </el-card> </div> </template> C.完成级联选择框完成商品分类级联选择框<!-- 选择商品分类区域 --> <el-row class="cat_opt"> <el-col> <span>选择商品分类:</span> <!-- 选择商品分类的级联选择框 --> <el-cascader expandTrigger='hover' v-model="selectedCateKeys" :options="cateList" :props="cateProps" @change="handleChange" clearable></el-cascader> </el-col> <el-col></el-col> </el-row> ...... <script> export default { data() { return { //分类列表 cateList:[], //用户在级联下拉菜单中选中的分类id selectedCateKeys:[], //配置级联菜单中数据如何展示 cateProps: { value: 'cat_id', label: 'cat_name', children: 'children' } } }, created() { this.getCateList() }, methods: { async getCateList(){ //获取所有的商品分类列表 const { data: res } = await this.$http.get('categories') if (res.meta.status !== 200) { return this.$message.error('获取分类数据失败') } //将数据列表赋值给cateList this.cateList = res.data // //保存总数据条数 // this.total = res.data.total // console.log(res.data); }, handleChange(){ //当用户在级联菜单中选择内容改变时触发 console.log(this.selectedCateKeys); } } } </script> D.展示参数展示动态参数数据以及静态属性数据<!-- tab页签区域 --> <el-tabs v-model="activeName" @tab-click="handleTabClick"> <!-- 添加动态参数的面板 将标签页改为many --> <el-tab-pane label="动态参数" name="many"> <el-button size="mini" type="primary" :disabled="isButtonDisabled">添加参数</el-button> <!-- 动态参数表格 --> <el-table :data="manyTableData" border stripe> <!-- 展开行 --> <el-table-column type="expand"></el-table-column> <!-- 索引列 --> <el-table-column type="index"></el-table-column> <el-table-column label="参数名称" prop="attr_name"></el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button> <el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button> </template> </el-table-column> </el-table> </el-tab-pane> <!-- 添加静态属性的面板 将标签页改为only --> <el-tab-pane label="静态属性" name="only"> <el-button size="mini" type="primary" :disabled="isButtonDisabled">添加属性</el-button> <!-- 静态属性表格 --> <el-table :data="onlyTableData" border stripe> <!-- 展开行 --> <el-table-column type="expand"></el-table-column> <!-- 索引列 --> <el-table-column type="index"></el-table-column> <el-table-column label="属性名称" prop="attr_name"></el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button> <el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button> </template> </el-table-column> </el-table> </el-tab-pane> </el-tabs> <script> export default { data() { return { ...... //tab页签激活显示的页签项 activeName: 'many', //用来保存动态参数数据 manyTableData: [], //用来保存静态属性数据 onlyTableData: [] } methods: { ....... async handleChange() { //当用户在级联菜单中选择内容改变时触发 console.log(this.selectedCateKeys) //发送请求,根据用户选择的三级分类和面板获取参数数据 const { data: res } = await this.$http.get( `categories/${this.cateId}/attributes`, { params: { sel: this.activeName } } ) if (res.meta.status !== 200) { return this.$message.error('获取参数列表数据失败') } console.log(res.data) if (this.activeName === 'many') { //获取的是动态参数 this.manyTableData = res.data } else if (this.activeName === 'only') { //获取的是静态属性 this.onlyTableData = res.data } }, handleTabClick() { console.log(this.activeName) this.handleChange() } }, computed: { //添加计算属性用来获取按钮禁用与否 isButtonDisabled() { return this.selectedCateKeys.length !== 3 }, //获取选中的三级分类id cateId() { if (this.selectedCateKeys.length === 3) { return this.selectedCateKeys[this.selectedCateKeys.length - 1] } return null } } E.添加参数完成添加参数或属性<!-- 添加参数或属性对话框 --> <el-dialog :title="'添加'+titleText" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed"> <!-- 添加表单 --> <el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px"> <el-form-item :label="titleText" prop="attr_name"> <el-input v-model="addForm.attr_name"></el-input> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="addDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addParams">确 定</el-button> </span> </el-dialog> export default { data() { return { ....... //控制添加参数.属性对话框的显示或隐藏 addDialogVisible: false, //添加参数的表单数据对象 addForm: { attr_name: '' }, //添加表单验证规则 addFormRules: { attr_name: [{ required: true, message: '请输入名称', trigger: 'blur' }] } } },methods: { ....... addParams() { //当用户点击对话框中的确定时,校验表单 this.$refs.addFormRef.validate(async valid => { //校验不通过,return if (!valid) return //校验通过,发送请求完成添加参数或者属性 const { data: res } = this.$http.post(`categories/${this.cateId}/attributes`, { attr_name: this.addForm.attr_name, attr_sel: this.activeName, attr_vals: "a,b,c" } ) console.log(res) if (res.meta.status !== 201) { return this.$message.error('添加' + this.titleText + '数据失败') } this.$message.success('添加' + this.titleText + '数据成功') this.addDialogVisible = false this.getCateList() }) } } F.编辑参数完成编辑参数或属性<!-- 修改参数或属性对话框 --> <el-dialog :title="'修改'+titleText" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed"> <!-- 添加表单 --> <el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="100px"> <el-form-item :label="titleText" prop="attr_name"> <el-input v-model="editForm.attr_name"></el-input> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="editDialogVisible = false">取 消</el-button> <el-button type="primary" @click="editParams">确 定</el-button> </span> </el-dialog> export default { data() { return { ....... //控制修改参数.属性对话框的显示或隐藏 editDialogVisible:false, //修改参数.属性对话框中的表单 editForm:{ attr_name:'' }, //修改表单的验证规则 editFormRules:{ attr_name:[ { required: true, message: '请输入名称', trigger: 'blur' } ] } } },methods: { ....... async showEditDialog(attr_id){ //发起请求获取需要修改的那个参数数据 const {data:res} = await this.$http.get(`categories/${this.cateId}/attributes/${attr_id}`, {params:{ attr_sel:this.activeName }}) if (res.meta.status !== 200) { return this.$message.error('获取参数数据失败') } this.editForm = res.data; //显示修改参数.属性对话框 this.editDialogVisible = true; }, editDialogClosed(){ //当关闭修改参数.属性对话框时 this.$refs.editFormRef.resetFields() }, editParams(){ //验证表单 this.$refs.editFormRef.validate(async valid => { if(!valid) return; //发送请求完成修改 const {data:res} = await this.$http.put(`categories/${this.cateId}/attributes/${this.editForm.attr_id}`, {attr_name:this.editForm.attr_name,attr_sel:this.activeName}) if (res.meta.status !== 200) { return this.$message.error('获取参数数据失败') } this.$message.success('修改' + this.titleText + '数据成功') this.editDialogVisible = false this.handleChange(); }) } } G.删除参数删除参数或属性给两个删除按钮添加事件 <el-button size="mini" type="danger" icon="el-icon-delete" @click="removeParams(scope.row.attr_id)">删除</el-button> <el-button size="mini" type="danger" icon="el-icon-delete" @click="removeParams(scope.row.attr_id)">删除</el-button> 添加对应的事件处理函数 async removeParams(attr_id){ //根据id删除对应的参数或属性 //弹窗提示用户是否要删除 const confirmResult = await this.$confirm( '请问是否要删除该'+this.titleText, '删除提示', { confirmButtonText: '确认删除', cancelButtonText: '取消', type: 'warning' } ).catch(err => err) //如果用户点击确认,则confirmResult 为'confirm' //如果用户点击取消, 则confirmResult获取的就是catch的错误消息'cancel' if (confirmResult != 'confirm') { return this.$message.info('已经取消删除') } //没有取消就是要删除,发送请求完成删除 const {data:res} = await this.$http.delete(`categories/${this.cateId}/attributes/${attr_id}`) if (res.meta.status !== 200) { return this.$message.error('删除参数数据失败') } this.$message.success('删除' + this.titleText + '数据成功') this.handleChange() }
商品分类 A.新建分支goods_cate新建分支goods_cate并推送到码云git checkout -b goods_categit push -u origin goods_cateB.创建子级路由创建categories子级路由组件并设置路由规则import Cate from './components/goods/Cate.vue' path: '/home', component: Home, redirect: '/welcome', children: [ { path: "/welcome", component: Welcome }, { path: "/users", component: Users }, { path: "/rights", component: Rights }, { path: "/roles", component: Roles }, { path: "/categories", component: Cate } ] C.添加组件基本布局在Cate.vue组件中添加面包屑导航以及卡片视图中的添加分类按钮<template> <div> <h3>商品分类</h3> <!-- 面包屑导航 --> <el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>商品管理</el-breadcrumb-item> <el-breadcrumb-item>商品分类</el-breadcrumb-item> </el-breadcrumb> <!-- 卡片视图区域 --> <el-card> <!-- 添加分类按钮区域 --> <el-row> <el-col> <el-button type="primary">添加分类</el-button> </el-col> </el-row> <!-- 分类表格 --> <!-- 分页 --> </el-card> </div> </template> D.请求分类数据请求分类数据并将数据保存在data中<script> export default { data() { return { // 商品分类数据列表 cateList: [], //查询分类数据的条件 queryInfo: { type: 3, pagenum: 1, pagesize: 5 }, //保存总数据条数 total: 0 } }, created() { this.getCateList() }, methods: { async getCateList() { //获取商品分类数据 const { data: res } = await this.$http.get('categories', { params: queryInfo }) if (res.meta.status !== 200) { return this.$message.error('获取商品列表数据失败') } //将数据列表赋值给cateList this.cateList = res.data.result //保存总数据条数 this.total = res.data.total // console.log(res.data); } } } </script> E.使用插件展示数据使用第三方插件vue-table-with-tree-grid展示分类数据1).在vue 控制台中点击依赖->安装依赖->运行依赖->输入vue-table-with-tree-gird->点击安装2).打开main.js,导入vue-table-with-tree-gridimport TreeTable from 'vue-table-with-tree-grid'.....Vue.config.productionTip = false//全局注册组件 Vue.component('tree-table', TreeTable) 3).使用组件展示分类数据 <!-- 分类表格 :data(设置数据源) :columns(设置表格中列配置信息) :selection-type(是否有复选框) :expand-type(是否展开数据) show-index(是否设置索引列) index-text(设置索引列头) border(是否添加纵向边框) :show-row-hover(是否鼠标悬停高亮) --> <tree-table :data="cateList" :columns="columns" :selection-type="false" :expand-type="false" show-index index-text="#" border :show-row-hover="false"> </tree-table> 在数据中添加columns: columns: [ {label:'分类名称',prop:'cat_name'} ] F.自定义数据列使用vue-table-with-tree-grid定义模板列并添加自定义列//先在columns中添加一个列 columns: [ {label:'分类名称',prop:'cat_name'}, //type:'template'(将该列设置为模板列),template:'isok'(设置该列模板的名称为isok) {label:'是否有效',prop:'',type:'template',template:'isok'}, {label:'排序',prop:'',type:'template',template:'order'}, {label:'操作',prop:'',type:'template',template:'opt'} ] <!-- 是否有效区域, 设置对应的模板列: slot="isok"(与columns中设置的template一致) --> <template slot="isok" slot-scope="scope"> <i class="el-icon-success" v-if="scope.row.cat_deleted === false" style="color:lightgreen"></i> <i class="el-icon-error" v-else style="color:red"></i> </template> <!-- 排序 --> <template slot="order" slot-scope="scope"> <el-tag size="mini" v-if="scope.row.cat_level===0">一级</el-tag> <el-tag size="mini" type="success" v-else-if="scope.row.cat_level===1">二级</el-tag> <el-tag size="mini" type="warning" v-else>三级</el-tag> </template> <!-- 操作 --> <template slot="opt" slot-scope="scope"> <el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button> <el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button> </template> G.完成分页功能<!-- 分页 --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pagenum" :page-sizes="[3, 5, 10, 15]" :page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> //添加对应的事件函数 methods:{ ....... handleSizeChange(newSize){ //当pagesize发生改变时触发 this.queryInfo.pagesize = newSize; this.getCateList(); }, handleCurrentChange(newPage){ //当pagenum发生改变时触发 this.queryInfo.pagenum = newPage; this.getCateList(); } } H.完成添加分类...... <!-- 添加分类按钮区域 --> <el-row> <el-col> <el-button type="primary" @click="showAddCateDialog">添加分类</el-button> </el-col> </el-row> ...... <!-- 添加分类对话框 --> <el-dialog title="添加分类" :visible.sync="addCateDialogVisible" width="50%" @close="addCateDialogClosed"> <!-- 添加分类表单 --> <el-form :model="addCateForm" :rules="addCateFormRules" ref="addCateFormRuleForm" label-width="100px"> <el-form-item label="分类名称" prop="cat_name"> <el-input v-model="addCateForm.cat_name"></el-input> </el-form-item> <el-form-item label="父级分类" prop="cat_pid"> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="addCateDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addCate">确 定</el-button> </span> </el-dialog> //用来显示或隐藏添加分类对话框 addCateDialogVisible: false, //添加分类的表单数据对象 addCateForm:{ //分类名称 cat_name:'', //添加分类的父级id,0则表示父级为0.添加一级分类 cat_pid:0, //添加分类的等级,0则表示添加一级分类 cat_level:0 }, //添加分类校验规则 addCateFormRules:{ //验证规则 cat_name:[ {required:true , message:'请输入分类名称',trigger:'blur'} ] }, //保存1,2级父级分类的列表 parentCateList:[] ....... showAddCateDialog() { //调用getParentCateList获取分类列表 this.getParentCateList() //显示添加分类对话框 this.addCateDialogVisible = true }, async getParentCateList(){ //获取父级分类数据列表 const { data: res } = await this.$http.get('categories', { params: {type:2} }) if (res.meta.status !== 200) { return this.$message.error('获取商品分类列表数据失败') } this.parentCateList = res.data } 添加级联菜单显示父级分类先导入Cascader组件,并注册然后添加使用级联菜单组件:<el-form-item label="父级分类" prop="cat_pid"> <!-- expandTrigger='hover'(鼠标悬停触发级联) v-model(设置级联菜单绑定数据) :options(指定级联菜单数据源) :props(用来配置数据显示的规则) clearable(提供“X”号完成删除文本功能) change-on-select(是否可以选中任意一级的菜单) --> <el-cascader expandTrigger='hover' v-model="selectedKeys" :options="parentCateList" :props="cascaderProps" @change="parentCateChange" clearable change-on-select></el-cascader> </el-form-item> 添加数据 //配置级联菜单中数据如何展示 cascaderProps:{ value:'cat_id', label:'cat_name', children:'children', expandTrigger:'hover' }, //绑定用户选择的分类值 selectedKeys:[] ..... methods:{ ..... parentCateChange(){ //级联菜单中选择项发生变化时触发 console.log(this.selectedKeys) //如果用户选择了父级分类 if(this.selectedKeys.length > 0){ //则将数组中的最后一项设置为父级分类 this.addCateForm.cat_pid = this.selectedKeys[this.selectedKeys.length - 1] //level也要跟着发生变化 this.addCateForm.cat_level = this.selectedKeys.length return }else{ this.addCateForm.cat_pid = 0 this.addCateForm.cat_level = 0 return } }, addCateDialogClosed(){ //当关闭添加分类对话框时,重置表单 this.$refs.addCateFormRef.resetFields() this.selectedKeys = []; this.addCateForm.cat_pid = 0 this.addCateForm.cat_level = 0 }, addCate() { //点击确定,完成添加分类 console.log(this.addCateForm) this.$refs.addCateFormRef.validate(async valid => { if (!valid) return //发送请求完成添加分类 const { data: res } = await this.$http.post( 'categories', this.addCateForm ) if (res.meta.status !== 201) { return this.$message.error('添加分类失败') } this.$message.success('添加分类成功') this.getCateList() this.addCateDialogVisible = false }) } } I.推送代码制作完添加分类之后,将代码提交到仓库,推送到码云,将goods_cate分支合并到mastergit add .git commit -m '完成商品分类'git pushgit checkout mastergit merge goods_cate2.参数管理只允许给三级分类内容设置参数,参数分为动态参数和静态参数属性A.添加子级组件添加Params.vue子组件,并在router.js中引入该组件并设置路由规则import Params from './components/goods/Params.vue' ...... path: '/home', component: Home, redirect: '/welcome', children: [ { path: "/welcome", component: Welcome }, { path: "/users", component: Users }, { path: "/rights", component: Rights }, { path: "/roles", component: Roles }, { path: "/categories", component: Cate }, { path: "/params", component: Params } ] B.完成组件基本布局完成Params.vue组件的基本布局其中警告提示信息使用了el-alert,在element.js引入该组件并注册<template> <div> <h3>分类参数</h3> <!-- 面包屑导航 --> <el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>商品管理</el-breadcrumb-item> <el-breadcrumb-item>分类参数</el-breadcrumb-item> </el-breadcrumb> <!-- 卡片视图区域 --> <el-card> <!-- 警告区域 :closable="false"(是否展示“X”号) show-icon(显示图标) --> <el-alert title="注意:只允许为第三级分类设置相关参数" type="warning" :closable="false" show-icon> </el-alert> <!-- 选择商品分类区域 --> <el-row class="cat_opt"> <el-col> <span>选择商品分类:</span> <!-- 选择商品分类的级联选择框 --> </el-col> <el-col></el-col> </el-row> </el-card> </div> </template> C.完成级联选择框完成商品分类级联选择框<!-- 选择商品分类区域 --> <el-row class="cat_opt"> <el-col> <span>选择商品分类:</span> <!-- 选择商品分类的级联选择框 --> <el-cascader expandTrigger='hover' v-model="selectedCateKeys" :options="cateList" :props="cateProps" @change="handleChange" clearable></el-cascader> </el-col> <el-col></el-col> </el-row> ...... <script> export default { data() { return { //分类列表 cateList:[], //用户在级联下拉菜单中选中的分类id selectedCateKeys:[], //配置级联菜单中数据如何展示 cateProps: { value: 'cat_id', label: 'cat_name', children: 'children' } } }, created() { this.getCateList() }, methods: { async getCateList(){ //获取所有的商品分类列表 const { data: res } = await this.$http.get('categories') if (res.meta.status !== 200) { return this.$message.error('获取分类数据失败') } //将数据列表赋值给cateList this.cateList = res.data // //保存总数据条数 // this.total = res.data.total // console.log(res.data); }, handleChange(){ //当用户在级联菜单中选择内容改变时触发 console.log(this.selectedCateKeys); } } } </script> D.展示参数展示动态参数数据以及静态属性数据<!-- tab页签区域 --> <el-tabs v-model="activeName" @tab-click="handleTabClick"> <!-- 添加动态参数的面板 将标签页改为many --> <el-tab-pane label="动态参数" name="many"> <el-button size="mini" type="primary" :disabled="isButtonDisabled">添加参数</el-button> <!-- 动态参数表格 --> <el-table :data="manyTableData" border stripe> <!-- 展开行 --> <el-table-column type="expand"></el-table-column> <!-- 索引列 --> <el-table-column type="index"></el-table-column> <el-table-column label="参数名称" prop="attr_name"></el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button> <el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button> </template> </el-table-column> </el-table> </el-tab-pane> <!-- 添加静态属性的面板 将标签页改为only --> <el-tab-pane label="静态属性" name="only"> <el-button size="mini" type="primary" :disabled="isButtonDisabled">添加属性</el-button> <!-- 静态属性表格 --> <el-table :data="onlyTableData" border stripe> <!-- 展开行 --> <el-table-column type="expand"></el-table-column> <!-- 索引列 --> <el-table-column type="index"></el-table-column> <el-table-column label="属性名称" prop="attr_name"></el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button> <el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button> </template> </el-table-column> </el-table> </el-tab-pane> </el-tabs> <script> export default { data() { return { ...... //tab页签激活显示的页签项 activeName: 'many', //用来保存动态参数数据 manyTableData: [], //用来保存静态属性数据 onlyTableData: [] } methods: { ....... async handleChange() { //当用户在级联菜单中选择内容改变时触发 console.log(this.selectedCateKeys) //发送请求,根据用户选择的三级分类和面板获取参数数据 const { data: res } = await this.$http.get( `categories/${this.cateId}/attributes`, { params: { sel: this.activeName } } ) if (res.meta.status !== 200) { return this.$message.error('获取参数列表数据失败') } console.log(res.data) if (this.activeName === 'many') { //获取的是动态参数 this.manyTableData = res.data } else if (this.activeName === 'only') { //获取的是静态属性 this.onlyTableData = res.data } }, handleTabClick() { console.log(this.activeName) this.handleChange() } }, computed: { //添加计算属性用来获取按钮禁用与否 isButtonDisabled() { return this.selectedCateKeys.length !== 3 }, //获取选中的三级分类id cateId() { if (this.selectedCateKeys.length === 3) { return this.selectedCateKeys[this.selectedCateKeys.length - 1] } return null } } E.添加参数完成添加参数或属性<!-- 添加参数或属性对话框 --> <el-dialog :title="'添加'+titleText" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed"> <!-- 添加表单 --> <el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px"> <el-form-item :label="titleText" prop="attr_name"> <el-input v-model="addForm.attr_name"></el-input> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="addDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addParams">确 定</el-button> </span> </el-dialog> export default { data() { return { ....... //控制添加参数.属性对话框的显示或隐藏 addDialogVisible: false, //添加参数的表单数据对象 addForm: { attr_name: '' }, //添加表单验证规则 addFormRules: { attr_name: [{ required: true, message: '请输入名称', trigger: 'blur' }] } } },methods: { ....... addParams() { //当用户点击对话框中的确定时,校验表单 this.$refs.addFormRef.validate(async valid => { //校验不通过,return if (!valid) return //校验通过,发送请求完成添加参数或者属性 const { data: res } = this.$http.post(`categories/${this.cateId}/attributes`, { attr_name: this.addForm.attr_name, attr_sel: this.activeName, attr_vals: "a,b,c" } ) console.log(res) if (res.meta.status !== 201) { return this.$message.error('添加' + this.titleText + '数据失败') } this.$message.success('添加' + this.titleText + '数据成功') this.addDialogVisible = false this.getCateList() }) } } F.编辑参数完成编辑参数或属性<!-- 修改参数或属性对话框 --> <el-dialog :title="'修改'+titleText" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed"> <!-- 添加表单 --> <el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="100px"> <el-form-item :label="titleText" prop="attr_name"> <el-input v-model="editForm.attr_name"></el-input> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="editDialogVisible = false">取 消</el-button> <el-button type="primary" @click="editParams">确 定</el-button> </span> </el-dialog> export default { data() { return { ....... //控制修改参数.属性对话框的显示或隐藏 editDialogVisible:false, //修改参数.属性对话框中的表单 editForm:{ attr_name:'' }, //修改表单的验证规则 editFormRules:{ attr_name:[ { required: true, message: '请输入名称', trigger: 'blur' } ] } } },methods: { ....... async showEditDialog(attr_id){ //发起请求获取需要修改的那个参数数据 const {data:res} = await this.$http.get(`categories/${this.cateId}/attributes/${attr_id}`, {params:{ attr_sel:this.activeName }}) if (res.meta.status !== 200) { return this.$message.error('获取参数数据失败') } this.editForm = res.data; //显示修改参数.属性对话框 this.editDialogVisible = true; }, editDialogClosed(){ //当关闭修改参数.属性对话框时 this.$refs.editFormRef.resetFields() }, editParams(){ //验证表单 this.$refs.editFormRef.validate(async valid => { if(!valid) return; //发送请求完成修改 const {data:res} = await this.$http.put(`categories/${this.cateId}/attributes/${this.editForm.attr_id}`, {attr_name:this.editForm.attr_name,attr_sel:this.activeName}) if (res.meta.status !== 200) { return this.$message.error('获取参数数据失败') } this.$message.success('修改' + this.titleText + '数据成功') this.editDialogVisible = false this.handleChange(); }) } } G.删除参数删除参数或属性给两个删除按钮添加事件 <el-button size="mini" type="danger" icon="el-icon-delete" @click="removeParams(scope.row.attr_id)">删除</el-button> <el-button size="mini" type="danger" icon="el-icon-delete" @click="removeParams(scope.row.attr_id)">删除</el-button> 添加对应的事件处理函数 async removeParams(attr_id){ //根据id删除对应的参数或属性 //弹窗提示用户是否要删除 const confirmResult = await this.$confirm( '请问是否要删除该'+this.titleText, '删除提示', { confirmButtonText: '确认删除', cancelButtonText: '取消', type: 'warning' } ).catch(err => err) //如果用户点击确认,则confirmResult 为'confirm' //如果用户点击取消, 则confirmResult获取的就是catch的错误消息'cancel' if (confirmResult != 'confirm') { return this.$message.info('已经取消删除') } //没有取消就是要删除,发送请求完成删除 const {data:res} = await this.$http.delete(`categories/${this.cateId}/attributes/${attr_id}`) if (res.meta.status !== 200) { return this.$message.error('删除参数数据失败') } this.$message.success('删除' + this.titleText + '数据成功') this.handleChange() } -

-
 用户信息 1.修改用户信息A.为用户列表中的修改按钮绑定点击事件B.在页面中添加修改用户对话框,并修改对话框的属性C.根据id查询需要修改的用户数据//展示编辑用户的对话框 async showEditDialog(id) { //发送请求根据id获取用户信息 const { data: res } = await this.$http.get('users/' + id) //判断如果添加失败,就做提示 if (res.meta.status !== 200) return this.$message.error('获取用户信息失败') //将获取到的数据保存到数据editForm中 this.editForm = res.data //显示弹出窗 this.editDialogVisible = true } D.在弹出窗中添加修改用户信息的表单并做响应的数据绑定以及数据验证<!-- 对话框主体区域 --> <el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="70px"> <el-form-item label="用户名"> <el-input v-model="editForm.username" disabled></el-input> </el-form-item> <el-form-item label="邮箱" prop="email"> <el-input v-model="editForm.email"></el-input> </el-form-item> <el-form-item label="电话" prop="mobile"> <el-input v-model="editForm.mobile"></el-input> </el-form-item> </el-form> 数据绑定以及验证://控制修改用户对话框的显示与否 editDialogVisible: false, //修改用户的表单数据 editForm: { username: '', email: '', mobile: '' }, //修改表单的验证规则对象 editFormRules: { email: [ { required: true, message: '请输入邮箱', trigger: 'blur' }, { validator: checkEmail, message: '邮箱格式不正确,请重新输入', trigger: 'blur' } ], mobile: [ { required: true, message: '请输入手机号码', trigger: 'blur' }, { validator: checkMobile, message: '手机号码不正确,请重新输入', trigger: 'blur' } ] } E.监听对话框关闭事件,在对话框关闭之后,重置表单<el-dialog title="修改用户" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed"> editDialogClosed(){ //对话框关闭之后,重置表达 this.$refs.editFormRef.resetFields() } F.在用户点击确定按钮的时候,验证数据成功之后发送请求完成修改editUser() { //用户点击修改表单中的确定按钮之后,验证表单数据 this.$refs.editFormRef.validate(async valid => { if (!valid) return this.$message.error('请填写完整用户信息') //发送请求完成修改用户的操作 const { data: res } = await this.$http.put( 'users/' + this.editForm.id, this.editForm ) //判断如果修改失败,就做提示 if (res.meta.status !== 200) return this.$message.error('修改用户失败') //修改成功的提示 this.$message.success('修改用户成功') //关闭对话框 this.editDialogVisible = false //重新请求最新的数据 this.getUserList() }) } 2.删除用户在点击删除按钮的时候,我们应该跳出提示信息框,让用户确认要进行删除操作。如果想要使用确认取消提示框,我们需要先将提示信息框挂载到vue中。A.导入MessageBox组件,并将MessageBox组件挂载到实例。Vue.prototype.$confirm = MessageBox.confirmB.给用户列表中的删除按钮添加事件,并在事件处理函数中弹出确定取消窗,最后再根据id发送删除用户的请求async removeUserById(id){ //弹出确定取消框,是否删除用户 const confirmResult = await this.$confirm('请问是否要永久删除该用户','删除提示',{ confirmButtonText:'确认删除', cancelButtonText:'取消', type:'warning' }).catch(err=>err) //如果用户点击确认,则confirmResult 为'confirm' //如果用户点击取消, 则confirmResult获取的就是catch的错误消息'cancel' if(confirmResult != "confirm"){ return this.$message.info("已经取消删除") } //发送请求根据id完成删除操作 const {data:res} = await this.$http.delete('users/'+id) //判断如果删除失败,就做提示 if (res.meta.status !== 200) return this.$message.error('删除用户失败') //修改成功的提示 this.$message.success('删除用户成功') //重新请求最新的数据 this.getUserList() } 3.推送代码创建user子分支,并将代码推送到码云A.创建user子分支 git checkout -b userB.将代码添加到暂存区 git add .C.将代码提交并注释 git commit -m '添加完成用户列表功能'D.将本地的user分支推送到码云 git push -u origin userE.将user分支代码合并到master:切换到master git checkout master合并user git merge userF.将本地master分支的代码推送到码云 git push创建rights子分支A.创建rights子分支 git checkout -b rightsB.将本地的rights分支推送到码云 git push -u origin rights4.权限列表A.添加权限列表路由创建权限管理组件(Rights.vue),并在router.js添加对应的路由规则import Rights from './components/power/Rights.vue' ...... path: '/home', component: Home, redirect: '/welcome', children: [ { path: "/welcome", component: Welcome }, { path: "/users", component: Users }, { path: "/rights", component: Rights } ] ...... B.添加面包屑导航在Rights.vue中添加面包屑组件展示导航路径C.显示数据在data中添加一个rightsList数据,在methods中提供一个getRightsList方法发送请求获取权限列表数据,在created中调用这个方法获取数据<el-table :data="rightsList" stripe> <el-table-column type="index"></el-table-column> <el-table-column label="权限名称" prop="authName"></el-table-column> <el-table-column label="路径" prop="path"></el-table-column> <el-table-column label="权限等级" prop="level"> <template slot-scope="scope"> <el-tag v-if="scope.row.level === 0">一级权限</el-tag> <el-tag v-if="scope.row.level === 1" type="success">二级权限</el-tag> <el-tag v-if="scope.row.level === 2" type="warning">三级权限</el-tag> </template> </el-table-column> </el-table> <script> export default { data(){ return { //列表形式的权限 rightsList:[] } }, created(){ this.getRightsList(); }, methods:{ async getRightsList(){ const {data:res} = await this.$http.get('rights/list') //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) return this.$message.error('获取权限列表失败') //如果返回状态正常,将请求的数据保存在data中 this.rightsList = res.data } } } </script> 5.角色列表A.添加角色列表路由添加角色列表子组件(power/Roles.vue),并添加对应的规则path: '/home', component: Home, redirect: '/welcome', children: [ { path: "/welcome", component: Welcome }, { path: "/users", component: Users }, { path: "/rights", component: Rights }, { path: "/roles", component: Roles } ] B.添加面包屑导航在Roles.vue中添加面包屑组件展示导航路径C.显示数据在data中添加一个roleList数据,在methods中提供一个getRoleList方法发送请求获取权限列表数据,在created中调用这个方法获取数据<!-- 角色列表区域 --> <!-- row-key="id" 是2019年3月提供的新特性, if there's nested data, rowKey is required. 如果这是一个嵌套的数据,rowkey 是必须添加的属性 --> <el-table row-key="id" :data="roleList" border> <!-- 添加展开列 --> <el-table-column type="expand"></el-table-column> <el-table-column type="index"></el-table-column> <el-table-column label="角色名称" prop="roleName"></el-table-column> <el-table-column label="角色描述" prop="roleDesc"></el-table-column> <el-table-column label="操作" width="300px"> <template slot-scope="scope"> <el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button> <el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button> <el-button size="mini" type="warning" icon="el-icon-setting">分配权限</el-button> </template> </el-table-column> </el-table> <script> export default { data(){ return { roleList:[] } },created(){ this.getRoleList(); },methods:{ async getRoleList(){ const {data:res} = await this.$http.get('roles') //如果返回状态为异常状态则报错并返回 // if (res.meta.status !== 200) // return this.$message.error('获取角色列表失败') // //如果返回状态正常,将请求的数据保存在data中 // this.roleList = res.data console.log(res.data) this.roleList = res.data; } } } </script> D.补充说明之前学习过类似的添加角色,删除角色,编辑角色请参照之前编写过的代码还有接口文档完成效果。E.生成权限列表使用三重嵌套for循环生成权限下拉列表<!-- 添加展开列 --> <el-table-column type="expand"> <template slot-scope="scope"> <el-row :class="['bdbottom',i1===0?'bdtop':'']" v-for="(item1,i1) in scope.row.children" :key="item1.id"> <!-- 渲染一级权限 --> <el-col :span="5"> <el-tag> {{item1.authName}} </el-tag> <i class="el-icon-caret-right"></i> </el-col> <!-- 渲染二,三级权限 --> <el-col :span="19"> <!-- 通过for循环嵌套渲染二级权限 --> <el-row :class="[i2===0?'':'bdtop' ]" v-for="(item2,i2) in item1.children" :key="item2.id"> <el-col :span="6"> <el-tag type="success">{{item2.authName}}</el-tag> <i class="el-icon-caret-right"></i> </el-col> <el-col :span="18"> <el-tag type="warning" v-for="(item3) in item2.children" :key="item3.id"> {{item3.authName}} </el-tag> </el-col> </el-row> </el-col> </el-row> </template> </el-table-column> F.美化样式通过设置global.css中的#app样式min-width:1366px 解决三级权限换行的问题,通过给一级权限el-row添加display:flex,align-items:center的方式解决一级权限垂直居中的问题,二级权限也类似添加,因为需要给多个内容添加,可以将这个样式设置为一个.vcenter{display:flex;align-items:center}G.添加权限删除功能给每一个权限的el-tag添加closable属性,是的权限右侧出现“X”图标再给el-tag添加绑定close事件处理函数removeRightById(scope.row,item1.id)removeRightById(scope.row,item2.id)removeRightById(scope.row,item3.id)async removeRightById(role,rightId){ //弹窗提示用户是否要删除 const confirmResult = await this.$confirm('请问是否要删除该权限','删除提示',{ confirmButtonText:'确认删除', cancelButtonText:'取消', type:'warning' }).catch(err=>err) //如果用户点击确认,则confirmResult 为'confirm' //如果用户点击取消, 则confirmResult获取的就是catch的错误消息'cancel' if(confirmResult != "confirm"){ return this.$message.info("已经取消删除") } //用户点击了确定表示真的要删除 //当发送delete请求之后,返回的数据就是最新的角色权限信息 const {data:res} = await this.$http.delete(`roles/${role.id}/rights/${rightId}`) if (res.meta.status !== 200) return this.$message.error('删除角色权限失败') //无需再重新加载所有权限 //只需要对现有的角色权限进行更新即可 role.children = res.data // this.getRoleList(); } H.完成权限分配功能先给分配权限按钮添加事件<el-button size="mini" type="warning" icon="el-icon-setting" @click="showSetRightDialog">分配权限在showSetRightDialog函数中请求权限树数据并显示对话框async showSetRightDialog() { //当点击分配权限按钮时,展示对应的对话框 this.setRightDialogVisible = true; //获取所有权限的数据 const {data:res} = await this.$http.get('rights/tree') //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) return this.$message.error('获取权限树失败') //如果返回状态正常,将请求的数据保存在data中 this.rightsList = res.data } 添加分配权限对话框,并添加绑定数据setRightDialogVisible 这是一段信息 取 消 确 定 I.完成树形结构弹窗在element.js中引入Tree,注册Tree<!-- 分配权限对话框 --> <el-dialog title="分配权限" :visible.sync="setRightDialogVisible" width="50%" @close="setRightDialogClose"> <!-- 树形组件 show-checkbox:显示复选框 node-key:设置选中节点对应的值 default-expand-all:是否默认展开所有节点 :default-checked-keys 设置默认选中项的数组 ref:设置引用 --> <el-tree :data="rightsList" :props="treeProps" show-checkbox node-key="id" default-expand-all :default-checked-keys="defKeys" ref="treeRef"></el-tree> <span slot="footer" class="dialog-footer"> <el-button @click="setRightDialogVisible = false">取 消</el-button> <el-button type="primary" @click="allotRights">确 定</el-button> </span> </el-dialog> <script> export default { data() { return { //角色列表数据 roleList: [], //控制分配权限对话框的显示 setRightDialogVisible: false, //权限树数据 rightsList: [], //树形控件的属性绑定对象 treeProps: { //通过label设置树形节点文本展示authName label: 'authName', //设置通过children属性展示子节点信息 children: 'children' }, //设置树形控件中默认选中的内容 defKeys: [], //保存正在操作的角色id roleId:'' } }, created() { this.getRoleList() }, methods: { async getRoleList() { const { data: res } = await this.$http.get('roles') //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) return this.$message.error('获取角色列表失败') //如果返回状态正常,将请求的数据保存在data中 // this.roleList = res.data console.log(res.data) this.roleList = res.data }, async removeRightById(role, rightId) { //弹窗提示用户是否要删除 const confirmResult = await this.$confirm( '请问是否要删除该权限', '删除提示', { confirmButtonText: '确认删除', cancelButtonText: '取消', type: 'warning' } ).catch(err => err) //如果用户点击确认,则confirmResult 为'confirm' //如果用户点击取消, 则confirmResult获取的就是catch的错误消息'cancel' if (confirmResult != 'confirm') { return this.$message.info('已经取消删除') } //用户点击了确定表示真的要删除 //当发送delete请求之后,返回的数据就是最新的角色权限信息 const { data: res } = await this.$http.delete( `roles/${role.id}/rights/${rightId}` ) if (res.meta.status !== 200) return this.$message.error('删除角色权限失败') //无需再重新加载所有权限 //只需要对现有的角色权限进行更新即可 role.children = res.data // this.getRoleList(); }, async showSetRightDialog(role) { //将role.id保存起来以供保存权限时使用 this.roleId = role.id; //获取所有权限的数据 const { data: res } = await this.$http.get('rights/tree') //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) return this.$message.error('获取权限树失败') //如果返回状态正常,将请求的数据保存在data中 this.rightsList = res.data //调用getLeafKeys进行递归,将三级权限添加到数组中 this.getLeafKeys(role, this.defKeys) //当点击分配权限按钮时,展示对应的对话框 this.setRightDialogVisible = true console.log(this.defKeys) }, getLeafKeys(node, arr) { //该函数会获取到当前角色的所有三级权限id并添加到defKeys中 //如果当前节点不包含children属性,则表示node为三级权限 if (!node.children) { return arr.push(node.id) } //递归调用 node.children.forEach(item => this.getLeafKeys(item, arr)) }, setRightDialogClose() { //当用户关闭树形权限对话框的时候,清除掉所有选中状态 this.defKeys = [] }, async allotRights() { //当用户在树形权限对话框中点击确定,将用户选择的 //权限发送请求进行更新 //获取所有选中及半选的内容 const keys = [ ...this.$refs.treeRef.getCheckedKeys(), ...this.$refs.treeRef.getHalfCheckedKeys() ] //将数组转换为 , 拼接的字符串 const idStr = keys.join(',') //发送请求完成更新 const { data: res } = await this.$http.post( `roles/${this.roleId}/rights`, { rids:idStr } ) if (res.meta.status !== 200) return this.$message.error('分配权限失败') this.$message.success("分配权限成功") this.getRoleList(); //关闭对话框 this.setRightDialogVisible = false; } } } </script> 6.分配角色打开Users.vue,完成分配角色的功能A.添加分配角色对话框<!-- 分配角色对话框 --> <el-dialog title="分配角色" :visible.sync="setRoleDialogVisible" width="50%"> <div> <p>当前的用户:{{userInfo.username}}</p> <p>当前的角色:{{userInfo.role_name}}</p> <p>分配新角色:</p> </div> <span slot="footer" class="dialog-footer"> <el-button @click="setRoleDialogVisible = false">取 消</el-button> <el-button type="primary" @click="setRoleDialogVisible = false">确 定</el-button> </span> </el-dialog> B.给分配角色按钮添加点击事件,点击之后弹出一个对话框进行角色分配<!-- 分配角色 --> <el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false"> <el-button type="warning" icon="el-icon-setting" size='mini' @click="setRole(scope.row)"></el-button> </el-tooltip> data(){ ...... //控制显示分配角色对话框 setRoleDialogVisible:false, //保存正在操作的那个用户信息 userInfo:{}, //保存所有的角色信息 rolesList:[], //保存用户选中的角色id selectedRoleId:'' }, methods:{ ...... async setRole( userInfo ){ //保存起来以供后续使用 this.userInfo = userInfo; //获取所有的角色信息,以备下拉列表使用 //发送请求根据id完成删除操作 const { data: res } = await this.$http.get('roles') //判断如果删除失败,就做提示 if (res.meta.status !== 200) return this.$message.error('获取角色列表失败') this.rolesList = res.data; //展示分配角色对话框 this.setRoleDialogVisible = true; } } C.在element.js中引入Select,Option,注册Select,Option<!-- 角色选择下拉框 v-model:设置用户选中角色之后的id绑定数据 --> <el-select v-model="selectedRoleId" placeholder="请选择角色"> <!-- :label 显示文本,:value 选中值 --> <el-option v-for="item in rolesList" :key="item.id" :label="item.roleName" :value="item.id"> </el-option> </el-select> D.当用户点击对话框中的确定之后,完成分配角色的操作<!-- 分配角色对话框 --> <el-dialog title="分配角色" :visible.sync="setRoleDialogVisible" width="50%" @close="setRoleDialogClosed"> <div> <p>当前的用户:{{userInfo.username}}</p> <p>当前的角色:{{userInfo.role_name}}</p> <p>分配新角色: <!-- 角色选择下拉框 v-model:设置用户选中角色之后的id绑定数据 --> <el-select v-model="selectedRoleId" placeholder="请选择角色"> <!-- :label 显示文本,:value 选中值 --> <el-option v-for="item in rolesList" :key="item.id" :label="item.roleName" :value="item.id"> </el-option> </el-select> </p> </div> <span slot="footer" class="dialog-footer"> <el-button @click="setRoleDialogVisible = false">取 消</el-button> <el-button type="primary" @click="saveRoleInfo">确 定</el-button> </span> </el-dialog> methods:{ ....... async saveRoleInfo(){ //当用户点击确定按钮之后 //判断用户是否选择了需要分配的角色 if(!this.selectedRoleId){ return this.$message.error('请选择需要分配的角色') } //发送请求完成分配角色的操作 const {data:res} = await this.$http.put(`users/${this.userInfo.id}/role`,{rid:this.selectedRoleId}) //判断如果删除失败,就做提示 if (res.meta.status !== 200) return this.$message.error('分配角色失败') this.$message.success('分配角色成功') this.getUserList(); //关闭对话框 this.setRoleDialogVisible = false }, setRoleDialogClosed(){ //当关闭对话框的时候,重置下拉框中的内容 this.selectedRoleId = '' this.userInfo = {} } } 7.将代码推送到码云A.将代码推送到暂存区 git add .B.将代码提交到仓库 git commit -m '完成了权限功能开发'C.将rights分支代码推送到码云 git pushD.将代码合并到mastergit checkout mastergit merge rightsE.将master代码推送到码云git push
用户信息 1.修改用户信息A.为用户列表中的修改按钮绑定点击事件B.在页面中添加修改用户对话框,并修改对话框的属性C.根据id查询需要修改的用户数据//展示编辑用户的对话框 async showEditDialog(id) { //发送请求根据id获取用户信息 const { data: res } = await this.$http.get('users/' + id) //判断如果添加失败,就做提示 if (res.meta.status !== 200) return this.$message.error('获取用户信息失败') //将获取到的数据保存到数据editForm中 this.editForm = res.data //显示弹出窗 this.editDialogVisible = true } D.在弹出窗中添加修改用户信息的表单并做响应的数据绑定以及数据验证<!-- 对话框主体区域 --> <el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="70px"> <el-form-item label="用户名"> <el-input v-model="editForm.username" disabled></el-input> </el-form-item> <el-form-item label="邮箱" prop="email"> <el-input v-model="editForm.email"></el-input> </el-form-item> <el-form-item label="电话" prop="mobile"> <el-input v-model="editForm.mobile"></el-input> </el-form-item> </el-form> 数据绑定以及验证://控制修改用户对话框的显示与否 editDialogVisible: false, //修改用户的表单数据 editForm: { username: '', email: '', mobile: '' }, //修改表单的验证规则对象 editFormRules: { email: [ { required: true, message: '请输入邮箱', trigger: 'blur' }, { validator: checkEmail, message: '邮箱格式不正确,请重新输入', trigger: 'blur' } ], mobile: [ { required: true, message: '请输入手机号码', trigger: 'blur' }, { validator: checkMobile, message: '手机号码不正确,请重新输入', trigger: 'blur' } ] } E.监听对话框关闭事件,在对话框关闭之后,重置表单<el-dialog title="修改用户" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed"> editDialogClosed(){ //对话框关闭之后,重置表达 this.$refs.editFormRef.resetFields() } F.在用户点击确定按钮的时候,验证数据成功之后发送请求完成修改editUser() { //用户点击修改表单中的确定按钮之后,验证表单数据 this.$refs.editFormRef.validate(async valid => { if (!valid) return this.$message.error('请填写完整用户信息') //发送请求完成修改用户的操作 const { data: res } = await this.$http.put( 'users/' + this.editForm.id, this.editForm ) //判断如果修改失败,就做提示 if (res.meta.status !== 200) return this.$message.error('修改用户失败') //修改成功的提示 this.$message.success('修改用户成功') //关闭对话框 this.editDialogVisible = false //重新请求最新的数据 this.getUserList() }) } 2.删除用户在点击删除按钮的时候,我们应该跳出提示信息框,让用户确认要进行删除操作。如果想要使用确认取消提示框,我们需要先将提示信息框挂载到vue中。A.导入MessageBox组件,并将MessageBox组件挂载到实例。Vue.prototype.$confirm = MessageBox.confirmB.给用户列表中的删除按钮添加事件,并在事件处理函数中弹出确定取消窗,最后再根据id发送删除用户的请求async removeUserById(id){ //弹出确定取消框,是否删除用户 const confirmResult = await this.$confirm('请问是否要永久删除该用户','删除提示',{ confirmButtonText:'确认删除', cancelButtonText:'取消', type:'warning' }).catch(err=>err) //如果用户点击确认,则confirmResult 为'confirm' //如果用户点击取消, 则confirmResult获取的就是catch的错误消息'cancel' if(confirmResult != "confirm"){ return this.$message.info("已经取消删除") } //发送请求根据id完成删除操作 const {data:res} = await this.$http.delete('users/'+id) //判断如果删除失败,就做提示 if (res.meta.status !== 200) return this.$message.error('删除用户失败') //修改成功的提示 this.$message.success('删除用户成功') //重新请求最新的数据 this.getUserList() } 3.推送代码创建user子分支,并将代码推送到码云A.创建user子分支 git checkout -b userB.将代码添加到暂存区 git add .C.将代码提交并注释 git commit -m '添加完成用户列表功能'D.将本地的user分支推送到码云 git push -u origin userE.将user分支代码合并到master:切换到master git checkout master合并user git merge userF.将本地master分支的代码推送到码云 git push创建rights子分支A.创建rights子分支 git checkout -b rightsB.将本地的rights分支推送到码云 git push -u origin rights4.权限列表A.添加权限列表路由创建权限管理组件(Rights.vue),并在router.js添加对应的路由规则import Rights from './components/power/Rights.vue' ...... path: '/home', component: Home, redirect: '/welcome', children: [ { path: "/welcome", component: Welcome }, { path: "/users", component: Users }, { path: "/rights", component: Rights } ] ...... B.添加面包屑导航在Rights.vue中添加面包屑组件展示导航路径C.显示数据在data中添加一个rightsList数据,在methods中提供一个getRightsList方法发送请求获取权限列表数据,在created中调用这个方法获取数据<el-table :data="rightsList" stripe> <el-table-column type="index"></el-table-column> <el-table-column label="权限名称" prop="authName"></el-table-column> <el-table-column label="路径" prop="path"></el-table-column> <el-table-column label="权限等级" prop="level"> <template slot-scope="scope"> <el-tag v-if="scope.row.level === 0">一级权限</el-tag> <el-tag v-if="scope.row.level === 1" type="success">二级权限</el-tag> <el-tag v-if="scope.row.level === 2" type="warning">三级权限</el-tag> </template> </el-table-column> </el-table> <script> export default { data(){ return { //列表形式的权限 rightsList:[] } }, created(){ this.getRightsList(); }, methods:{ async getRightsList(){ const {data:res} = await this.$http.get('rights/list') //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) return this.$message.error('获取权限列表失败') //如果返回状态正常,将请求的数据保存在data中 this.rightsList = res.data } } } </script> 5.角色列表A.添加角色列表路由添加角色列表子组件(power/Roles.vue),并添加对应的规则path: '/home', component: Home, redirect: '/welcome', children: [ { path: "/welcome", component: Welcome }, { path: "/users", component: Users }, { path: "/rights", component: Rights }, { path: "/roles", component: Roles } ] B.添加面包屑导航在Roles.vue中添加面包屑组件展示导航路径C.显示数据在data中添加一个roleList数据,在methods中提供一个getRoleList方法发送请求获取权限列表数据,在created中调用这个方法获取数据<!-- 角色列表区域 --> <!-- row-key="id" 是2019年3月提供的新特性, if there's nested data, rowKey is required. 如果这是一个嵌套的数据,rowkey 是必须添加的属性 --> <el-table row-key="id" :data="roleList" border> <!-- 添加展开列 --> <el-table-column type="expand"></el-table-column> <el-table-column type="index"></el-table-column> <el-table-column label="角色名称" prop="roleName"></el-table-column> <el-table-column label="角色描述" prop="roleDesc"></el-table-column> <el-table-column label="操作" width="300px"> <template slot-scope="scope"> <el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button> <el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button> <el-button size="mini" type="warning" icon="el-icon-setting">分配权限</el-button> </template> </el-table-column> </el-table> <script> export default { data(){ return { roleList:[] } },created(){ this.getRoleList(); },methods:{ async getRoleList(){ const {data:res} = await this.$http.get('roles') //如果返回状态为异常状态则报错并返回 // if (res.meta.status !== 200) // return this.$message.error('获取角色列表失败') // //如果返回状态正常,将请求的数据保存在data中 // this.roleList = res.data console.log(res.data) this.roleList = res.data; } } } </script> D.补充说明之前学习过类似的添加角色,删除角色,编辑角色请参照之前编写过的代码还有接口文档完成效果。E.生成权限列表使用三重嵌套for循环生成权限下拉列表<!-- 添加展开列 --> <el-table-column type="expand"> <template slot-scope="scope"> <el-row :class="['bdbottom',i1===0?'bdtop':'']" v-for="(item1,i1) in scope.row.children" :key="item1.id"> <!-- 渲染一级权限 --> <el-col :span="5"> <el-tag> {{item1.authName}} </el-tag> <i class="el-icon-caret-right"></i> </el-col> <!-- 渲染二,三级权限 --> <el-col :span="19"> <!-- 通过for循环嵌套渲染二级权限 --> <el-row :class="[i2===0?'':'bdtop' ]" v-for="(item2,i2) in item1.children" :key="item2.id"> <el-col :span="6"> <el-tag type="success">{{item2.authName}}</el-tag> <i class="el-icon-caret-right"></i> </el-col> <el-col :span="18"> <el-tag type="warning" v-for="(item3) in item2.children" :key="item3.id"> {{item3.authName}} </el-tag> </el-col> </el-row> </el-col> </el-row> </template> </el-table-column> F.美化样式通过设置global.css中的#app样式min-width:1366px 解决三级权限换行的问题,通过给一级权限el-row添加display:flex,align-items:center的方式解决一级权限垂直居中的问题,二级权限也类似添加,因为需要给多个内容添加,可以将这个样式设置为一个.vcenter{display:flex;align-items:center}G.添加权限删除功能给每一个权限的el-tag添加closable属性,是的权限右侧出现“X”图标再给el-tag添加绑定close事件处理函数removeRightById(scope.row,item1.id)removeRightById(scope.row,item2.id)removeRightById(scope.row,item3.id)async removeRightById(role,rightId){ //弹窗提示用户是否要删除 const confirmResult = await this.$confirm('请问是否要删除该权限','删除提示',{ confirmButtonText:'确认删除', cancelButtonText:'取消', type:'warning' }).catch(err=>err) //如果用户点击确认,则confirmResult 为'confirm' //如果用户点击取消, 则confirmResult获取的就是catch的错误消息'cancel' if(confirmResult != "confirm"){ return this.$message.info("已经取消删除") } //用户点击了确定表示真的要删除 //当发送delete请求之后,返回的数据就是最新的角色权限信息 const {data:res} = await this.$http.delete(`roles/${role.id}/rights/${rightId}`) if (res.meta.status !== 200) return this.$message.error('删除角色权限失败') //无需再重新加载所有权限 //只需要对现有的角色权限进行更新即可 role.children = res.data // this.getRoleList(); } H.完成权限分配功能先给分配权限按钮添加事件<el-button size="mini" type="warning" icon="el-icon-setting" @click="showSetRightDialog">分配权限在showSetRightDialog函数中请求权限树数据并显示对话框async showSetRightDialog() { //当点击分配权限按钮时,展示对应的对话框 this.setRightDialogVisible = true; //获取所有权限的数据 const {data:res} = await this.$http.get('rights/tree') //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) return this.$message.error('获取权限树失败') //如果返回状态正常,将请求的数据保存在data中 this.rightsList = res.data } 添加分配权限对话框,并添加绑定数据setRightDialogVisible 这是一段信息 取 消 确 定 I.完成树形结构弹窗在element.js中引入Tree,注册Tree<!-- 分配权限对话框 --> <el-dialog title="分配权限" :visible.sync="setRightDialogVisible" width="50%" @close="setRightDialogClose"> <!-- 树形组件 show-checkbox:显示复选框 node-key:设置选中节点对应的值 default-expand-all:是否默认展开所有节点 :default-checked-keys 设置默认选中项的数组 ref:设置引用 --> <el-tree :data="rightsList" :props="treeProps" show-checkbox node-key="id" default-expand-all :default-checked-keys="defKeys" ref="treeRef"></el-tree> <span slot="footer" class="dialog-footer"> <el-button @click="setRightDialogVisible = false">取 消</el-button> <el-button type="primary" @click="allotRights">确 定</el-button> </span> </el-dialog> <script> export default { data() { return { //角色列表数据 roleList: [], //控制分配权限对话框的显示 setRightDialogVisible: false, //权限树数据 rightsList: [], //树形控件的属性绑定对象 treeProps: { //通过label设置树形节点文本展示authName label: 'authName', //设置通过children属性展示子节点信息 children: 'children' }, //设置树形控件中默认选中的内容 defKeys: [], //保存正在操作的角色id roleId:'' } }, created() { this.getRoleList() }, methods: { async getRoleList() { const { data: res } = await this.$http.get('roles') //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) return this.$message.error('获取角色列表失败') //如果返回状态正常,将请求的数据保存在data中 // this.roleList = res.data console.log(res.data) this.roleList = res.data }, async removeRightById(role, rightId) { //弹窗提示用户是否要删除 const confirmResult = await this.$confirm( '请问是否要删除该权限', '删除提示', { confirmButtonText: '确认删除', cancelButtonText: '取消', type: 'warning' } ).catch(err => err) //如果用户点击确认,则confirmResult 为'confirm' //如果用户点击取消, 则confirmResult获取的就是catch的错误消息'cancel' if (confirmResult != 'confirm') { return this.$message.info('已经取消删除') } //用户点击了确定表示真的要删除 //当发送delete请求之后,返回的数据就是最新的角色权限信息 const { data: res } = await this.$http.delete( `roles/${role.id}/rights/${rightId}` ) if (res.meta.status !== 200) return this.$message.error('删除角色权限失败') //无需再重新加载所有权限 //只需要对现有的角色权限进行更新即可 role.children = res.data // this.getRoleList(); }, async showSetRightDialog(role) { //将role.id保存起来以供保存权限时使用 this.roleId = role.id; //获取所有权限的数据 const { data: res } = await this.$http.get('rights/tree') //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) return this.$message.error('获取权限树失败') //如果返回状态正常,将请求的数据保存在data中 this.rightsList = res.data //调用getLeafKeys进行递归,将三级权限添加到数组中 this.getLeafKeys(role, this.defKeys) //当点击分配权限按钮时,展示对应的对话框 this.setRightDialogVisible = true console.log(this.defKeys) }, getLeafKeys(node, arr) { //该函数会获取到当前角色的所有三级权限id并添加到defKeys中 //如果当前节点不包含children属性,则表示node为三级权限 if (!node.children) { return arr.push(node.id) } //递归调用 node.children.forEach(item => this.getLeafKeys(item, arr)) }, setRightDialogClose() { //当用户关闭树形权限对话框的时候,清除掉所有选中状态 this.defKeys = [] }, async allotRights() { //当用户在树形权限对话框中点击确定,将用户选择的 //权限发送请求进行更新 //获取所有选中及半选的内容 const keys = [ ...this.$refs.treeRef.getCheckedKeys(), ...this.$refs.treeRef.getHalfCheckedKeys() ] //将数组转换为 , 拼接的字符串 const idStr = keys.join(',') //发送请求完成更新 const { data: res } = await this.$http.post( `roles/${this.roleId}/rights`, { rids:idStr } ) if (res.meta.status !== 200) return this.$message.error('分配权限失败') this.$message.success("分配权限成功") this.getRoleList(); //关闭对话框 this.setRightDialogVisible = false; } } } </script> 6.分配角色打开Users.vue,完成分配角色的功能A.添加分配角色对话框<!-- 分配角色对话框 --> <el-dialog title="分配角色" :visible.sync="setRoleDialogVisible" width="50%"> <div> <p>当前的用户:{{userInfo.username}}</p> <p>当前的角色:{{userInfo.role_name}}</p> <p>分配新角色:</p> </div> <span slot="footer" class="dialog-footer"> <el-button @click="setRoleDialogVisible = false">取 消</el-button> <el-button type="primary" @click="setRoleDialogVisible = false">确 定</el-button> </span> </el-dialog> B.给分配角色按钮添加点击事件,点击之后弹出一个对话框进行角色分配<!-- 分配角色 --> <el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false"> <el-button type="warning" icon="el-icon-setting" size='mini' @click="setRole(scope.row)"></el-button> </el-tooltip> data(){ ...... //控制显示分配角色对话框 setRoleDialogVisible:false, //保存正在操作的那个用户信息 userInfo:{}, //保存所有的角色信息 rolesList:[], //保存用户选中的角色id selectedRoleId:'' }, methods:{ ...... async setRole( userInfo ){ //保存起来以供后续使用 this.userInfo = userInfo; //获取所有的角色信息,以备下拉列表使用 //发送请求根据id完成删除操作 const { data: res } = await this.$http.get('roles') //判断如果删除失败,就做提示 if (res.meta.status !== 200) return this.$message.error('获取角色列表失败') this.rolesList = res.data; //展示分配角色对话框 this.setRoleDialogVisible = true; } } C.在element.js中引入Select,Option,注册Select,Option<!-- 角色选择下拉框 v-model:设置用户选中角色之后的id绑定数据 --> <el-select v-model="selectedRoleId" placeholder="请选择角色"> <!-- :label 显示文本,:value 选中值 --> <el-option v-for="item in rolesList" :key="item.id" :label="item.roleName" :value="item.id"> </el-option> </el-select> D.当用户点击对话框中的确定之后,完成分配角色的操作<!-- 分配角色对话框 --> <el-dialog title="分配角色" :visible.sync="setRoleDialogVisible" width="50%" @close="setRoleDialogClosed"> <div> <p>当前的用户:{{userInfo.username}}</p> <p>当前的角色:{{userInfo.role_name}}</p> <p>分配新角色: <!-- 角色选择下拉框 v-model:设置用户选中角色之后的id绑定数据 --> <el-select v-model="selectedRoleId" placeholder="请选择角色"> <!-- :label 显示文本,:value 选中值 --> <el-option v-for="item in rolesList" :key="item.id" :label="item.roleName" :value="item.id"> </el-option> </el-select> </p> </div> <span slot="footer" class="dialog-footer"> <el-button @click="setRoleDialogVisible = false">取 消</el-button> <el-button type="primary" @click="saveRoleInfo">确 定</el-button> </span> </el-dialog> methods:{ ....... async saveRoleInfo(){ //当用户点击确定按钮之后 //判断用户是否选择了需要分配的角色 if(!this.selectedRoleId){ return this.$message.error('请选择需要分配的角色') } //发送请求完成分配角色的操作 const {data:res} = await this.$http.put(`users/${this.userInfo.id}/role`,{rid:this.selectedRoleId}) //判断如果删除失败,就做提示 if (res.meta.status !== 200) return this.$message.error('分配角色失败') this.$message.success('分配角色成功') this.getUserList(); //关闭对话框 this.setRoleDialogVisible = false }, setRoleDialogClosed(){ //当关闭对话框的时候,重置下拉框中的内容 this.selectedRoleId = '' this.userInfo = {} } } 7.将代码推送到码云A.将代码推送到暂存区 git add .B.将代码提交到仓库 git commit -m '完成了权限功能开发'C.将rights分支代码推送到码云 git pushD.将代码合并到mastergit checkout mastergit merge rightsE.将master代码推送到码云git push -
 后台基本布局 打开Home.vue组件,进行布局:<el-container class="home-container"> <!-- 头部区域 --> <el-header>Header<el-button type="info" @click="logout"> 退出 </el-button></el-header> <!-- 页面主体区域 --> <el-container> <!-- 侧边栏 --> <el-aside width="200px">Aside</el-aside> <!-- 主体结构 --> <el-main>Main</el-main> </el-container> </el-container> 默认情况下,跟element-ui组件同名的类名可以帮助我们快速的给对应的组件添加样式,如:.home-container { height: 100%; } .el-header{ background-color:#373D41; } .el-aside{ background-color:#333744; } .el-main{ background-color:#eaedf1; } 2.顶部布局,侧边栏布局<template> <el-container class="home-container"> <!-- 头部区域 --> <el-header> <div> <!-- 黑马logo --> <img src="../assets/heima.png" alt=""> <!-- 顶部标题 --> <span>电商后台管理系统</span> </div> <el-button type="info" @click="logout"> 退出 </el-button> </el-header> <!-- 页面主体区域 --> <el-container> <!-- 侧边栏 --> <el-aside width="200px"> <!-- 侧边栏菜单 --> <el-menu background-color="#333744" text-color="#fff" active-text-color="#ffd04b"> <!-- 一级菜单 --> <el-submenu index="1"> <!-- 一级菜单模板 --> <template slot="title"> <!-- 图标 --> <i class="el-icon-location"></i> <!-- 文本 --> <span>导航一</span> </template> <!-- 二级子菜单 --> <el-menu-item index="1-4-1"> <!-- 二级菜单模板 --> <template slot="title"> <!-- 图标 --> <i class="el-icon-location"></i> <!-- 文本 --> <span>子菜单一</span> </template> </el-menu-item> </el-submenu> </el-menu> </el-aside> <!-- 主体结构 --> <el-main>Main</el-main> </el-container> </el-container> </template> 3.axios请求拦截器后台除了登录接口之外,都需要token权限验证,我们可以通过添加axios请求拦截器来添加token,以保证拥有获取数据的权限在main.js中添加代码,在将axios挂载到vue原型之前添加下面的代码//请求在到达服务器之前,先会调用use中的这个回调函数来添加请求头信息 axios.interceptors.request.use(config=>{ //为请求头对象,添加token验证的Authorization字段 config.headers.Authorization = window.sessionStorage.getItem("token") return config }) 4.请求侧边栏数据<script> export default { data() { return { // 左侧菜单数据 menuList: null } }, created() { // 在created阶段请求左侧菜单数据 this.getMenuList() }, methods: { logout() { window.sessionStorage.clear() this.$router.push('/login') }, async getMenuList() { // 发送请求获取左侧菜单数据 const { data: res } = await this.$http.get('menus') if (res.meta.status !== 200) return this.$message.error(res.meta.msg) this.menuList = res.data console.log(res) } } } </script> 通过v-for双重循环渲染左侧菜单<el-menu background-color="#333744" text-color="#fff" active-text-color="#ffd04b"> <!-- 一级菜单 --> <el-submenu :index="item.id+''" v-for="item in menuList" :key="item.id"> <!-- 一级菜单模板 --> <template slot="title"> <!-- 图标 --> <i class="el-icon-location"></i> <!-- 文本 --> <span>{{item.authName}}</span> </template> <!-- 二级子菜单 --> <el-menu-item :index="subItem.id+''" v-for="subItem in item.children" :key="subItem.id"> <!-- 二级菜单模板 --> <template slot="title"> <!-- 图标 --> <i class="el-icon-location"></i> <!-- 文本 --> <span>{{subItem.authName}}</span> </template> </el-menu-item> </el-submenu> </el-menu> 5.设置激活子菜单样式通过更改el-menu的active-text-color属性可以设置侧边栏菜单中点击的激活项的文字颜色通过更改菜单项模板(template)中的i标签的类名,可以将左侧菜单栏的图标进行设置,我们需要在项目中使用第三方字体图标在数据中添加一个iconsObj:iconsObj: { '125':'iconfont icon-user', '103':'iconfont icon-tijikongjian', '101':'iconfont icon-shangpin', '102':'iconfont icon-danju', '145':'iconfont icon-baobiao' } 然后将图标类名进行数据绑定,绑定iconsObj中的数据:为了保持左侧菜单每次只能打开一个,显示其中的子菜单,我们可以在el-menu中添加一个属性unique-opened或者也可以数据绑定进行设置(此时true认为是一个bool值,而不是字符串) :unique-opened="true"6.制作侧边菜单栏的伸缩功能在菜单栏上方添加一个div <!-- 侧边栏,宽度根据是否折叠进行设置 --> <el-aside :width="isCollapse ? '64px':'200px'"> <!-- 伸缩侧边栏按钮 --> <div class="toggle-button" @click="toggleCollapse">|||</div> <!-- 侧边栏菜单,:collapse="isCollapse"(设置折叠菜单为绑定的 isCollapse 值),:collapse-transition="false"(关闭默认的折叠动画) --> <el-menu :collapse="isCollapse" :collapse-transition="false" ...... 然后给div添加样式,给div添加事件:|||7.在后台首页添加子级路由新增子级路由组件Welcome.vue在router.js中导入子级路由组件,并设置路由规则以及子级路由的默认重定向打开Home.vue,在main的主体结构中添加一个路由占位符制作好了Welcome子级路由之后,我们需要将所有的侧边栏二级菜单都改造成子级路由链接我们只需要将el-menu的router属性设置为true就可以了,此时当我们点击二级菜单的时候,就会根据菜单的index属性进行路由跳转,如: /110,使用index id来作为跳转的路径不合适,我们可以重新绑定index的值为 :index="'/'+subItem.path"8.完成用户列表主体区域新建用户列表组件 user/Users.vue在router.js中导入子级路由组件Users.vue,并设置路由规则当点击二级菜单的时候,被点击的二级子菜单并没有高亮,我们需要正在被使用的功能高亮显示我们可以通过设置el-menu的default-active属性来设置当前激活菜单的index但是default-active属性也不能写死,固定为某个菜单值所以我们可以先给所有的二级菜单添加点击事件,并将path值作为方法的参数@click="saveNavState('/'+subItem.path)"在saveNavState方法中将path保存到sessionStorage中saveNavState( path ){//点击二级菜单的时候保存被点击的二级菜单信息window.sessionStorage.setItem("activePath",path);this.activePath = path;}然后在数据中添加一个activePath绑定数据,并将el-menu的default-active属性设置为activePath最后在created中将sessionStorage中的数据赋值给activePaththis.activePath = window.sessionStorage.getItem("activePath")9.绘制用户列表基本结构A.使用element-ui面包屑组件完成顶部导航路径(复制面包屑代码,在element.js中导入组件Breadcrumb,BreadcrumbItem)B.使用element-ui卡片组件完成主体表格(复制卡片组件代码,在element.js中导入组件Card),再使用element-ui输入框完成搜索框及搜索按钮,此时我们需要使用栅格布局来划分结构(复制卡片组件代码,在element.js中导入组件Row,Col),然后再使用el-button制作添加用户按钮<div> <h3>用户列表组件</h3> <!-- 面包屑导航 --> <el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>用户管理</el-breadcrumb-item> <el-breadcrumb-item>用户列表</el-breadcrumb-item> </el-breadcrumb> <!-- 卡片视图区域 --> <el-card> <!-- 搜索与添加区域 --> <el-row :gutter="20"> <el-col :span="7"> <el-input placeholder="请输入内容"> <el-button slot="append" icon="el-icon-search"></el-button> </el-input> </el-col> <el-col :span="4"> <el-button type="primary">添加用户</el-button> </el-col> </el-row> </el-card> </div> 10.请求用户列表数据<script> export default { data() { return { //获取查询用户信息的参数 queryInfo: { query: '', pagenum: 1, pagesize: 2 }, //保存请求回来的用户列表数据 userList:[], total:0 } }, created() { this.getUserList() }, methods: { async getUserList() { //发送请求获取用户列表数据 const { res: data } = await this.$http.get('users', { params: this.queryInfo }) //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) return this.$message.error('获取用户列表失败') //如果返回状态正常,将请求的数据保存在data中 this.userList = res.data.users; this.total = res.data.total; } } } </script> 11.将用户列表数据展示使用表格来展示用户列表数据,使用element-ui表格组件完成列表展示数据(复制表格代码,在element.js中导入组件Table,TableColumn)在渲染展示状态时,会使用作用域插槽获取每一行的数据再使用switch开关组件展示状态信息(复制开关组件代码,在element.js中导入组件Switch)而渲染操作列时,也是使用作用域插槽来进行渲染的,在操作列中包含了修改,删除,分配角色按钮,当我们把鼠标放到分配角色按钮上时希望能有一些文字提示,此时我们需要使用文字提示组件(复制文字提示组件代码,在element.js中导入组件Tooltip),将分配角色按钮包含代码结构如下:<!-- 用户列表(表格)区域 --> <el-table :data="userList" border stripe> <el-table-column type="index"></el-table-column> <el-table-column label="姓名" prop="username"></el-table-column> <el-table-column label="邮箱" prop="email"></el-table-column> <el-table-column label="电话" prop="mobile"></el-table-column> <el-table-column label="角色" prop="role_name"></el-table-column> <el-table-column label="状态"> <template slot-scope="scope"> <el-switch v-model="scope.row.mg_state"></el-switch> </template> </el-table-column> <el-table-column label="操作" width="180px"> <template slot-scope="scope"> <!-- 修改 --> <el-button type="primary" icon="el-icon-edit" size='mini'></el-button> <!-- 删除 --> <el-button type="danger" icon="el-icon-delete" size='mini'></el-button> <!-- 分配角色 --> <el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false"> <el-button type="warning" icon="el-icon-setting" size='mini'></el-button> </el-tooltip> </template> </el-table-column> </el-table> 12.实现用户列表分页A.使用表格来展示用户列表数据,可以使用分页组件完成列表分页展示数据(复制分页组件代码,在element.js中导入组件Pagination)B.更改组件中的绑定数据<!-- 分页导航区域 @size-change(pagesize改变时触发) @current-change(页码发生改变时触发) :current-page(设置当前页码) :page-size(设置每页的数据条数) :total(设置总页数) --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pagenum" :page-sizes="[1, 2, 5, 10]" :page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> C.添加两个事件的事件处理函数@size-change,@current-changehandleSizeChange(newSize) { //pagesize改变时触发,当pagesize发生改变的时候,我们应该 //以最新的pagesize来请求数据并展示数据 // console.log(newSize) this.queryInfo.pagesize = newSize; //重新按照pagesize发送请求,请求最新的数据 this.getUserList(); }, handleCurrentChange( current ) { //页码发生改变时触发当current发生改变的时候,我们应该 //以最新的current页码来请求数据并展示数据 // console.log(current) this.queryInfo.pagenum = current; //重新按照pagenum发送请求,请求最新的数据 this.getUserList(); } 13.实现更新用户状态当用户点击列表中的switch组件时,用户的状态应该跟随发生改变。A.首先监听用户点击switch组件的事件,并将作用域插槽的数据当做事件参数进行传递<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)"></el-switch> B.在事件中发送请求完成状态的更改async userStateChanged(row) { //发送请求进行状态修改 const { data: res } = await this.$http.put( `users/${row.id}/state/${row.mg_state}` ) //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) { row.mg_state = !row.mg_state return this.$message.error('修改状态失败') } this.$message.success('更新状态成功') }, 14.实现搜索功能添加数据绑定,添加搜索按钮的点击事件(当用户点击搜索按钮的时候,调用getUserList方法根据文本框内容重新请求用户列表数据)当我们在输入框中输入内容并点击搜索之后,会按照搜索关键字搜索,我们希望能够提供一个X删除搜索关键字并重新获取所有的用户列表数据,只需要给文本框添加clearable属性并添加clear事件,在clear事件中重新请求数据即可<el-col :span="7"> <el-input placeholder="请输入内容" v-model="queryInfo.query" clearable @clear="getUserList"> <el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button> </el-input> </el-col> 15.实现添加用户A.当我们点击添加用户按钮的时候,弹出一个对话框来实现添加用户的功能,首先我们需要复制对话框组件的代码并在element.js文件中引入Dialog组件B.接下来我们要为“添加用户”按钮添加点击事件,在事件中将addDialogVisible设置为true,即显示对话框C.更改Dialog组件中的内容<!-- 对话框组件 :visible.sync(设置是否显示对话框) width(设置对话框的宽度) :before-close(在对话框关闭前触发的事件) --> <el-dialog title="添加用户" :visible.sync="addDialogVisible" width="50%"> <!-- 对话框主体区域 --> <el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="70px"> <el-form-item label="用户名" prop="username"> <el-input v-model="addForm.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input v-model="addForm.password"></el-input> </el-form-item> <el-form-item label="邮箱" prop="email"> <el-input v-model="addForm.email"></el-input> </el-form-item> <el-form-item label="电话" prop="mobile"> <el-input v-model="addForm.mobile"></el-input> </el-form-item> </el-form> <!-- 对话框底部区域 --> <span slot="footer" class="dialog-footer"> <el-button @click="addDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addDialogVisible = false">确 定</el-button> </span> </el-dialog> D.添加数据绑定和校验规则:data() { //验证邮箱的规则 var checkEmail = (rule, value, cb) => { const regEmail = /^\w+@\w+(\.\w+)+$/ if (regEmail.test(value)) { return cb() } //返回一个错误提示 cb(new Error('请输入合法的邮箱')) } //验证手机号码的规则 var checkMobile = (rule, value, cb) => { const regMobile = /^1[34578]\d{9}$/ if (regMobile.test(value)) { return cb() } //返回一个错误提示 cb(new Error('请输入合法的手机号码')) } return { //获取查询用户信息的参数 queryInfo: { // 查询的条件 query: '', // 当前的页数,即页码 pagenum: 1, // 每页显示的数据条数 pagesize: 2 }, //保存请求回来的用户列表数据 userList: [], total: 0, //是否显示添加用户弹出窗 addDialogVisible: false, // 添加用户的表单数据 addForm: { username: '', password: '', email: '', mobile: '' }, // 添加表单的验证规则对象 addFormRules: { username: [ { required: true, message: '请输入用户名称', trigger: 'blur' }, { min: 3, max: 10, message: '用户名在3~10个字符之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, max: 15, message: '用户名在6~15个字符之间', trigger: 'blur' } ], email: [ { required: true, message: '请输入邮箱', trigger: 'blur' }, { validator:checkEmail, message: '邮箱格式不正确,请重新输入', trigger: 'blur'} ], mobile: [ { required: true, message: '请输入手机号码', trigger: 'blur' }, { validator:checkMobile, message: '手机号码不正确,请重新输入', trigger: 'blur'} ] } } } E.当关闭对话框时,重置表单给el-dialog添加@close事件,在事件中添加重置表单的代码methods:{ .... addDialogClosed(){ //对话框关闭之后,重置表达 this.$refs.addFormRef.resetFields(); } } F.点击对话框中的确定按钮,发送请求完成添加用户的操作首先给确定按钮添加点击事件,在点击事件中完成业务逻辑代码methods:{ .... addUser(){ //点击确定按钮,添加新用户 //调用validate进行表单验证 this.$refs.addFormRef.validate( async valid => { if(!valid) return this.$message.error("请填写完整用户信息"); //发送请求完成添加用户的操作 const {data:res} = await this.$http.post("users",this.addForm) //判断如果添加失败,就做提示 if (res.meta.status !== 200) return this.$message.error('添加用户失败') //添加成功的提示 this.$message.success("添加用户成功") //关闭对话框 this.addDialogVisible = false //重新请求最新的数据 this.getUserList() }) } }
后台基本布局 打开Home.vue组件,进行布局:<el-container class="home-container"> <!-- 头部区域 --> <el-header>Header<el-button type="info" @click="logout"> 退出 </el-button></el-header> <!-- 页面主体区域 --> <el-container> <!-- 侧边栏 --> <el-aside width="200px">Aside</el-aside> <!-- 主体结构 --> <el-main>Main</el-main> </el-container> </el-container> 默认情况下,跟element-ui组件同名的类名可以帮助我们快速的给对应的组件添加样式,如:.home-container { height: 100%; } .el-header{ background-color:#373D41; } .el-aside{ background-color:#333744; } .el-main{ background-color:#eaedf1; } 2.顶部布局,侧边栏布局<template> <el-container class="home-container"> <!-- 头部区域 --> <el-header> <div> <!-- 黑马logo --> <img src="../assets/heima.png" alt=""> <!-- 顶部标题 --> <span>电商后台管理系统</span> </div> <el-button type="info" @click="logout"> 退出 </el-button> </el-header> <!-- 页面主体区域 --> <el-container> <!-- 侧边栏 --> <el-aside width="200px"> <!-- 侧边栏菜单 --> <el-menu background-color="#333744" text-color="#fff" active-text-color="#ffd04b"> <!-- 一级菜单 --> <el-submenu index="1"> <!-- 一级菜单模板 --> <template slot="title"> <!-- 图标 --> <i class="el-icon-location"></i> <!-- 文本 --> <span>导航一</span> </template> <!-- 二级子菜单 --> <el-menu-item index="1-4-1"> <!-- 二级菜单模板 --> <template slot="title"> <!-- 图标 --> <i class="el-icon-location"></i> <!-- 文本 --> <span>子菜单一</span> </template> </el-menu-item> </el-submenu> </el-menu> </el-aside> <!-- 主体结构 --> <el-main>Main</el-main> </el-container> </el-container> </template> 3.axios请求拦截器后台除了登录接口之外,都需要token权限验证,我们可以通过添加axios请求拦截器来添加token,以保证拥有获取数据的权限在main.js中添加代码,在将axios挂载到vue原型之前添加下面的代码//请求在到达服务器之前,先会调用use中的这个回调函数来添加请求头信息 axios.interceptors.request.use(config=>{ //为请求头对象,添加token验证的Authorization字段 config.headers.Authorization = window.sessionStorage.getItem("token") return config }) 4.请求侧边栏数据<script> export default { data() { return { // 左侧菜单数据 menuList: null } }, created() { // 在created阶段请求左侧菜单数据 this.getMenuList() }, methods: { logout() { window.sessionStorage.clear() this.$router.push('/login') }, async getMenuList() { // 发送请求获取左侧菜单数据 const { data: res } = await this.$http.get('menus') if (res.meta.status !== 200) return this.$message.error(res.meta.msg) this.menuList = res.data console.log(res) } } } </script> 通过v-for双重循环渲染左侧菜单<el-menu background-color="#333744" text-color="#fff" active-text-color="#ffd04b"> <!-- 一级菜单 --> <el-submenu :index="item.id+''" v-for="item in menuList" :key="item.id"> <!-- 一级菜单模板 --> <template slot="title"> <!-- 图标 --> <i class="el-icon-location"></i> <!-- 文本 --> <span>{{item.authName}}</span> </template> <!-- 二级子菜单 --> <el-menu-item :index="subItem.id+''" v-for="subItem in item.children" :key="subItem.id"> <!-- 二级菜单模板 --> <template slot="title"> <!-- 图标 --> <i class="el-icon-location"></i> <!-- 文本 --> <span>{{subItem.authName}}</span> </template> </el-menu-item> </el-submenu> </el-menu> 5.设置激活子菜单样式通过更改el-menu的active-text-color属性可以设置侧边栏菜单中点击的激活项的文字颜色通过更改菜单项模板(template)中的i标签的类名,可以将左侧菜单栏的图标进行设置,我们需要在项目中使用第三方字体图标在数据中添加一个iconsObj:iconsObj: { '125':'iconfont icon-user', '103':'iconfont icon-tijikongjian', '101':'iconfont icon-shangpin', '102':'iconfont icon-danju', '145':'iconfont icon-baobiao' } 然后将图标类名进行数据绑定,绑定iconsObj中的数据:为了保持左侧菜单每次只能打开一个,显示其中的子菜单,我们可以在el-menu中添加一个属性unique-opened或者也可以数据绑定进行设置(此时true认为是一个bool值,而不是字符串) :unique-opened="true"6.制作侧边菜单栏的伸缩功能在菜单栏上方添加一个div <!-- 侧边栏,宽度根据是否折叠进行设置 --> <el-aside :width="isCollapse ? '64px':'200px'"> <!-- 伸缩侧边栏按钮 --> <div class="toggle-button" @click="toggleCollapse">|||</div> <!-- 侧边栏菜单,:collapse="isCollapse"(设置折叠菜单为绑定的 isCollapse 值),:collapse-transition="false"(关闭默认的折叠动画) --> <el-menu :collapse="isCollapse" :collapse-transition="false" ...... 然后给div添加样式,给div添加事件:|||7.在后台首页添加子级路由新增子级路由组件Welcome.vue在router.js中导入子级路由组件,并设置路由规则以及子级路由的默认重定向打开Home.vue,在main的主体结构中添加一个路由占位符制作好了Welcome子级路由之后,我们需要将所有的侧边栏二级菜单都改造成子级路由链接我们只需要将el-menu的router属性设置为true就可以了,此时当我们点击二级菜单的时候,就会根据菜单的index属性进行路由跳转,如: /110,使用index id来作为跳转的路径不合适,我们可以重新绑定index的值为 :index="'/'+subItem.path"8.完成用户列表主体区域新建用户列表组件 user/Users.vue在router.js中导入子级路由组件Users.vue,并设置路由规则当点击二级菜单的时候,被点击的二级子菜单并没有高亮,我们需要正在被使用的功能高亮显示我们可以通过设置el-menu的default-active属性来设置当前激活菜单的index但是default-active属性也不能写死,固定为某个菜单值所以我们可以先给所有的二级菜单添加点击事件,并将path值作为方法的参数@click="saveNavState('/'+subItem.path)"在saveNavState方法中将path保存到sessionStorage中saveNavState( path ){//点击二级菜单的时候保存被点击的二级菜单信息window.sessionStorage.setItem("activePath",path);this.activePath = path;}然后在数据中添加一个activePath绑定数据,并将el-menu的default-active属性设置为activePath最后在created中将sessionStorage中的数据赋值给activePaththis.activePath = window.sessionStorage.getItem("activePath")9.绘制用户列表基本结构A.使用element-ui面包屑组件完成顶部导航路径(复制面包屑代码,在element.js中导入组件Breadcrumb,BreadcrumbItem)B.使用element-ui卡片组件完成主体表格(复制卡片组件代码,在element.js中导入组件Card),再使用element-ui输入框完成搜索框及搜索按钮,此时我们需要使用栅格布局来划分结构(复制卡片组件代码,在element.js中导入组件Row,Col),然后再使用el-button制作添加用户按钮<div> <h3>用户列表组件</h3> <!-- 面包屑导航 --> <el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>用户管理</el-breadcrumb-item> <el-breadcrumb-item>用户列表</el-breadcrumb-item> </el-breadcrumb> <!-- 卡片视图区域 --> <el-card> <!-- 搜索与添加区域 --> <el-row :gutter="20"> <el-col :span="7"> <el-input placeholder="请输入内容"> <el-button slot="append" icon="el-icon-search"></el-button> </el-input> </el-col> <el-col :span="4"> <el-button type="primary">添加用户</el-button> </el-col> </el-row> </el-card> </div> 10.请求用户列表数据<script> export default { data() { return { //获取查询用户信息的参数 queryInfo: { query: '', pagenum: 1, pagesize: 2 }, //保存请求回来的用户列表数据 userList:[], total:0 } }, created() { this.getUserList() }, methods: { async getUserList() { //发送请求获取用户列表数据 const { res: data } = await this.$http.get('users', { params: this.queryInfo }) //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) return this.$message.error('获取用户列表失败') //如果返回状态正常,将请求的数据保存在data中 this.userList = res.data.users; this.total = res.data.total; } } } </script> 11.将用户列表数据展示使用表格来展示用户列表数据,使用element-ui表格组件完成列表展示数据(复制表格代码,在element.js中导入组件Table,TableColumn)在渲染展示状态时,会使用作用域插槽获取每一行的数据再使用switch开关组件展示状态信息(复制开关组件代码,在element.js中导入组件Switch)而渲染操作列时,也是使用作用域插槽来进行渲染的,在操作列中包含了修改,删除,分配角色按钮,当我们把鼠标放到分配角色按钮上时希望能有一些文字提示,此时我们需要使用文字提示组件(复制文字提示组件代码,在element.js中导入组件Tooltip),将分配角色按钮包含代码结构如下:<!-- 用户列表(表格)区域 --> <el-table :data="userList" border stripe> <el-table-column type="index"></el-table-column> <el-table-column label="姓名" prop="username"></el-table-column> <el-table-column label="邮箱" prop="email"></el-table-column> <el-table-column label="电话" prop="mobile"></el-table-column> <el-table-column label="角色" prop="role_name"></el-table-column> <el-table-column label="状态"> <template slot-scope="scope"> <el-switch v-model="scope.row.mg_state"></el-switch> </template> </el-table-column> <el-table-column label="操作" width="180px"> <template slot-scope="scope"> <!-- 修改 --> <el-button type="primary" icon="el-icon-edit" size='mini'></el-button> <!-- 删除 --> <el-button type="danger" icon="el-icon-delete" size='mini'></el-button> <!-- 分配角色 --> <el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false"> <el-button type="warning" icon="el-icon-setting" size='mini'></el-button> </el-tooltip> </template> </el-table-column> </el-table> 12.实现用户列表分页A.使用表格来展示用户列表数据,可以使用分页组件完成列表分页展示数据(复制分页组件代码,在element.js中导入组件Pagination)B.更改组件中的绑定数据<!-- 分页导航区域 @size-change(pagesize改变时触发) @current-change(页码发生改变时触发) :current-page(设置当前页码) :page-size(设置每页的数据条数) :total(设置总页数) --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pagenum" :page-sizes="[1, 2, 5, 10]" :page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> C.添加两个事件的事件处理函数@size-change,@current-changehandleSizeChange(newSize) { //pagesize改变时触发,当pagesize发生改变的时候,我们应该 //以最新的pagesize来请求数据并展示数据 // console.log(newSize) this.queryInfo.pagesize = newSize; //重新按照pagesize发送请求,请求最新的数据 this.getUserList(); }, handleCurrentChange( current ) { //页码发生改变时触发当current发生改变的时候,我们应该 //以最新的current页码来请求数据并展示数据 // console.log(current) this.queryInfo.pagenum = current; //重新按照pagenum发送请求,请求最新的数据 this.getUserList(); } 13.实现更新用户状态当用户点击列表中的switch组件时,用户的状态应该跟随发生改变。A.首先监听用户点击switch组件的事件,并将作用域插槽的数据当做事件参数进行传递<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)"></el-switch> B.在事件中发送请求完成状态的更改async userStateChanged(row) { //发送请求进行状态修改 const { data: res } = await this.$http.put( `users/${row.id}/state/${row.mg_state}` ) //如果返回状态为异常状态则报错并返回 if (res.meta.status !== 200) { row.mg_state = !row.mg_state return this.$message.error('修改状态失败') } this.$message.success('更新状态成功') }, 14.实现搜索功能添加数据绑定,添加搜索按钮的点击事件(当用户点击搜索按钮的时候,调用getUserList方法根据文本框内容重新请求用户列表数据)当我们在输入框中输入内容并点击搜索之后,会按照搜索关键字搜索,我们希望能够提供一个X删除搜索关键字并重新获取所有的用户列表数据,只需要给文本框添加clearable属性并添加clear事件,在clear事件中重新请求数据即可<el-col :span="7"> <el-input placeholder="请输入内容" v-model="queryInfo.query" clearable @clear="getUserList"> <el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button> </el-input> </el-col> 15.实现添加用户A.当我们点击添加用户按钮的时候,弹出一个对话框来实现添加用户的功能,首先我们需要复制对话框组件的代码并在element.js文件中引入Dialog组件B.接下来我们要为“添加用户”按钮添加点击事件,在事件中将addDialogVisible设置为true,即显示对话框C.更改Dialog组件中的内容<!-- 对话框组件 :visible.sync(设置是否显示对话框) width(设置对话框的宽度) :before-close(在对话框关闭前触发的事件) --> <el-dialog title="添加用户" :visible.sync="addDialogVisible" width="50%"> <!-- 对话框主体区域 --> <el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="70px"> <el-form-item label="用户名" prop="username"> <el-input v-model="addForm.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input v-model="addForm.password"></el-input> </el-form-item> <el-form-item label="邮箱" prop="email"> <el-input v-model="addForm.email"></el-input> </el-form-item> <el-form-item label="电话" prop="mobile"> <el-input v-model="addForm.mobile"></el-input> </el-form-item> </el-form> <!-- 对话框底部区域 --> <span slot="footer" class="dialog-footer"> <el-button @click="addDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addDialogVisible = false">确 定</el-button> </span> </el-dialog> D.添加数据绑定和校验规则:data() { //验证邮箱的规则 var checkEmail = (rule, value, cb) => { const regEmail = /^\w+@\w+(\.\w+)+$/ if (regEmail.test(value)) { return cb() } //返回一个错误提示 cb(new Error('请输入合法的邮箱')) } //验证手机号码的规则 var checkMobile = (rule, value, cb) => { const regMobile = /^1[34578]\d{9}$/ if (regMobile.test(value)) { return cb() } //返回一个错误提示 cb(new Error('请输入合法的手机号码')) } return { //获取查询用户信息的参数 queryInfo: { // 查询的条件 query: '', // 当前的页数,即页码 pagenum: 1, // 每页显示的数据条数 pagesize: 2 }, //保存请求回来的用户列表数据 userList: [], total: 0, //是否显示添加用户弹出窗 addDialogVisible: false, // 添加用户的表单数据 addForm: { username: '', password: '', email: '', mobile: '' }, // 添加表单的验证规则对象 addFormRules: { username: [ { required: true, message: '请输入用户名称', trigger: 'blur' }, { min: 3, max: 10, message: '用户名在3~10个字符之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, max: 15, message: '用户名在6~15个字符之间', trigger: 'blur' } ], email: [ { required: true, message: '请输入邮箱', trigger: 'blur' }, { validator:checkEmail, message: '邮箱格式不正确,请重新输入', trigger: 'blur'} ], mobile: [ { required: true, message: '请输入手机号码', trigger: 'blur' }, { validator:checkMobile, message: '手机号码不正确,请重新输入', trigger: 'blur'} ] } } } E.当关闭对话框时,重置表单给el-dialog添加@close事件,在事件中添加重置表单的代码methods:{ .... addDialogClosed(){ //对话框关闭之后,重置表达 this.$refs.addFormRef.resetFields(); } } F.点击对话框中的确定按钮,发送请求完成添加用户的操作首先给确定按钮添加点击事件,在点击事件中完成业务逻辑代码methods:{ .... addUser(){ //点击确定按钮,添加新用户 //调用validate进行表单验证 this.$refs.addFormRef.validate( async valid => { if(!valid) return this.$message.error("请填写完整用户信息"); //发送请求完成添加用户的操作 const {data:res} = await this.$http.post("users",this.addForm) //判断如果添加失败,就做提示 if (res.meta.status !== 200) return this.$message.error('添加用户失败') //添加成功的提示 this.$message.success("添加用户成功") //关闭对话框 this.addDialogVisible = false //重新请求最新的数据 this.getUserList() }) } } -
 vue电商业务概述 客户使用的业务服务:PC端,小程序,移动web,移动app管理员使用的业务服务:PC后台管理端。PC后台管理端的功能:管理用户账号(登录,退出,用户管理,权限管理),商品管理(商品分类,分类参数,商品信息,订单),数据统计电商后台管理系统采用前后端分离的开发模式前端项目是基于Vue的SPA(单页应用程序)项目前端技术栈:Vue,Vue-Router,Element-UI,Axios,Echarts后端技术栈:Node.js,Express,Jwt(模拟session),Mysql,Sequelize(操作数据库的框架)2.项目初始化A.安装Vue脚手架B.通过脚手架创建项目C.配置路由D.配置Element-UI:在插件中安装,搜索vue-cli-plugin-elementE.配置Axios:在依赖中安装,搜索axios(运行依赖)F.初始化git仓库G.将本地项目托管到github或者码云中3.码云相关操作A.注册登录码云账号B.安装git在Windows上使用Git,可以从Git官网直接下载安装程序进行安装。测试命令:git --versionC.点击网站右上角“登录”,登录码云,并进行账号设置D.在本地创建公钥:在终端运行:ssh-keygen -t rsa -C "xxx@xxx.com"E.找到公钥地址:Your identification has been saved in /c/Users/My/.ssh/id_rsa.Your public key has been saved in /c/Users/My/.ssh/id_rsa.pub.当我们创建公钥完毕之后,请注意打印出来的信息“Your public key has been saved in”/c/Users/My/.ssh/id_rsa.pub : c盘下面的Users下面的My下面的.ssh下面的id_rsa.pub就是我们创建好的公钥了E.打开id_rsa.pub文件,复制文件中的所有代码,点击码云中的SSH公钥,将生成的公钥复制到公钥中G.测试公钥:打开终端,输入命令ssh -T git@gitee.comH.将本地代码托管到码云中点击码云右上角的+号->新建仓库I.进行git配置:打开项目所在位置的终端,进行git仓库关联4.配置后台项目A.安装phpStudy并导入mysql数据库数据B.安装nodeJS,配置后台项目,从终端打开后台项目vue_api_server然后在终端中输入命令安装项目依赖包:npm installC.使用postman测试api接口5.实现登录功能A.登录状态保持如果服务器和客户端同源,建议可以使用cookie或者session来保持登录状态如果客户端和服务器跨域了,建议使用token进行维持登录状态。B.登录逻辑:在登录页面输入账号和密码进行登录,将数据发送给服务器服务器返回登录的结果,登录成功则返回数据中带有token客户端得到token并进行保存,后续的请求都需要将此token发送给服务器,服务器会验证token以保证用户身份。C.添加新分支login,在login分支中开发当前项目vue_shop:打开vue_shop终端,使用git status确定当前项目状态。确定当前工作目录是干净的之后,创建一个分支进行开发,开发完毕之后将其合并到mastergit checkout -b login然后查看新创建的分支:git branch确定我们正在使用login分支进行开发然后执行vue ui命令打开ui界面,然后运行serve,运行app查看当前项目效果发现现在是一个默认页面,我们需要进行更改,打开项目的src目录,点击main.js文件(入口文件)import Vue from 'vue' import App from './App.vue' import router from './router' import './plugins/element.js' Vue.config.productionTip = false new Vue({ router, render: h => h(App) }).$mount('#app') 再打开App.vue(根组件),将根组件的内容进行操作梳理(template中留下根节点,script中留下默认导出,去掉组件,style中去掉所有样式)<template> <div id="app"> <router-view></router-view> </div> </template> <script> export default { name: 'app' } </script> <style> </style> 再打开router.js(路由),将routes数组中的路由规则清除,然后将views删除,将components中的helloworld.vue删除import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ routes: [ ] }) 在components文件夹中新建Login.vue组件,添加template,script,style标签,style标签中的scoped可以防止组件之间的样式冲突,没有scoped则样式是全局的<template> <div class="login_container"> </div> </template> <script> export default { } </script> <style lang="less" scoped> .login_container { background-color: #2b5b6b; height: 100%; } </style> 在router.js中导入组件并设置规则在App.vue中添加路由占位符const router = new Router({ routes: [ { path: '/', redirect: '/login' }, { path: '/login', component: Login } ] }) 当我们给Login.vue中的内容添加样式的时候,会报错“缺少less-loader”,需要配置less加载器(开发依赖),安装less(开发依赖)然后需要添加公共样式,在assets文件夹下面添加css文件夹,创建global.css文件,添加全局样式/* 全局样式表 */ html,body,#app{ width: 100%; height: 100%; margin: 0; padding: 0; } 在main.js中导入global.css,使得全局样式生效 import "./assets/css/global.css"然后Login.vue中的根元素也需要设置撑满全屏(height:100%)最终Login.vue文件中的代码如下<template> <div class="login_container"> <!-- 登录盒子 --> <div class="login_box"> <!-- 头像 --> <div class="avatar_box"> <img src="../assets/logo.png" alt=""> </div> <!-- 登录表单 --> <el-form :model="loginForm" ref="LoginFormRef" :rules="loginFormRules" label-width="0px" class="login_form"> <!-- 用户名 --> <el-form-item prop="username"> <el-input v-model="loginForm.username" prefix-icon="iconfont icon-user" ></el-input> </el-form-item> <!-- 密码 --> <el-form-item prop="password"> <el-input type="password" v-model="loginForm.password" prefix-icon="iconfont icon-3702mima"></el-input> </el-form-item> <!-- 按钮 --> <el-form-item class="btns"> <el-button type="primary" @click="login">登录</el-button> <el-button type="info" @click="resetLoginForm">重置</el-button> </el-form-item> </el-form> </div> </div> </template> <script> export default { data() { return { //数据绑定 loginForm: { username: 'admin', password: '123456' }, //表单验证规则 loginFormRules: { username: [ { required: true, message: '请输入登录名', trigger: 'blur' }, { min: 3, max: 10, message: '登录名长度在 3 到 10 个字符', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, max: 15, message: '密码长度在 6 到 15 个字符', trigger: 'blur' } ] } } }, //添加行为, methods: { //添加表单重置方法 resetLoginForm() { //this=>当前组件对象,其中的属性$refs包含了设置的表单ref // console.log(this) this.$refs.LoginFormRef.resetFields() }, login() { //点击登录的时候先调用validate方法验证表单内容是否有误 this.$refs.LoginFormRef.validate(async valid => { console.log(this.loginFormRules) //如果valid参数为true则验证通过 if (!valid) { return } //发送请求进行登录 const { data: res } = await this.$http.post('login', this.loginForm) // console.log(res); if (res.meta.status !== 200) { return this.$message.error('登录失败:' + res.meta.msg) //console.log("登录失败:"+res.meta.msg) } this.$message.success('登录成功') console.log(res) //保存token window.sessionStorage.setItem('token', res.data.token) // 导航至/home this.$router.push('/home') }) } } } </script> <style lang="less" scoped> .login_container { background-color: #2b5b6b; height: 100%; } .login_box { width: 450px; height: 300px; background: #fff; border-radius: 3px; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); .avatar_box { height: 130px; width: 130px; border: 1px solid #eee; border-radius: 50%; padding: 10px; box-shadow: 0 0 10px #ddd; position: absolute; left: 50%; transform: translate(-50%, -50%); background-color: #fff; img { width: 100%; height: 100%; border-radius: 50%; background-color: #eee; } } } .login_form { position: absolute; bottom: 0; width: 100%; padding: 0 20px; box-sizing: border-box; } .btns { display: flex; justify-content: flex-end; } </style> 其中我们有用到一下内容,需要进行进一步处理:A.添加element-ui的表单组件在plugins文件夹中打开element.js文件,进行elementui的按需导入import Vue from 'vue'import { Button } from 'element-ui'import { Form, FormItem } from 'element-ui'import { Input } from 'element-ui'Vue.use(Button)Vue.use(Form)Vue.use(FormItem)Vue.use(Input)B.添加第三方字体复制素材中的fonts文件夹到assets中,在入口文件main.js中导入import './assets/fonts/iconfont.css'然后直接在 接着添加登录盒子C.添加表单验证的步骤1).给添加属性:rules="rules",rules是一堆验证规则,定义在script、中2).在script中添加rules:export default{ data(){return{......, rules: {name: [{ required: true, message: '请输入活动名称', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }],region: [{ required: true, message: '请选择活动区域', trigger: 'change' }]}......3).通过的prop属性设置验证规则4.导入axios以发送ajax请求打开main.js,import axios from 'axios';设置请求的根路径:axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/';挂载axios:Vue.prototype.$http = axios;5.配置弹窗提示:在plugins文件夹中打开element.js文件,进行elementui的按需导入import {Message} from 'element-ui'进行全局挂载:Vue.prototype.$message = Message;在login.vue组件中编写弹窗代码:this.$message.error('登录失败')6.登录成功之后的操作A.登录成功之后,需要将后台返回的token保存到sessionStorage中操作完毕之后,需要跳转到/homelogin() { //点击登录的时候先调用validate方法验证表单内容是否有误 this.$refs.LoginFormRef.validate(async valid => { console.log(this.loginFormRules) //如果valid参数为true则验证通过 if (!valid) { return } //发送请求进行登录 const { data: res } = await this.$http.post('login', this.loginForm) // console.log(res); if (res.meta.status !== 200) { return this.$message.error('登录失败:' + res.meta.msg) //console.log("登录失败:"+res.meta.msg) } this.$message.success('登录成功') console.log(res) //保存token window.sessionStorage.setItem('token', res.data.token) // 导航至/home this.$router.push('/home') }) } 添加一个组件Home.vue,并为之添加规则<template> <div> this is home <el-button type="info" @click="logout"> 退出 </el-button> </div> </template> <script> export default { methods: { logout() { window.sessionStorage.clear() this.$router.push('/login') } } } </script> <style lang='less' scoped> </style> 添加路由规则const router = new Router({ routes: [ { path: '/', redirect: '/login' }, { path: '/login', component: Login }, { path: '/home', component: Home } ] }) 添加路由守卫如果用户没有登录,不能访问/home,如果用户通过url地址直接访问,则强制跳转到登录页面打开router.jsimport Vue from 'vue' import Router from 'vue-router' import Login from './components/Login.vue' import Home from './components/Home.vue' Vue.use(Router) const router = new Router({ routes: [ { path:'/', redirect:'/login'}, { path:'/login' , component:Login }, { path:'/home' , component:Home} ] }) //挂载路由导航守卫,to表示将要访问的路径,from表示从哪里来,next是下一个要做的操作 router.beforeEach((to,from,next)=>{ if(to.path === '/login') return next(); //获取token const tokenStr = window.sessionStorage.getItem('token'); if(!tokenStr) return next('/login'); next(); }) export default router 实现退出功能在Home组件中添加一个退出功能按钮,给退出按钮添加点击事件,添加事件处理代码如下:export default { methods:{ logout(){ window.sessionStorage.clear(); this.$router.push('/login'); } } } 补充A.处理ESLint警告打开脚手架面板,查看警告信息[图片]默认情况下,ESLint和vscode格式化工具有冲突,需要添加配置文件解决冲突。在项目根目录添加 .prettierrc 文件{ "semi":false, "singleQuote":true } 打开.eslintrc.js文件,禁用对 space-before-function-paren 的检查: rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'space-before-function-paren' : 0 }, B.合并按需导入的element-uiimport Vue from 'vue' import { Button, Form, FormItem, Input, Message } from 'element-ui' Vue.use(Button) Vue.use(Form) Vue.use(FormItem) Vue.use(Input) // 进行全局挂载: Vue.prototype.$message = Message C.将代码提交到码云新建一个项目终端,输入命令‘git status’查看修改过的与新增的文件内容将所有文件添加到暂存区:git add .将所有代码提交到本地仓库:git commit -m "添加登录功能以及/home的基本结构"查看分支: git branch 发现所有代码都被提交到了login分支将login分支代码合并到master主分支,先切换到master:git checkout master在master分支进行代码合并:git merge login将本地的master推送到远端的码云:git push推送本地的子分支到码云,先切换到子分支:git checkout 分支名然后推送到码云:git push -u origin 远端分支名
vue电商业务概述 客户使用的业务服务:PC端,小程序,移动web,移动app管理员使用的业务服务:PC后台管理端。PC后台管理端的功能:管理用户账号(登录,退出,用户管理,权限管理),商品管理(商品分类,分类参数,商品信息,订单),数据统计电商后台管理系统采用前后端分离的开发模式前端项目是基于Vue的SPA(单页应用程序)项目前端技术栈:Vue,Vue-Router,Element-UI,Axios,Echarts后端技术栈:Node.js,Express,Jwt(模拟session),Mysql,Sequelize(操作数据库的框架)2.项目初始化A.安装Vue脚手架B.通过脚手架创建项目C.配置路由D.配置Element-UI:在插件中安装,搜索vue-cli-plugin-elementE.配置Axios:在依赖中安装,搜索axios(运行依赖)F.初始化git仓库G.将本地项目托管到github或者码云中3.码云相关操作A.注册登录码云账号B.安装git在Windows上使用Git,可以从Git官网直接下载安装程序进行安装。测试命令:git --versionC.点击网站右上角“登录”,登录码云,并进行账号设置D.在本地创建公钥:在终端运行:ssh-keygen -t rsa -C "xxx@xxx.com"E.找到公钥地址:Your identification has been saved in /c/Users/My/.ssh/id_rsa.Your public key has been saved in /c/Users/My/.ssh/id_rsa.pub.当我们创建公钥完毕之后,请注意打印出来的信息“Your public key has been saved in”/c/Users/My/.ssh/id_rsa.pub : c盘下面的Users下面的My下面的.ssh下面的id_rsa.pub就是我们创建好的公钥了E.打开id_rsa.pub文件,复制文件中的所有代码,点击码云中的SSH公钥,将生成的公钥复制到公钥中G.测试公钥:打开终端,输入命令ssh -T git@gitee.comH.将本地代码托管到码云中点击码云右上角的+号->新建仓库I.进行git配置:打开项目所在位置的终端,进行git仓库关联4.配置后台项目A.安装phpStudy并导入mysql数据库数据B.安装nodeJS,配置后台项目,从终端打开后台项目vue_api_server然后在终端中输入命令安装项目依赖包:npm installC.使用postman测试api接口5.实现登录功能A.登录状态保持如果服务器和客户端同源,建议可以使用cookie或者session来保持登录状态如果客户端和服务器跨域了,建议使用token进行维持登录状态。B.登录逻辑:在登录页面输入账号和密码进行登录,将数据发送给服务器服务器返回登录的结果,登录成功则返回数据中带有token客户端得到token并进行保存,后续的请求都需要将此token发送给服务器,服务器会验证token以保证用户身份。C.添加新分支login,在login分支中开发当前项目vue_shop:打开vue_shop终端,使用git status确定当前项目状态。确定当前工作目录是干净的之后,创建一个分支进行开发,开发完毕之后将其合并到mastergit checkout -b login然后查看新创建的分支:git branch确定我们正在使用login分支进行开发然后执行vue ui命令打开ui界面,然后运行serve,运行app查看当前项目效果发现现在是一个默认页面,我们需要进行更改,打开项目的src目录,点击main.js文件(入口文件)import Vue from 'vue' import App from './App.vue' import router from './router' import './plugins/element.js' Vue.config.productionTip = false new Vue({ router, render: h => h(App) }).$mount('#app') 再打开App.vue(根组件),将根组件的内容进行操作梳理(template中留下根节点,script中留下默认导出,去掉组件,style中去掉所有样式)<template> <div id="app"> <router-view></router-view> </div> </template> <script> export default { name: 'app' } </script> <style> </style> 再打开router.js(路由),将routes数组中的路由规则清除,然后将views删除,将components中的helloworld.vue删除import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ routes: [ ] }) 在components文件夹中新建Login.vue组件,添加template,script,style标签,style标签中的scoped可以防止组件之间的样式冲突,没有scoped则样式是全局的<template> <div class="login_container"> </div> </template> <script> export default { } </script> <style lang="less" scoped> .login_container { background-color: #2b5b6b; height: 100%; } </style> 在router.js中导入组件并设置规则在App.vue中添加路由占位符const router = new Router({ routes: [ { path: '/', redirect: '/login' }, { path: '/login', component: Login } ] }) 当我们给Login.vue中的内容添加样式的时候,会报错“缺少less-loader”,需要配置less加载器(开发依赖),安装less(开发依赖)然后需要添加公共样式,在assets文件夹下面添加css文件夹,创建global.css文件,添加全局样式/* 全局样式表 */ html,body,#app{ width: 100%; height: 100%; margin: 0; padding: 0; } 在main.js中导入global.css,使得全局样式生效 import "./assets/css/global.css"然后Login.vue中的根元素也需要设置撑满全屏(height:100%)最终Login.vue文件中的代码如下<template> <div class="login_container"> <!-- 登录盒子 --> <div class="login_box"> <!-- 头像 --> <div class="avatar_box"> <img src="../assets/logo.png" alt=""> </div> <!-- 登录表单 --> <el-form :model="loginForm" ref="LoginFormRef" :rules="loginFormRules" label-width="0px" class="login_form"> <!-- 用户名 --> <el-form-item prop="username"> <el-input v-model="loginForm.username" prefix-icon="iconfont icon-user" ></el-input> </el-form-item> <!-- 密码 --> <el-form-item prop="password"> <el-input type="password" v-model="loginForm.password" prefix-icon="iconfont icon-3702mima"></el-input> </el-form-item> <!-- 按钮 --> <el-form-item class="btns"> <el-button type="primary" @click="login">登录</el-button> <el-button type="info" @click="resetLoginForm">重置</el-button> </el-form-item> </el-form> </div> </div> </template> <script> export default { data() { return { //数据绑定 loginForm: { username: 'admin', password: '123456' }, //表单验证规则 loginFormRules: { username: [ { required: true, message: '请输入登录名', trigger: 'blur' }, { min: 3, max: 10, message: '登录名长度在 3 到 10 个字符', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, max: 15, message: '密码长度在 6 到 15 个字符', trigger: 'blur' } ] } } }, //添加行为, methods: { //添加表单重置方法 resetLoginForm() { //this=>当前组件对象,其中的属性$refs包含了设置的表单ref // console.log(this) this.$refs.LoginFormRef.resetFields() }, login() { //点击登录的时候先调用validate方法验证表单内容是否有误 this.$refs.LoginFormRef.validate(async valid => { console.log(this.loginFormRules) //如果valid参数为true则验证通过 if (!valid) { return } //发送请求进行登录 const { data: res } = await this.$http.post('login', this.loginForm) // console.log(res); if (res.meta.status !== 200) { return this.$message.error('登录失败:' + res.meta.msg) //console.log("登录失败:"+res.meta.msg) } this.$message.success('登录成功') console.log(res) //保存token window.sessionStorage.setItem('token', res.data.token) // 导航至/home this.$router.push('/home') }) } } } </script> <style lang="less" scoped> .login_container { background-color: #2b5b6b; height: 100%; } .login_box { width: 450px; height: 300px; background: #fff; border-radius: 3px; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); .avatar_box { height: 130px; width: 130px; border: 1px solid #eee; border-radius: 50%; padding: 10px; box-shadow: 0 0 10px #ddd; position: absolute; left: 50%; transform: translate(-50%, -50%); background-color: #fff; img { width: 100%; height: 100%; border-radius: 50%; background-color: #eee; } } } .login_form { position: absolute; bottom: 0; width: 100%; padding: 0 20px; box-sizing: border-box; } .btns { display: flex; justify-content: flex-end; } </style> 其中我们有用到一下内容,需要进行进一步处理:A.添加element-ui的表单组件在plugins文件夹中打开element.js文件,进行elementui的按需导入import Vue from 'vue'import { Button } from 'element-ui'import { Form, FormItem } from 'element-ui'import { Input } from 'element-ui'Vue.use(Button)Vue.use(Form)Vue.use(FormItem)Vue.use(Input)B.添加第三方字体复制素材中的fonts文件夹到assets中,在入口文件main.js中导入import './assets/fonts/iconfont.css'然后直接在 接着添加登录盒子C.添加表单验证的步骤1).给添加属性:rules="rules",rules是一堆验证规则,定义在script、中2).在script中添加rules:export default{ data(){return{......, rules: {name: [{ required: true, message: '请输入活动名称', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }],region: [{ required: true, message: '请选择活动区域', trigger: 'change' }]}......3).通过的prop属性设置验证规则4.导入axios以发送ajax请求打开main.js,import axios from 'axios';设置请求的根路径:axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/';挂载axios:Vue.prototype.$http = axios;5.配置弹窗提示:在plugins文件夹中打开element.js文件,进行elementui的按需导入import {Message} from 'element-ui'进行全局挂载:Vue.prototype.$message = Message;在login.vue组件中编写弹窗代码:this.$message.error('登录失败')6.登录成功之后的操作A.登录成功之后,需要将后台返回的token保存到sessionStorage中操作完毕之后,需要跳转到/homelogin() { //点击登录的时候先调用validate方法验证表单内容是否有误 this.$refs.LoginFormRef.validate(async valid => { console.log(this.loginFormRules) //如果valid参数为true则验证通过 if (!valid) { return } //发送请求进行登录 const { data: res } = await this.$http.post('login', this.loginForm) // console.log(res); if (res.meta.status !== 200) { return this.$message.error('登录失败:' + res.meta.msg) //console.log("登录失败:"+res.meta.msg) } this.$message.success('登录成功') console.log(res) //保存token window.sessionStorage.setItem('token', res.data.token) // 导航至/home this.$router.push('/home') }) } 添加一个组件Home.vue,并为之添加规则<template> <div> this is home <el-button type="info" @click="logout"> 退出 </el-button> </div> </template> <script> export default { methods: { logout() { window.sessionStorage.clear() this.$router.push('/login') } } } </script> <style lang='less' scoped> </style> 添加路由规则const router = new Router({ routes: [ { path: '/', redirect: '/login' }, { path: '/login', component: Login }, { path: '/home', component: Home } ] }) 添加路由守卫如果用户没有登录,不能访问/home,如果用户通过url地址直接访问,则强制跳转到登录页面打开router.jsimport Vue from 'vue' import Router from 'vue-router' import Login from './components/Login.vue' import Home from './components/Home.vue' Vue.use(Router) const router = new Router({ routes: [ { path:'/', redirect:'/login'}, { path:'/login' , component:Login }, { path:'/home' , component:Home} ] }) //挂载路由导航守卫,to表示将要访问的路径,from表示从哪里来,next是下一个要做的操作 router.beforeEach((to,from,next)=>{ if(to.path === '/login') return next(); //获取token const tokenStr = window.sessionStorage.getItem('token'); if(!tokenStr) return next('/login'); next(); }) export default router 实现退出功能在Home组件中添加一个退出功能按钮,给退出按钮添加点击事件,添加事件处理代码如下:export default { methods:{ logout(){ window.sessionStorage.clear(); this.$router.push('/login'); } } } 补充A.处理ESLint警告打开脚手架面板,查看警告信息[图片]默认情况下,ESLint和vscode格式化工具有冲突,需要添加配置文件解决冲突。在项目根目录添加 .prettierrc 文件{ "semi":false, "singleQuote":true } 打开.eslintrc.js文件,禁用对 space-before-function-paren 的检查: rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'space-before-function-paren' : 0 }, B.合并按需导入的element-uiimport Vue from 'vue' import { Button, Form, FormItem, Input, Message } from 'element-ui' Vue.use(Button) Vue.use(Form) Vue.use(FormItem) Vue.use(Input) // 进行全局挂载: Vue.prototype.$message = Message C.将代码提交到码云新建一个项目终端,输入命令‘git status’查看修改过的与新增的文件内容将所有文件添加到暂存区:git add .将所有代码提交到本地仓库:git commit -m "添加登录功能以及/home的基本结构"查看分支: git branch 发现所有代码都被提交到了login分支将login分支代码合并到master主分支,先切换到master:git checkout master在master分支进行代码合并:git merge login将本地的master推送到远端的码云:git push推送本地的子分支到码云,先切换到子分支:git checkout 分支名然后推送到码云:git push -u origin 远端分支名 -
 vue模块化的分类 A.浏览器端的模块化 1).AMD(Asynchronous Module Definition,异步模块定义) 代表产品为:Require.js 2).CMD(Common Module Definition,通用模块定义) 代表产品为:Sea.js B.服务器端的模块化 服务器端的模块化规范是使用CommonJS规范: 1).使用require引入其他模块或者包 2).使用exports或者module.exports导出模块成员 3).一个文件就是一个模块,都拥有独立的作用域 C.ES6模块化 ES6模块化规范中定义: 1).每一个js文件都是独立的模块 2).导入模块成员使用import关键字 3).暴露模块成员使用export关键字 小结:推荐使用ES6模块化,因为AMD,CMD局限使用与浏览器端,而CommonJS在服务器端使用。ES6模块化是浏览器端和服务器端通用的规范.2.在NodeJS中安装babelA.安装babel打开终端,输入命令:npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node 安装完毕之后,再次输入命令安装:npm install --save @babel/polyfill B.创建babel.config.js在项目目录中创建babel.config.js文件。 编辑js文件中的代码如下: const presets = [ ["@babel/env",{ targets:{ edge:"17", firefox:"60", chrome:"67", safari:"11.1" } }] ] //暴露 module.exports = { presets } C.创建index.js文件在项目目录中创建index.js文件作为入口文件 在index.js中输入需要执行的js代码,例如: console.log("ok"); D.使用npx执行文件打开终端,输入命令:npx babel-node ./index.js 3.设置默认导入/导出A.默认导出export default { 成员A, 成员B, ....... },如下: let num = 100; export default{ num } B.默认导入import 接收名称 from "模块标识符",如下: import test from "./test.js" 注意:在一个模块中,只允许使用export default向外默认暴露一次成员,千万不要写多个export default。如果在一个模块中没有向外暴露成员,其他模块引入该模块时将会得到一个空对象4.设置按需导入/导出A.按需导出export let num = 998; export let myName = "jack"; export function fn = function(){ console.log("fn") } B.按需导入import { num,fn as printFn ,myName } from "./test.js" //同时导入默认导出的成员以及按需导入的成员 import test,{ num,fn as printFn ,myName } from "./test.js" 注意:一个模块中既可以按需导入也可以默认导入,一个模块中既可以按需导出也可以默认导出5.直接导入并执行代码import "./test2.js"; 6.webpack的概念webpack是一个流行的前端项目构建工具,可以解决目前web开发的困境。webpack提供了模块化支持,代码压缩混淆,解决js兼容问题,性能优化等特性,提高了开发效率和项目的可维护性7.webpack的基本使用A.创建项目目录并初始化创建项目,并打开项目所在目录的终端,输入命令: npm init -y B.创建首页及js文件在项目目录中创建index.html页面,并初始化页面结构:在页面中摆放一个ul,ul里面放置几个li 在项目目录中创建js文件夹,并在文件夹中创建index.js文件 C.安装jQuery打开项目目录终端,输入命令: npm install jQuery -S D.导入jQuery打开index.js文件,编写代码导入jQuery并实现功能: import $ from "jquery"; $(function(){ $("li:odd").css("background","cyan"); $("li:odd").css("background","pink"); }) 注意:此时项目运行会有错误,因为import $ from "jquery";这句代码属于ES6的新语法代码,在浏览器中可能会存在兼容性问题所以我们需要webpack来帮助我们解决这个问题。E.安装webpack1).打开项目目录终端,输入命令: npm install webpack webpack-cli -D 2).然后在项目根目录中,创建一个 webpack.config.js 的配置文件用来配置webpack 在 webpack.config.js 文件中编写代码进行webpack配置,如下: module.exports = { mode:"development"//可以设置为development(开发模式),production(发布模式) } 补充:mode设置的是项目的编译模式。 如果设置为development则表示项目处于开发阶段,不会进行压缩和混淆,打包速度会快一些 如果设置为production则表示项目处于上线发布阶段,会进行压缩和混淆,打包速度会慢一些 3).修改项目中的package.json文件添加运行脚本dev,如下: "scripts":{ "dev":"webpack" } 注意:scripts节点下的脚本,可以通过 npm run 运行,如: 运行终端命令:npm run dev 将会启动webpack进行项目打包 4).运行dev命令进行项目打包,并在页面中引入项目打包生成的js文件 打开项目目录终端,输入命令: npm run dev 等待webpack打包完毕之后,找到默认的dist路径中生成的main.js文件,将其引入到html页面中。 浏览页面查看效果。 8.设置webpack的打包入口/出口在webpack 4.x中,默认会将src/index.js 作为默认的打包入口js文件 默认会将dist/main.js 作为默认的打包输出js文件 如果不想使用默认的入口/出口js文件,我们可以通过改变 webpack.config.js 来设置入口/出口的js文件,如下: const path = require("path"); module.exports = { mode:"development", //设置入口文件路径 entry: path.join(__dirname,"./src/xx.js"), //设置出口文件 output:{ //设置路径 path:path.join(__dirname,"./dist"), //设置文件名 filename:"res.js" } } 9.设置webpack的自动打包默认情况下,我们更改入口js文件的代码,需要重新运行命令打包webpack,才能生成出口的js文件 那么每次都要重新执行命令打包,这是一个非常繁琐的事情,那么,自动打包可以解决这样繁琐的操作。 实现自动打包功能的步骤如下: A.安装自动打包功能的包:webpack-dev-server npm install webpack-dev-server -D B.修改package.json中的dev指令如下: "scripts":{ "dev":"webpack-dev-server" } C.将引入的js文件路径更改为:<script src="/bundle.js"></script> D.运行npm run dev,进行打包 E.打开网址查看效果:http://localhost:8080 注意:webpack-dev-server自动打包的输出文件,默认放到了服务器的根目录中. 补充:在自动打包完毕之后,默认打开服务器网页,实现方式就是打开package.json文件,修改dev命令:"dev": "webpack-dev-server --open --host 127.0.0.1 --port 9999"10.配置html-webpack-plugin使用html-webpack-plugin 可以生成一个预览页面。 因为当我们访问默认的 http://localhost:8080/的时候,看到的是一些文件和文件夹,想要查看我们的页面 还需要点击文件夹点击文件才能查看,那么我们希望默认就能看到一个页面,而不是看到文件夹或者目录。 实现默认预览页面功能的步骤如下: A.安装默认预览功能的包:html-webpack-plugin npm install html-webpack-plugin -D B.修改webpack.config.js文件,如下: //导入包 const HtmlWebpackPlugin = require("html-webpack-plugin"); //创建对象 const htmlPlugin = new HtmlWebpackPlugin({ //设置生成预览页面的模板文件 template:"./src/index.html", //设置生成的预览页面名称 filename:"index.html" }) C.继续修改webpack.config.js文件,添加plugins信息: module.exports = { ...... plugins:[ htmlPlugin ] } 11.webpack中的加载器通过loader打包非js模块:默认情况下,webpack只能打包js文件,如果想要打包非js文件,需要调用loader加载器才能打包 loader加载器包含: 1).less-loader 2).sass-loader 3).url-loader:打包处理css中与url路径有关的文件 4).babel-loader:处理高级js语法的加载器 5).postcss-loader 6).css-loader,style-loader 注意:指定多个loader时的顺序是固定的,而调用loader的顺序是从后向前进行调用 A.安装style-loader,css-loader来处理样式文件 1).安装包 npm install style-loader css-loader -D 2).配置规则:更改webpack.config.js的module中的rules数组 module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader'] } ] } } B.安装less,less-loader处理less文件 1).安装包 npm install less-loader less -D 2).配置规则:更改webpack.config.js的module中的rules数组 module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader'] }, { test:/\.less$/, use:['style-loader','css-loader','less-loader'] } ] } } C.安装sass-loader,node-sass处理less文件 1).安装包 npm install sass-loader node-sass -D 2).配置规则:更改webpack.config.js的module中的rules数组 module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader'] }, { test:/\.less$/, use:['style-loader','css-loader','less-loader'] }, { test:/\.scss$/, use:['style-loader','css-loader','sass-loader'] } ] } } 补充:安装sass-loader失败时,大部分情况是因为网络原因,详情参考: https://segmentfault.com/a/1190000010984731?utm_source=tag-newest D.安装post-css自动添加css的兼容性前缀(-ie-,-webkit-)1).安装包 npm install postcss-loader autoprefixer -D 2).在项目根目录创建并配置postcss.config.js文件 const autoprefixer = require("autoprefixer"); module.exports = { plugins:[ autoprefixer ] } 3).配置规则:更改webpack.config.js的module中的rules数组 module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader','postcss-loader'] }, { test:/\.less$/, use:['style-loader','css-loader','less-loader'] }, { test:/\.scss$/, use:['style-loader','css-loader','sass-loader'] } ] } } E.打包样式表中的图片以及字体文件在样式表css中有时候会设置背景图片和设置字体文件,一样需要loader进行处理 使用url-loader和file-loader来处理打包图片文件以及字体文件 1).安装包 npm install url-loader file-loader -D 2).配置规则:更改webpack.config.js的module中的rules数组 module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader'] }, { test:/\.less$/, use:['style-loader','css-loader','less-loader'] }, { test:/\.scss$/, use:['style-loader','css-loader','sass-loader'] },{ test:/\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, //limit用来设置字节数,只有小于limit值的图片,才会转换 //为base64图片 use:"url-loader?limit=16940" } ] } } F.打包js文件中的高级语法:在编写js的时候,有时候我们会使用高版本的js语法有可能这些高版本的语法不被兼容,我们需要将之打包为兼容性的js代码 我们需要安装babel系列的包 A.安装babel转换器 npm install babel-loader @babel/core @babel/runtime -D B.安装babel语法插件包 npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D C.在项目根目录创建并配置babel.config.js文件 module.exports = { presets:["@babel/preset-env"], plugins:[ "@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties" ] } D.配置规则:更改webpack.config.js的module中的rules数组module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader'] }, { test:/\.less$/, use:['style-loader','css-loader','less-loader'] }, { test:/\.scss$/, use:['style-loader','css-loader','sass-loader'] },{ test:/\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, //limit用来设置字节数,只有小于limit值的图片,才会转换 //为base64图片 use:"url-loader?limit=16940" },{ test:/\.js$/, use:"babel-loader", //exclude为排除项,意思是不要处理node_modules中的js文件 exclude:/node_modules/ } ] } } 12.Vue单文件组件传统Vue组件的缺陷:全局定义的组件不能重名,字符串模板缺乏语法高亮,不支持css(当html和js组件化时,css没有参与其中)没有构建步骤限制,只能使用H5和ES5,不能使用预处理器(babel)解决方案:使用Vue单文件组件,每个单文件组件的后缀名都是.vue每一个Vue单文件组件都由三部分组成1).template组件组成的模板区域2).script组成的业务逻辑区域3).style样式区域代码如下:<template> 组件代码区域 </template> <script> js代码区域 </script> <style scoped> 样式代码区域 </style> 补充:安装Vetur插件可以使得.vue文件中的代码高亮配置.vue文件的加载器A.安装vue组件的加载器npm install vue-loader vue-template-compiler -D B.配置规则:更改webpack.config.js的module中的rules数组const VueLoaderPlugin = require("vue-loader/lib/plugin"); const vuePlugin = new VueLoaderPlugin(); module.exports = { ...... plugins:[ htmlPlugin, vuePlugin ], module : { rules:[ ...//其他规则 { test:/\.vue$/, loader:"vue-loader", } ] } } 13.在webpack中使用vue上一节我们安装处理了vue单文件组件的加载器,想要让vue单文件组件能够使用,我们必须要安装vue并使用vue来引用vue单文件组件。A.安装Vuenpm install vue -S B.在index.js中引入vue:import Vue from "vue"C.创建Vue实例对象并指定el,最后使用render函数渲染单文件组件const vm = new Vue({el:"#first",render:h=>h(app)})14.使用webpack打包发布项目在项目上线之前,我们需要将整个项目打包并发布。A.配置package.json"scripts":{ "dev":"webpack-dev-server", "build":"webpack -p" } B.在项目打包之前,可以将dist目录删除,生成全新的dist目录15.Vue脚手架Vue脚手架可以快速生成Vue项目基础的架构。A.安装3.x版本的Vue脚手架:npm install -g @vue/cli B.基于3.x版本的脚手架创建Vue项目:1).使用命令创建Vue项目 命令:vue create my-project 选择Manually select features(选择特性以创建项目) 勾选特性可以用空格进行勾选。 是否选用历史模式的路由:n ESLint选择:ESLint + Standard config 何时进行ESLint语法校验:Lint on save babel,postcss等配置文件如何放置:In dedicated config files(单独使用文件进行配置) 是否保存为模板:n 使用哪个工具安装包:npm 2).基于ui界面创建Vue项目 命令:vue ui 在自动打开的创建项目网页中配置项目信息。 3).基于2.x的旧模板,创建Vue项目 npm install -g @vue/cli-init vue init webpack my-project C.分析Vue脚手架生成的项目结构node_modules:依赖包目录 public:静态资源目录 src:源码目录 src/assets:资源目录 src/components:组件目录 src/views:视图组件目录 src/App.vue:根组件 src/main.js:入口js src/router.js:路由js babel.config.js:babel配置文件 .eslintrc.js: 16.Vue脚手架的自定义配置A.通过 package.json 进行配置 [不推荐使用] "vue":{ "devServer":{ "port":"9990", "open":true } } B.通过单独的配置文件进行配置,创建vue.config.js module.exports = { devServer:{ port:8888, open:true } } 17.Element-UI的基本使用Element-UI:一套基于2.0的桌面端组件库官网地址:http://element-cn.eleme.io/#/zh-CNA.安装:npm install element-ui -S B.导入使用:import ElementUI from "element-ui"; import "element-ui/lib/theme-chalk/index.css"; Vue.use(ElementUI)
vue模块化的分类 A.浏览器端的模块化 1).AMD(Asynchronous Module Definition,异步模块定义) 代表产品为:Require.js 2).CMD(Common Module Definition,通用模块定义) 代表产品为:Sea.js B.服务器端的模块化 服务器端的模块化规范是使用CommonJS规范: 1).使用require引入其他模块或者包 2).使用exports或者module.exports导出模块成员 3).一个文件就是一个模块,都拥有独立的作用域 C.ES6模块化 ES6模块化规范中定义: 1).每一个js文件都是独立的模块 2).导入模块成员使用import关键字 3).暴露模块成员使用export关键字 小结:推荐使用ES6模块化,因为AMD,CMD局限使用与浏览器端,而CommonJS在服务器端使用。ES6模块化是浏览器端和服务器端通用的规范.2.在NodeJS中安装babelA.安装babel打开终端,输入命令:npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node 安装完毕之后,再次输入命令安装:npm install --save @babel/polyfill B.创建babel.config.js在项目目录中创建babel.config.js文件。 编辑js文件中的代码如下: const presets = [ ["@babel/env",{ targets:{ edge:"17", firefox:"60", chrome:"67", safari:"11.1" } }] ] //暴露 module.exports = { presets } C.创建index.js文件在项目目录中创建index.js文件作为入口文件 在index.js中输入需要执行的js代码,例如: console.log("ok"); D.使用npx执行文件打开终端,输入命令:npx babel-node ./index.js 3.设置默认导入/导出A.默认导出export default { 成员A, 成员B, ....... },如下: let num = 100; export default{ num } B.默认导入import 接收名称 from "模块标识符",如下: import test from "./test.js" 注意:在一个模块中,只允许使用export default向外默认暴露一次成员,千万不要写多个export default。如果在一个模块中没有向外暴露成员,其他模块引入该模块时将会得到一个空对象4.设置按需导入/导出A.按需导出export let num = 998; export let myName = "jack"; export function fn = function(){ console.log("fn") } B.按需导入import { num,fn as printFn ,myName } from "./test.js" //同时导入默认导出的成员以及按需导入的成员 import test,{ num,fn as printFn ,myName } from "./test.js" 注意:一个模块中既可以按需导入也可以默认导入,一个模块中既可以按需导出也可以默认导出5.直接导入并执行代码import "./test2.js"; 6.webpack的概念webpack是一个流行的前端项目构建工具,可以解决目前web开发的困境。webpack提供了模块化支持,代码压缩混淆,解决js兼容问题,性能优化等特性,提高了开发效率和项目的可维护性7.webpack的基本使用A.创建项目目录并初始化创建项目,并打开项目所在目录的终端,输入命令: npm init -y B.创建首页及js文件在项目目录中创建index.html页面,并初始化页面结构:在页面中摆放一个ul,ul里面放置几个li 在项目目录中创建js文件夹,并在文件夹中创建index.js文件 C.安装jQuery打开项目目录终端,输入命令: npm install jQuery -S D.导入jQuery打开index.js文件,编写代码导入jQuery并实现功能: import $ from "jquery"; $(function(){ $("li:odd").css("background","cyan"); $("li:odd").css("background","pink"); }) 注意:此时项目运行会有错误,因为import $ from "jquery";这句代码属于ES6的新语法代码,在浏览器中可能会存在兼容性问题所以我们需要webpack来帮助我们解决这个问题。E.安装webpack1).打开项目目录终端,输入命令: npm install webpack webpack-cli -D 2).然后在项目根目录中,创建一个 webpack.config.js 的配置文件用来配置webpack 在 webpack.config.js 文件中编写代码进行webpack配置,如下: module.exports = { mode:"development"//可以设置为development(开发模式),production(发布模式) } 补充:mode设置的是项目的编译模式。 如果设置为development则表示项目处于开发阶段,不会进行压缩和混淆,打包速度会快一些 如果设置为production则表示项目处于上线发布阶段,会进行压缩和混淆,打包速度会慢一些 3).修改项目中的package.json文件添加运行脚本dev,如下: "scripts":{ "dev":"webpack" } 注意:scripts节点下的脚本,可以通过 npm run 运行,如: 运行终端命令:npm run dev 将会启动webpack进行项目打包 4).运行dev命令进行项目打包,并在页面中引入项目打包生成的js文件 打开项目目录终端,输入命令: npm run dev 等待webpack打包完毕之后,找到默认的dist路径中生成的main.js文件,将其引入到html页面中。 浏览页面查看效果。 8.设置webpack的打包入口/出口在webpack 4.x中,默认会将src/index.js 作为默认的打包入口js文件 默认会将dist/main.js 作为默认的打包输出js文件 如果不想使用默认的入口/出口js文件,我们可以通过改变 webpack.config.js 来设置入口/出口的js文件,如下: const path = require("path"); module.exports = { mode:"development", //设置入口文件路径 entry: path.join(__dirname,"./src/xx.js"), //设置出口文件 output:{ //设置路径 path:path.join(__dirname,"./dist"), //设置文件名 filename:"res.js" } } 9.设置webpack的自动打包默认情况下,我们更改入口js文件的代码,需要重新运行命令打包webpack,才能生成出口的js文件 那么每次都要重新执行命令打包,这是一个非常繁琐的事情,那么,自动打包可以解决这样繁琐的操作。 实现自动打包功能的步骤如下: A.安装自动打包功能的包:webpack-dev-server npm install webpack-dev-server -D B.修改package.json中的dev指令如下: "scripts":{ "dev":"webpack-dev-server" } C.将引入的js文件路径更改为:<script src="/bundle.js"></script> D.运行npm run dev,进行打包 E.打开网址查看效果:http://localhost:8080 注意:webpack-dev-server自动打包的输出文件,默认放到了服务器的根目录中. 补充:在自动打包完毕之后,默认打开服务器网页,实现方式就是打开package.json文件,修改dev命令:"dev": "webpack-dev-server --open --host 127.0.0.1 --port 9999"10.配置html-webpack-plugin使用html-webpack-plugin 可以生成一个预览页面。 因为当我们访问默认的 http://localhost:8080/的时候,看到的是一些文件和文件夹,想要查看我们的页面 还需要点击文件夹点击文件才能查看,那么我们希望默认就能看到一个页面,而不是看到文件夹或者目录。 实现默认预览页面功能的步骤如下: A.安装默认预览功能的包:html-webpack-plugin npm install html-webpack-plugin -D B.修改webpack.config.js文件,如下: //导入包 const HtmlWebpackPlugin = require("html-webpack-plugin"); //创建对象 const htmlPlugin = new HtmlWebpackPlugin({ //设置生成预览页面的模板文件 template:"./src/index.html", //设置生成的预览页面名称 filename:"index.html" }) C.继续修改webpack.config.js文件,添加plugins信息: module.exports = { ...... plugins:[ htmlPlugin ] } 11.webpack中的加载器通过loader打包非js模块:默认情况下,webpack只能打包js文件,如果想要打包非js文件,需要调用loader加载器才能打包 loader加载器包含: 1).less-loader 2).sass-loader 3).url-loader:打包处理css中与url路径有关的文件 4).babel-loader:处理高级js语法的加载器 5).postcss-loader 6).css-loader,style-loader 注意:指定多个loader时的顺序是固定的,而调用loader的顺序是从后向前进行调用 A.安装style-loader,css-loader来处理样式文件 1).安装包 npm install style-loader css-loader -D 2).配置规则:更改webpack.config.js的module中的rules数组 module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader'] } ] } } B.安装less,less-loader处理less文件 1).安装包 npm install less-loader less -D 2).配置规则:更改webpack.config.js的module中的rules数组 module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader'] }, { test:/\.less$/, use:['style-loader','css-loader','less-loader'] } ] } } C.安装sass-loader,node-sass处理less文件 1).安装包 npm install sass-loader node-sass -D 2).配置规则:更改webpack.config.js的module中的rules数组 module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader'] }, { test:/\.less$/, use:['style-loader','css-loader','less-loader'] }, { test:/\.scss$/, use:['style-loader','css-loader','sass-loader'] } ] } } 补充:安装sass-loader失败时,大部分情况是因为网络原因,详情参考: https://segmentfault.com/a/1190000010984731?utm_source=tag-newest D.安装post-css自动添加css的兼容性前缀(-ie-,-webkit-)1).安装包 npm install postcss-loader autoprefixer -D 2).在项目根目录创建并配置postcss.config.js文件 const autoprefixer = require("autoprefixer"); module.exports = { plugins:[ autoprefixer ] } 3).配置规则:更改webpack.config.js的module中的rules数组 module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader','postcss-loader'] }, { test:/\.less$/, use:['style-loader','css-loader','less-loader'] }, { test:/\.scss$/, use:['style-loader','css-loader','sass-loader'] } ] } } E.打包样式表中的图片以及字体文件在样式表css中有时候会设置背景图片和设置字体文件,一样需要loader进行处理 使用url-loader和file-loader来处理打包图片文件以及字体文件 1).安装包 npm install url-loader file-loader -D 2).配置规则:更改webpack.config.js的module中的rules数组 module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader'] }, { test:/\.less$/, use:['style-loader','css-loader','less-loader'] }, { test:/\.scss$/, use:['style-loader','css-loader','sass-loader'] },{ test:/\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, //limit用来设置字节数,只有小于limit值的图片,才会转换 //为base64图片 use:"url-loader?limit=16940" } ] } } F.打包js文件中的高级语法:在编写js的时候,有时候我们会使用高版本的js语法有可能这些高版本的语法不被兼容,我们需要将之打包为兼容性的js代码 我们需要安装babel系列的包 A.安装babel转换器 npm install babel-loader @babel/core @babel/runtime -D B.安装babel语法插件包 npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D C.在项目根目录创建并配置babel.config.js文件 module.exports = { presets:["@babel/preset-env"], plugins:[ "@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties" ] } D.配置规则:更改webpack.config.js的module中的rules数组module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ { //test设置需要匹配的文件类型,支持正则 test:/\.css$/, //use表示该文件类型需要调用的loader use:['style-loader','css-loader'] }, { test:/\.less$/, use:['style-loader','css-loader','less-loader'] }, { test:/\.scss$/, use:['style-loader','css-loader','sass-loader'] },{ test:/\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, //limit用来设置字节数,只有小于limit值的图片,才会转换 //为base64图片 use:"url-loader?limit=16940" },{ test:/\.js$/, use:"babel-loader", //exclude为排除项,意思是不要处理node_modules中的js文件 exclude:/node_modules/ } ] } } 12.Vue单文件组件传统Vue组件的缺陷:全局定义的组件不能重名,字符串模板缺乏语法高亮,不支持css(当html和js组件化时,css没有参与其中)没有构建步骤限制,只能使用H5和ES5,不能使用预处理器(babel)解决方案:使用Vue单文件组件,每个单文件组件的后缀名都是.vue每一个Vue单文件组件都由三部分组成1).template组件组成的模板区域2).script组成的业务逻辑区域3).style样式区域代码如下:<template> 组件代码区域 </template> <script> js代码区域 </script> <style scoped> 样式代码区域 </style> 补充:安装Vetur插件可以使得.vue文件中的代码高亮配置.vue文件的加载器A.安装vue组件的加载器npm install vue-loader vue-template-compiler -D B.配置规则:更改webpack.config.js的module中的rules数组const VueLoaderPlugin = require("vue-loader/lib/plugin"); const vuePlugin = new VueLoaderPlugin(); module.exports = { ...... plugins:[ htmlPlugin, vuePlugin ], module : { rules:[ ...//其他规则 { test:/\.vue$/, loader:"vue-loader", } ] } } 13.在webpack中使用vue上一节我们安装处理了vue单文件组件的加载器,想要让vue单文件组件能够使用,我们必须要安装vue并使用vue来引用vue单文件组件。A.安装Vuenpm install vue -S B.在index.js中引入vue:import Vue from "vue"C.创建Vue实例对象并指定el,最后使用render函数渲染单文件组件const vm = new Vue({el:"#first",render:h=>h(app)})14.使用webpack打包发布项目在项目上线之前,我们需要将整个项目打包并发布。A.配置package.json"scripts":{ "dev":"webpack-dev-server", "build":"webpack -p" } B.在项目打包之前,可以将dist目录删除,生成全新的dist目录15.Vue脚手架Vue脚手架可以快速生成Vue项目基础的架构。A.安装3.x版本的Vue脚手架:npm install -g @vue/cli B.基于3.x版本的脚手架创建Vue项目:1).使用命令创建Vue项目 命令:vue create my-project 选择Manually select features(选择特性以创建项目) 勾选特性可以用空格进行勾选。 是否选用历史模式的路由:n ESLint选择:ESLint + Standard config 何时进行ESLint语法校验:Lint on save babel,postcss等配置文件如何放置:In dedicated config files(单独使用文件进行配置) 是否保存为模板:n 使用哪个工具安装包:npm 2).基于ui界面创建Vue项目 命令:vue ui 在自动打开的创建项目网页中配置项目信息。 3).基于2.x的旧模板,创建Vue项目 npm install -g @vue/cli-init vue init webpack my-project C.分析Vue脚手架生成的项目结构node_modules:依赖包目录 public:静态资源目录 src:源码目录 src/assets:资源目录 src/components:组件目录 src/views:视图组件目录 src/App.vue:根组件 src/main.js:入口js src/router.js:路由js babel.config.js:babel配置文件 .eslintrc.js: 16.Vue脚手架的自定义配置A.通过 package.json 进行配置 [不推荐使用] "vue":{ "devServer":{ "port":"9990", "open":true } } B.通过单独的配置文件进行配置,创建vue.config.js module.exports = { devServer:{ port:8888, open:true } } 17.Element-UI的基本使用Element-UI:一套基于2.0的桌面端组件库官网地址:http://element-cn.eleme.io/#/zh-CNA.安装:npm install element-ui -S B.导入使用:import ElementUI from "element-ui"; import "element-ui/lib/theme-chalk/index.css"; Vue.use(ElementUI) -
 vue路由 路由的本质就是一种对应关系,比如说我们在url地址中输入我们要访问的url地址之后,浏览器要去请求这个url地址对应的资源。 那么url地址和真实的资源之间就有一种对应的关系,就是路由 路由分为前端路由和后端路由1).后端路由是由服务器端进行实现,并完成资源的分发2).前端路由是依靠hash值(锚链接)的变化进行实现后端路由性能相对前端路由来说较低,所以,我们接下来主要学习的是前端路由前端路由的基本概念:根据不同的事件来显示不同的页面内容,即事件与事件处理函数之间的对应关系前端路由主要做的事情就是监听事件并分发执行事件处理函数2.前端路由的初体验前端路由是基于hash值的变化进行实现的(比如点击页面中的菜单或者按钮改变URL的hash值,根据hash值的变化来控制组件的切换)核心实现依靠一个事件,即监听hash值变化的事件window.onhashchange = function(){ //location.hash可以获取到最新的hash值 location.hash } 前端路由实现tab栏切换: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <!-- 导入 vue 文件 --> <script src="./lib/vue_2.5.22.js"></script> </head> <body> <!-- 被 vue 实例控制的 div 区域 --> <div id="app"> <!-- 切换组件的超链接 --> <a href="#/zhuye">主页</a> <a href="#/keji">科技</a> <a href="#/caijing">财经</a> <a href="#/yule">娱乐</a> <!-- 根据 :is 属性指定的组件名称,把对应的组件渲染到 component 标签所在的位置 --> <!-- 可以把 component 标签当做是【组件的占位符】 --> <component :is="comName"></component> </div> <script> // #region 定义需要被切换的 4 个组件 // 主页组件 const zhuye = { template: '<h1>主页信息</h1>' } // 科技组件 const keji = { template: '<h1>科技信息</h1>' } // 财经组件 const caijing = { template: '<h1>财经信息</h1>' } // 娱乐组件 const yule = { template: '<h1>娱乐信息</h1>' } // #endregion // #region vue 实例对象 const vm = new Vue({ el: '#app', data: { comName: 'zhuye' }, // 注册私有组件 components: { zhuye, keji, caijing, yule } }) // #endregion // 监听 window 的 onhashchange 事件,根据获取到的最新的 hash 值,切换要显示的组件的名称 window.onhashchange = function() { // 通过 location.hash 获取到最新的 hash 值 console.log(location.hash); switch(location.hash.slice(1)){ case '/zhuye': vm.comName = 'zhuye' break case '/keji': vm.comName = 'keji' break case '/caijing': vm.comName = 'caijing' break case '/yule': vm.comName = 'yule' break } } </script> </body> </html> 案例效果图:点击每个超链接之后,会进行相应的内容切换,如下:核心思路:在页面中有一个vue实例对象,vue实例对象中有四个组件,分别是tab栏切换需要显示的组件内容在页面中有四个超链接,如下:<a href="#/zhuye">主页</a> <a href="#/keji">科技</a> <a href="#/caijing">财经</a> <a href="#/yule">娱乐</a> 当我们点击这些超链接的时候,就会改变url地址中的hash值,当hash值被改变时,就会触发onhashchange事件在触发onhashchange事件的时候,我们根据hash值来让不同的组件进行显示:window.onhashchange = function() { // 通过 location.hash 获取到最新的 hash 值 console.log(location.hash); switch(location.hash.slice(1)){ case '/zhuye': //通过更改数据comName来指定显示的组件 //因为 <component :is="comName"></component> ,组件已经绑定了comName vm.comName = 'zhuye' break case '/keji': vm.comName = 'keji' break case '/caijing': vm.comName = 'caijing' break case '/yule': vm.comName = 'yule' break } } 3.Vue Router简介它是一个Vue.js官方提供的路由管理器。是一个功能更加强大的前端路由器,推荐使用。Vue Router和Vue.js非常契合,可以一起方便的实现SPA(single page web application,单页应用程序)应用程序的开发。Vue Router依赖于Vue,所以需要先引入Vue,再引入Vue RouterVue Router的特性:支持H5历史模式或者hash模式支持嵌套路由支持路由参数支持编程式路由支持命名路由支持路由导航守卫支持路由过渡动画特效支持路由懒加载支持路由滚动行为4.Vue Router的使用步骤(★★★)A.导入js文件B.添加路由链接:是路由中提供的标签,默认会被渲染为a标签,to属性默认被渲染为href属性,to属性的值会被渲染为#开头的hash地址UserLoginC.添加路由填充位(路由占位符)D.定义路由组件var User = { template:"This is User" }var Login = { template:"This is Login" }E.配置路由规则并创建路由实例var myRouter = new VueRouter({//routes是路由规则数组routes:[//每一个路由规则都是一个对象,对象中至少包含path和component两个属性//path表示 路由匹配的hash地址,component表示路由规则对应要展示的组件对象{path:"/user",component:User},{path:"/login",component:Login}]})F.将路由挂载到Vue实例中new Vue({el:"#app",//通过router属性挂载路由对象router:myRouter})小结:Vue Router的使用步骤还是比较清晰的,按照步骤一步一步就能完成路由操作A.导入js文件B.添加路由链接C.添加路由占位符(最后路由展示的组件就会在占位符的位置显示)D.定义路由组件E.配置路由规则并创建路由实例F.将路由挂载到Vue实例中补充:路由重定向:可以通过路由重定向为页面设置默认展示的组件在路由规则中添加一条路由规则即可,如下:var myRouter = new VueRouter({//routes是路由规则数组routes: [//path设置为/表示页面最初始的地址 / ,redirect表示要被重定向的新地址,设置为一个路由即可{ path:"/",redirect:"/user"},{ path: "/user", component: User },{ path: "/login", component: Login }]})5.嵌套路由,动态路由的实现方式A.嵌套路由的概念(★★★)当我们进行路由的时候显示的组件中还有新的子级路由链接以及内容。嵌套路由最关键的代码在于理解子级路由的概念:比如我们有一个/login的路由那么/login下面还可以添加子级路由,如:/login/account/login/phone参考代码如下:var User = { template: "<div>This is User</div>" } //Login组件中的模板代码里面包含了子级路由链接以及子级路由的占位符 var Login = { template: `<div> <h1>This is Login</h1> <hr> <router-link to="/login/account">账号密码登录</router-link> <router-link to="/login/phone">扫码登录</router-link> <!-- 子路由组件将会在router-view中显示 --> <router-view></router-view> </div>` } //定义两个子级路由组件 var account = { template:"<div>账号:<input><br>密码:<input></div>"}; var phone = { template:"<h1>扫我二维码</h1>"}; var myRouter = new VueRouter({ //routes是路由规则数组 routes: [ { path:"/",redirect:"/user"}, { path: "/user", component: User }, { path: "/login", component: Login, //通过children属性为/login添加子路由规则 children:[ { path: "/login/account", component: account }, { path: "/login/phone", component: phone }, ] } ] }) var vm = new Vue({ el: '#app', data: {}, methods: {}, router:myRouter }); 页面效果大致如下:B.动态路由匹配(★★★)var User = { template:"用户:{{$route.params.id}}"}var myRouter = new VueRouter({//routes是路由规则数组routes: [//通过/:参数名 的形式传递参数{ path: "/user/:id", component: User },] })补充:如果使用$route.params.id来获取路径传参的数据不够灵活。1.我们可以通过props来接收参数var User = {props:["id"],template:"用户:{{id}}"}var myRouter = new VueRouter({//routes是路由规则数组routes: [//通过/:参数名 的形式传递参数//如果props设置为true,route.params将会被设置为组件属性{ path: "/user/:id", component: User,props:true },] })2.还有一种情况,我们可以将props设置为对象,那么就直接将对象的数据传递给组件进行使用var User = {props:["username","pwd"],template:"用户:{{username}}---{{pwd}}"}var myRouter = new VueRouter({//routes是路由规则数组routes: [//通过/:参数名 的形式传递参数//如果props设置为对象,则传递的是对象中的数据给组件{ path: "/user/:id", component: User,props:{username:"jack",pwd:123} },] })3.如果想要获取传递的参数值还想要获取传递的对象数据,那么props应该设置为函数形式。var User = {props:["username","pwd","id"],template:"用户:{{id}} -> {{username}}---{{pwd}}"}var myRouter = new VueRouter({//routes是路由规则数组routes: [//通过/:参数名 的形式传递参数//如果props设置为函数,则通过函数的第一个参数获取路由对象//并可以通过路由对象的params属性获取传递的参数//{ path: "/user/:id", component: User,props:(route)=>{return {username:"jack",pwd:123,id:route.params.id}}},] })7.命名路由以及编程式导航A.命名路由:给路由取别名案例:var myRouter = new VueRouter({//routes是路由规则数组routes: [//通过name属性为路由添加一个别名{ path: "/user/:id", component: User, name:"user"},] })//添加了别名之后,可以使用别名进行跳转UserUser//还可以编程式导航myRouter.push( { name:'user' , params: {id:123} } )####B.编程式导航(★★★)页面导航的两种方式:A.声明式导航:通过点击链接的方式实现的导航B.编程式导航:调用js的api方法实现导航Vue-Router中常见的导航方式:this.$router.push("hash地址");this.$router.push("/login");this.$router.push({ name:'user' , params: {id:123} });this.$router.push({ path:"/login" });this.$router.push({ path:"/login",query:{username:"jack"} });this.$router.go( n );//n为数字,参考history.gothis.$router.go( -1 );8.实现后台管理案例(★★★)案例效果:点击左侧的"用户管理","权限管理","商品管理","订单管理","系统设置"都会出现对应的组件并展示内容其中"用户管理"组件展示的效果如上图所示,在用户管理区域中的详情链接也是可以点击的,点击之后将会显示用户详情信息。案例思路:1).先将素材文件夹中的11.基于vue-router的案例.html复制到我们自己的文件夹中。看一下这个文件中的代码编写了一些什么内容,这个页面已经把后台管理页面的基本布局实现了2).在页面中引入vue,vue-router3).创建Vue实例对象,准备开始编写代码实现功能4).希望是通过组件的形式展示页面的主体内容,而不是写死页面结构,所以我们可以定义一个根组件://只需要把原本页面中的html代码设置为组件中的模板内容即可 const app = { template:`<div> <!-- 头部区域 --> <header class="header">传智后台管理系统</header> <!-- 中间主体区域 --> <div class="main"> <!-- 左侧菜单栏 --> <div class="content left"> <ul> <li>用户管理</li> <li>权限管理</li> <li>商品管理</li> <li>订单管理</li> <li>系统设置</li> </ul> </div> <!-- 右侧内容区域 --> <div class="content right"> <div class="main-content">添加用户表单</div> </div> </div> <!-- 尾部区域 --> <footer class="footer">版权信息</footer> </div>` } 5).当我们访问页面的时候,默认需要展示刚刚创建的app根组件,我们可以创建一个路由对象来完成这个事情,然后将路由挂载到Vue实例对象中即可const myRouter = new VueRouter({ routes:[ {path:"/",component:app} ] }) const vm = new Vue({ el:"#app", data:{}, methods:{}, router:myRouter }) 补充:到此为止,基本的js代码都处理完毕了,我们还需要设置一个路由占位符<body> <div id="app"> <router-view></router-view> </div> </body> 6).此时我们打开页面应该就可以得到一个VueRouter路由出来的根组件了我们需要在这个根组件中继续路由实现其他的功能子组件先让我们更改根组件中的模板:更改左侧li为子级路由链接,并在右侧内容区域添加子级组件占位符const app = { template:`<div> ........ <div class="main"> <!-- 左侧菜单栏 --> <div class="content left"> <ul> <!-- 注意:我们把所有li都修改为了路由链接 --> <li><router-link to="/users">用户管理</router-link></li> <li><router-link to="/accesses">权限管理</router-link></li> <li><router-link to="/goods">商品管理</router-link></li> <li><router-link to="/orders">订单管理</router-link></li> <li><router-link to="/systems">系统设置</router-link></li> </ul> </div> <!-- 右侧内容区域 --> <div class="content right"> <div class="main-content"> <!-- 在 --> <router-view></router-view> </div> </div> </div> ....... </div>` } 然后,我们要为子级路由创建并设置需要显示的子级组件//建议创建的组件首字母大写,和其他内容区分 const Users = {template:`<div> <h3>用户管理</h3> </div>`} const Access = {template:`<div> <h3>权限管理</h3> </div>`} const Goods = {template:`<div> <h3>商品管理</h3> </div>`} const Orders = {template:`<div> <h3>订单管理</h3> </div>`} const Systems = {template:`<div> <h3>系统管理</h3> </div>`} //添加子组件的路由规则 const myRouter = new VueRouter({ routes:[ {path:"/",component:app , children:[ { path:"/users",component:Users }, { path:"/accesses",component:Access }, { path:"/goods",component:Goods }, { path:"/orders",component:Orders }, { path:"/systems",component:Systems }, ]} ] }) const vm = new Vue({ el:"#app", data:{}, methods:{}, router:myRouter }) 7).展示用户信息列表:A.为Users组件添加私有数据,并在模板中循环展示私有数据 const Users = { data(){ return { userList:[ {id:1,name:"zs",age:18}, {id:2,name:"ls",age:19}, {id:3,name:"wang",age:20}, {id:4,name:"jack",age:21}, ] } }, template:`<div> <h3>用户管理</h3> <table> <thead> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>操作</th> </tr> </thead> <tbody> <tr :key="item.id" v-for="item in userList"> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.age}}</td> <td><a href="javascript:;">详情</a></td> </tr> </tbody> </table> </div>`} 8.当用户列表展示完毕之后,我们可以点击列表中的详情来显示用户详情信息,首先我们需要创建一个组件,用来展示详情信息const UserInfo = { props:["id"], template:`<div> <h5>用户详情</h5> <p>查看 {{id}} 号用户信息</p> <button @click="goBack">返回用户详情页</button> </div> `, methods:{ goBack(){ //当用户点击按钮,后退一页 this.$router.go(-1); } } } 然后我们需要设置这个组件的路由规则const myRouter = new VueRouter({ routes:[ {path:"/",component:app , children:[ { path:"/users",component:Users }, //添加一个/userinfo的路由规则 { path:"/userinfo/:id",component:UserInfo,props:true}, { path:"/accesses",component:Access }, { path:"/goods",component:Goods }, { path:"/orders",component:Orders }, { path:"/systems",component:Systems }, ]} ] }) const vm = new Vue({ el:"#app", data:{}, methods:{}, router:myRouter }) 再接着给用户列表中的详情a连接添加事件const Users = { data(){ return { userList:[ {id:1,name:"zs",age:18}, {id:2,name:"ls",age:19}, {id:3,name:"wang",age:20}, {id:4,name:"jack",age:21}, ] } }, template:`<div> <h3>用户管理</h3> <table> <thead> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>操作</th> </tr> </thead> <tbody> <tr :key="item.id" v-for="item in userList"> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.age}}</td> <td><a href="javascript:;" @click="goDetail(item.id)">详情</a></td> </tr> </tbody> </table> </div>`, methods:{ goDetail(id){ this.$router.push("/userinfo/"+id); } } }
vue路由 路由的本质就是一种对应关系,比如说我们在url地址中输入我们要访问的url地址之后,浏览器要去请求这个url地址对应的资源。 那么url地址和真实的资源之间就有一种对应的关系,就是路由 路由分为前端路由和后端路由1).后端路由是由服务器端进行实现,并完成资源的分发2).前端路由是依靠hash值(锚链接)的变化进行实现后端路由性能相对前端路由来说较低,所以,我们接下来主要学习的是前端路由前端路由的基本概念:根据不同的事件来显示不同的页面内容,即事件与事件处理函数之间的对应关系前端路由主要做的事情就是监听事件并分发执行事件处理函数2.前端路由的初体验前端路由是基于hash值的变化进行实现的(比如点击页面中的菜单或者按钮改变URL的hash值,根据hash值的变化来控制组件的切换)核心实现依靠一个事件,即监听hash值变化的事件window.onhashchange = function(){ //location.hash可以获取到最新的hash值 location.hash } 前端路由实现tab栏切换: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <!-- 导入 vue 文件 --> <script src="./lib/vue_2.5.22.js"></script> </head> <body> <!-- 被 vue 实例控制的 div 区域 --> <div id="app"> <!-- 切换组件的超链接 --> <a href="#/zhuye">主页</a> <a href="#/keji">科技</a> <a href="#/caijing">财经</a> <a href="#/yule">娱乐</a> <!-- 根据 :is 属性指定的组件名称,把对应的组件渲染到 component 标签所在的位置 --> <!-- 可以把 component 标签当做是【组件的占位符】 --> <component :is="comName"></component> </div> <script> // #region 定义需要被切换的 4 个组件 // 主页组件 const zhuye = { template: '<h1>主页信息</h1>' } // 科技组件 const keji = { template: '<h1>科技信息</h1>' } // 财经组件 const caijing = { template: '<h1>财经信息</h1>' } // 娱乐组件 const yule = { template: '<h1>娱乐信息</h1>' } // #endregion // #region vue 实例对象 const vm = new Vue({ el: '#app', data: { comName: 'zhuye' }, // 注册私有组件 components: { zhuye, keji, caijing, yule } }) // #endregion // 监听 window 的 onhashchange 事件,根据获取到的最新的 hash 值,切换要显示的组件的名称 window.onhashchange = function() { // 通过 location.hash 获取到最新的 hash 值 console.log(location.hash); switch(location.hash.slice(1)){ case '/zhuye': vm.comName = 'zhuye' break case '/keji': vm.comName = 'keji' break case '/caijing': vm.comName = 'caijing' break case '/yule': vm.comName = 'yule' break } } </script> </body> </html> 案例效果图:点击每个超链接之后,会进行相应的内容切换,如下:核心思路:在页面中有一个vue实例对象,vue实例对象中有四个组件,分别是tab栏切换需要显示的组件内容在页面中有四个超链接,如下:<a href="#/zhuye">主页</a> <a href="#/keji">科技</a> <a href="#/caijing">财经</a> <a href="#/yule">娱乐</a> 当我们点击这些超链接的时候,就会改变url地址中的hash值,当hash值被改变时,就会触发onhashchange事件在触发onhashchange事件的时候,我们根据hash值来让不同的组件进行显示:window.onhashchange = function() { // 通过 location.hash 获取到最新的 hash 值 console.log(location.hash); switch(location.hash.slice(1)){ case '/zhuye': //通过更改数据comName来指定显示的组件 //因为 <component :is="comName"></component> ,组件已经绑定了comName vm.comName = 'zhuye' break case '/keji': vm.comName = 'keji' break case '/caijing': vm.comName = 'caijing' break case '/yule': vm.comName = 'yule' break } } 3.Vue Router简介它是一个Vue.js官方提供的路由管理器。是一个功能更加强大的前端路由器,推荐使用。Vue Router和Vue.js非常契合,可以一起方便的实现SPA(single page web application,单页应用程序)应用程序的开发。Vue Router依赖于Vue,所以需要先引入Vue,再引入Vue RouterVue Router的特性:支持H5历史模式或者hash模式支持嵌套路由支持路由参数支持编程式路由支持命名路由支持路由导航守卫支持路由过渡动画特效支持路由懒加载支持路由滚动行为4.Vue Router的使用步骤(★★★)A.导入js文件B.添加路由链接:是路由中提供的标签,默认会被渲染为a标签,to属性默认被渲染为href属性,to属性的值会被渲染为#开头的hash地址UserLoginC.添加路由填充位(路由占位符)D.定义路由组件var User = { template:"This is User" }var Login = { template:"This is Login" }E.配置路由规则并创建路由实例var myRouter = new VueRouter({//routes是路由规则数组routes:[//每一个路由规则都是一个对象,对象中至少包含path和component两个属性//path表示 路由匹配的hash地址,component表示路由规则对应要展示的组件对象{path:"/user",component:User},{path:"/login",component:Login}]})F.将路由挂载到Vue实例中new Vue({el:"#app",//通过router属性挂载路由对象router:myRouter})小结:Vue Router的使用步骤还是比较清晰的,按照步骤一步一步就能完成路由操作A.导入js文件B.添加路由链接C.添加路由占位符(最后路由展示的组件就会在占位符的位置显示)D.定义路由组件E.配置路由规则并创建路由实例F.将路由挂载到Vue实例中补充:路由重定向:可以通过路由重定向为页面设置默认展示的组件在路由规则中添加一条路由规则即可,如下:var myRouter = new VueRouter({//routes是路由规则数组routes: [//path设置为/表示页面最初始的地址 / ,redirect表示要被重定向的新地址,设置为一个路由即可{ path:"/",redirect:"/user"},{ path: "/user", component: User },{ path: "/login", component: Login }]})5.嵌套路由,动态路由的实现方式A.嵌套路由的概念(★★★)当我们进行路由的时候显示的组件中还有新的子级路由链接以及内容。嵌套路由最关键的代码在于理解子级路由的概念:比如我们有一个/login的路由那么/login下面还可以添加子级路由,如:/login/account/login/phone参考代码如下:var User = { template: "<div>This is User</div>" } //Login组件中的模板代码里面包含了子级路由链接以及子级路由的占位符 var Login = { template: `<div> <h1>This is Login</h1> <hr> <router-link to="/login/account">账号密码登录</router-link> <router-link to="/login/phone">扫码登录</router-link> <!-- 子路由组件将会在router-view中显示 --> <router-view></router-view> </div>` } //定义两个子级路由组件 var account = { template:"<div>账号:<input><br>密码:<input></div>"}; var phone = { template:"<h1>扫我二维码</h1>"}; var myRouter = new VueRouter({ //routes是路由规则数组 routes: [ { path:"/",redirect:"/user"}, { path: "/user", component: User }, { path: "/login", component: Login, //通过children属性为/login添加子路由规则 children:[ { path: "/login/account", component: account }, { path: "/login/phone", component: phone }, ] } ] }) var vm = new Vue({ el: '#app', data: {}, methods: {}, router:myRouter }); 页面效果大致如下:B.动态路由匹配(★★★)var User = { template:"用户:{{$route.params.id}}"}var myRouter = new VueRouter({//routes是路由规则数组routes: [//通过/:参数名 的形式传递参数{ path: "/user/:id", component: User },] })补充:如果使用$route.params.id来获取路径传参的数据不够灵活。1.我们可以通过props来接收参数var User = {props:["id"],template:"用户:{{id}}"}var myRouter = new VueRouter({//routes是路由规则数组routes: [//通过/:参数名 的形式传递参数//如果props设置为true,route.params将会被设置为组件属性{ path: "/user/:id", component: User,props:true },] })2.还有一种情况,我们可以将props设置为对象,那么就直接将对象的数据传递给组件进行使用var User = {props:["username","pwd"],template:"用户:{{username}}---{{pwd}}"}var myRouter = new VueRouter({//routes是路由规则数组routes: [//通过/:参数名 的形式传递参数//如果props设置为对象,则传递的是对象中的数据给组件{ path: "/user/:id", component: User,props:{username:"jack",pwd:123} },] })3.如果想要获取传递的参数值还想要获取传递的对象数据,那么props应该设置为函数形式。var User = {props:["username","pwd","id"],template:"用户:{{id}} -> {{username}}---{{pwd}}"}var myRouter = new VueRouter({//routes是路由规则数组routes: [//通过/:参数名 的形式传递参数//如果props设置为函数,则通过函数的第一个参数获取路由对象//并可以通过路由对象的params属性获取传递的参数//{ path: "/user/:id", component: User,props:(route)=>{return {username:"jack",pwd:123,id:route.params.id}}},] })7.命名路由以及编程式导航A.命名路由:给路由取别名案例:var myRouter = new VueRouter({//routes是路由规则数组routes: [//通过name属性为路由添加一个别名{ path: "/user/:id", component: User, name:"user"},] })//添加了别名之后,可以使用别名进行跳转UserUser//还可以编程式导航myRouter.push( { name:'user' , params: {id:123} } )####B.编程式导航(★★★)页面导航的两种方式:A.声明式导航:通过点击链接的方式实现的导航B.编程式导航:调用js的api方法实现导航Vue-Router中常见的导航方式:this.$router.push("hash地址");this.$router.push("/login");this.$router.push({ name:'user' , params: {id:123} });this.$router.push({ path:"/login" });this.$router.push({ path:"/login",query:{username:"jack"} });this.$router.go( n );//n为数字,参考history.gothis.$router.go( -1 );8.实现后台管理案例(★★★)案例效果:点击左侧的"用户管理","权限管理","商品管理","订单管理","系统设置"都会出现对应的组件并展示内容其中"用户管理"组件展示的效果如上图所示,在用户管理区域中的详情链接也是可以点击的,点击之后将会显示用户详情信息。案例思路:1).先将素材文件夹中的11.基于vue-router的案例.html复制到我们自己的文件夹中。看一下这个文件中的代码编写了一些什么内容,这个页面已经把后台管理页面的基本布局实现了2).在页面中引入vue,vue-router3).创建Vue实例对象,准备开始编写代码实现功能4).希望是通过组件的形式展示页面的主体内容,而不是写死页面结构,所以我们可以定义一个根组件://只需要把原本页面中的html代码设置为组件中的模板内容即可 const app = { template:`<div> <!-- 头部区域 --> <header class="header">传智后台管理系统</header> <!-- 中间主体区域 --> <div class="main"> <!-- 左侧菜单栏 --> <div class="content left"> <ul> <li>用户管理</li> <li>权限管理</li> <li>商品管理</li> <li>订单管理</li> <li>系统设置</li> </ul> </div> <!-- 右侧内容区域 --> <div class="content right"> <div class="main-content">添加用户表单</div> </div> </div> <!-- 尾部区域 --> <footer class="footer">版权信息</footer> </div>` } 5).当我们访问页面的时候,默认需要展示刚刚创建的app根组件,我们可以创建一个路由对象来完成这个事情,然后将路由挂载到Vue实例对象中即可const myRouter = new VueRouter({ routes:[ {path:"/",component:app} ] }) const vm = new Vue({ el:"#app", data:{}, methods:{}, router:myRouter }) 补充:到此为止,基本的js代码都处理完毕了,我们还需要设置一个路由占位符<body> <div id="app"> <router-view></router-view> </div> </body> 6).此时我们打开页面应该就可以得到一个VueRouter路由出来的根组件了我们需要在这个根组件中继续路由实现其他的功能子组件先让我们更改根组件中的模板:更改左侧li为子级路由链接,并在右侧内容区域添加子级组件占位符const app = { template:`<div> ........ <div class="main"> <!-- 左侧菜单栏 --> <div class="content left"> <ul> <!-- 注意:我们把所有li都修改为了路由链接 --> <li><router-link to="/users">用户管理</router-link></li> <li><router-link to="/accesses">权限管理</router-link></li> <li><router-link to="/goods">商品管理</router-link></li> <li><router-link to="/orders">订单管理</router-link></li> <li><router-link to="/systems">系统设置</router-link></li> </ul> </div> <!-- 右侧内容区域 --> <div class="content right"> <div class="main-content"> <!-- 在 --> <router-view></router-view> </div> </div> </div> ....... </div>` } 然后,我们要为子级路由创建并设置需要显示的子级组件//建议创建的组件首字母大写,和其他内容区分 const Users = {template:`<div> <h3>用户管理</h3> </div>`} const Access = {template:`<div> <h3>权限管理</h3> </div>`} const Goods = {template:`<div> <h3>商品管理</h3> </div>`} const Orders = {template:`<div> <h3>订单管理</h3> </div>`} const Systems = {template:`<div> <h3>系统管理</h3> </div>`} //添加子组件的路由规则 const myRouter = new VueRouter({ routes:[ {path:"/",component:app , children:[ { path:"/users",component:Users }, { path:"/accesses",component:Access }, { path:"/goods",component:Goods }, { path:"/orders",component:Orders }, { path:"/systems",component:Systems }, ]} ] }) const vm = new Vue({ el:"#app", data:{}, methods:{}, router:myRouter }) 7).展示用户信息列表:A.为Users组件添加私有数据,并在模板中循环展示私有数据 const Users = { data(){ return { userList:[ {id:1,name:"zs",age:18}, {id:2,name:"ls",age:19}, {id:3,name:"wang",age:20}, {id:4,name:"jack",age:21}, ] } }, template:`<div> <h3>用户管理</h3> <table> <thead> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>操作</th> </tr> </thead> <tbody> <tr :key="item.id" v-for="item in userList"> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.age}}</td> <td><a href="javascript:;">详情</a></td> </tr> </tbody> </table> </div>`} 8.当用户列表展示完毕之后,我们可以点击列表中的详情来显示用户详情信息,首先我们需要创建一个组件,用来展示详情信息const UserInfo = { props:["id"], template:`<div> <h5>用户详情</h5> <p>查看 {{id}} 号用户信息</p> <button @click="goBack">返回用户详情页</button> </div> `, methods:{ goBack(){ //当用户点击按钮,后退一页 this.$router.go(-1); } } } 然后我们需要设置这个组件的路由规则const myRouter = new VueRouter({ routes:[ {path:"/",component:app , children:[ { path:"/users",component:Users }, //添加一个/userinfo的路由规则 { path:"/userinfo/:id",component:UserInfo,props:true}, { path:"/accesses",component:Access }, { path:"/goods",component:Goods }, { path:"/orders",component:Orders }, { path:"/systems",component:Systems }, ]} ] }) const vm = new Vue({ el:"#app", data:{}, methods:{}, router:myRouter }) 再接着给用户列表中的详情a连接添加事件const Users = { data(){ return { userList:[ {id:1,name:"zs",age:18}, {id:2,name:"ls",age:19}, {id:3,name:"wang",age:20}, {id:4,name:"jack",age:21}, ] } }, template:`<div> <h3>用户管理</h3> <table> <thead> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>操作</th> </tr> </thead> <tbody> <tr :key="item.id" v-for="item in userList"> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.age}}</td> <td><a href="javascript:;" @click="goDetail(item.id)">详情</a></td> </tr> </tbody> </table> </div>`, methods:{ goDetail(id){ this.$router.push("/userinfo/"+id); } } } -
 vue接口调用方式 原生ajax 基于jQuery的ajax fetch axios 异步 JavaScript的执行环境是「单线程」 所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程 异步模式可以一起执行多个任务 JS中常见的异步调用 定时任何 ajax 事件函数 promise 主要解决异步深层嵌套的问题 promise 提供了简洁的API 使得异步操作更加容易 <script type="text/javascript"> /* 1. Promise基本使用 我们使用new来构建一个Promise Promise的构造函数接收一个参数,是函数,并且传入两个参数: resolve,reject, 分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数 */ var p = new Promise(function(resolve, reject){ //2. 这里用于实现异步任务 setTimeout setTimeout(function(){ var flag = false; if(flag) { //3. 正常情况 resolve('hello'); }else{ //4. 异常情况 reject('出错了'); } }, 100); }); // 5 Promise实例生成以后,可以用then方法指定resolved状态和reject状态的回调函数 // 在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了 p.then(function(data){ console.log(data) },function(info){ console.log(info) }); </script> 基于Promise发送Ajax请求 <script type="text/javascript"> /* 基于Promise发送Ajax请求 */ function queryData(url) { # 1.1 创建一个Promise实例 var p = new Promise(function(resolve, reject){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState != 4) return; if(xhr.readyState == 4 && xhr.status == 200) { # 1.2 处理正常的情况 resolve(xhr.responseText); }else{ # 1.3 处理异常情况 reject('服务器错误'); } }; xhr.open('get', url); xhr.send(null); }); return p; } # 注意: 这里需要开启一个服务 # 在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了 queryData('http://localhost:3000/data') .then(function(data){ console.log(data) # 1.4 想要继续链式编程下去 需要 return return queryData('http://localhost:3000/data1'); }) .then(function(data){ console.log(data); return queryData('http://localhost:3000/data2'); }) .then(function(data){ console.log(data) }); </script> Promise 基本API实例方法.then() 得到异步任务正确的结果 .catch() 获取异常信息 .finally() 成功与否都会执行(不是正式标准) <script type="text/javascript"> /* Promise常用API-实例方法 */ // console.dir(Promise); function foo() { return new Promise(function(resolve, reject){ setTimeout(function(){ // resolve(123); reject('error'); }, 100); }) } // foo() // .then(function(data){ // console.log(data) // }) // .catch(function(data){ // console.log(data) // }) // .finally(function(){ // console.log('finished') // }); // -------------------------- // 两种写法是等效的 foo() .then(function(data){ # 得到异步任务正确的结果 console.log(data) },function(data){ # 获取异常信息 console.log(data) }) # 成功与否都会执行(不是正式标准) .finally(function(){ console.log('finished') }); </script> 静态方法.all() Promise.all方法接受一个数组作参数,数组中的对象(p1、p2、p3)均为promise实例(如果不是一个promise,该项会被用Promise.resolve转换为一个promise)。它的状态由这三个promise实例决定 .race() Promise.race方法同样接受一个数组作参数。当p1, p2, p3中有一个实例的状态发生改变(变为fulfilled或rejected),p的状态就跟着改变。并把第一个改变状态的promise的返回值,传给p的回调函数 <script type="text/javascript"> /* Promise常用API-对象方法 */ // console.dir(Promise) function queryData(url) { return new Promise(function(resolve, reject){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState != 4) return; if(xhr.readyState == 4 && xhr.status == 200) { // 处理正常的情况 resolve(xhr.responseText); }else{ // 处理异常情况 reject('服务器错误'); } }; xhr.open('get', url); xhr.send(null); }); } var p1 = queryData('http://localhost:3000/a1'); var p2 = queryData('http://localhost:3000/a2'); var p3 = queryData('http://localhost:3000/a3'); Promise.all([p1,p2,p3]).then(function(result){ // all 中的参数 [p1,p2,p3] 和 返回的结果一 一对应["HELLO TOM", "HELLO JERRY", "HELLO SPIKE"] console.log(result) //["HELLO TOM", "HELLO JERRY", "HELLO SPIKE"] }) Promise.race([p1,p2,p3]).then(function(result){ // 由于p1执行较快,Promise的then()将获得结果'P1'。p2,p3仍在继续执行,但执行结果将被丢弃。 console.log(result) // "HELLO TOM" }) </script> fetch Fetch API是新的ajax解决方案 Fetch会返回Promise fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。 fetch(url, options).then() <script type="text/javascript"> /* Fetch API 基本用法 fetch(url).then() 第一个参数请求的路径 Fetch会返回Promise 所以我们可以使用then 拿到请求成功的结果 */ fetch('http://localhost:3000/fdata').then(function(data){ // text()方法属于fetchAPI的一部分,它返回一个Promise实例对象,用于获取后台返回的数据 return data.text(); }).then(function(data){ // 在这个then里面我们能拿到最终的数据 console.log(data); }) </script> fetch API 中的 HTTP 请求 fetch(url, options).then() HTTP协议,它给我们提供了很多的方法,如POST,GET,DELETE,UPDATE,PATCH和PUT 默认的是 GET 请求 需要在 options 对象中 指定对应的 method method:请求使用的方法 post 和 普通 请求的时候 需要在options 中 设置 请求头 headers 和 body <script type="text/javascript"> /* Fetch API 调用接口传递参数 */ #1.1 GET参数传递 - 传统URL 通过url ? 的形式传参 fetch('http://localhost:3000/books?id=123', { # get 请求可以省略不写 默认的是GET method: 'get' }) .then(function(data) { # 它返回一个Promise实例对象,用于获取后台返回的数据 return data.text(); }).then(function(data) { # 在这个then里面我们能拿到最终的数据 console.log(data) }); #1.2 GET参数传递 restful形式的URL 通过/ 的形式传递参数 即 id = 456 和id后台的配置有关 fetch('http://localhost:3000/books/456', { # get 请求可以省略不写 默认的是GET method: 'get' }) .then(function(data) { return data.text(); }).then(function(data) { console.log(data) }); #2.1 DELETE请求方式参数传递 删除id 是 id=789 fetch('http://localhost:3000/books/789', { method: 'delete' }) .then(function(data) { return data.text(); }).then(function(data) { console.log(data) }); #3 POST请求传参 fetch('http://localhost:3000/books', { method: 'post', # 3.1 传递数据 body: 'uname=lisi&pwd=123', # 3.2 设置请求头 headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }) .then(function(data) { return data.text(); }).then(function(data) { console.log(data) }); # POST请求传参 fetch('http://localhost:3000/books', { method: 'post', body: JSON.stringify({ uname: '张三', pwd: '456' }), headers: { 'Content-Type': 'application/json' } }) .then(function(data) { return data.text(); }).then(function(data) { console.log(data) }); # PUT请求传参 修改id 是 123 的 fetch('http://localhost:3000/books/123', { method: 'put', body: JSON.stringify({ uname: '张三', pwd: '789' }), headers: { 'Content-Type': 'application/json' } }) .then(function(data) { return data.text(); }).then(function(data) { console.log(data) }); </script> fetchAPI 中 响应格式 用fetch来获取数据,如果响应正常返回,我们首先看到的是一个response对象,其中包括返回的一堆原始字节,这些字节需要在收到后,需要我们通过调用方法将其转换为相应格式的数据,比如JSON,BLOB或者TEXT等等 /* Fetch响应结果的数据格式 */ fetch('http://localhost:3000/json').then(function(data){ // return data.json(); // 将获取到的数据使用 json 转换对象 return data.text(); // // 将获取到的数据 转换成字符串 }).then(function(data){ // console.log(data.uname) // console.log(typeof data) var obj = JSON.parse(data); console.log(obj.uname,obj.age,obj.gender) }) axios 基于promise用于浏览器和node.js的http客户端 支持浏览器和node.js 支持promise 能拦截请求和响应 自动转换JSON数据 能转换请求和响应数据 axios基础用法 get和 delete请求传递参数 通过传统的url 以 ? 的形式传递参数 restful 形式传递参数 通过params 形式传递参数 post 和 put 请求传递参数 通过选项传递参数 通过 URLSearchParams 传递参数 # 1. 发送get 请求 axios.get('http://localhost:3000/adata').then(function(ret){ # 拿到 ret 是一个对象 所有的对象都存在 ret 的data 属性里面 // 注意data属性是固定的用法,用于获取后台的实际数据 // console.log(ret.data) console.log(ret) }) # 2. get 请求传递参数 # 2.1 通过传统的url 以 ? 的形式传递参数 axios.get('http://localhost:3000/axios?id=123').then(function(ret){ console.log(ret.data) }) # 2.2 restful 形式传递参数 axios.get('http://localhost:3000/axios/123').then(function(ret){ console.log(ret.data) }) # 2.3 通过params 形式传递参数 axios.get('http://localhost:3000/axios', { params: { id: 789 } }).then(function(ret){ console.log(ret.data) }) #3 axios delete 请求传参 传参的形式和 get 请求一样 axios.delete('http://localhost:3000/axios', { params: { id: 111 } }).then(function(ret){ console.log(ret.data) }) # 4 axios 的 post 请求 # 4.1 通过选项传递参数 axios.post('http://localhost:3000/axios', { uname: 'lisi', pwd: 123 }).then(function(ret){ console.log(ret.data) }) # 4.2 通过 URLSearchParams 传递参数 var params = new URLSearchParams(); params.append('uname', 'zhangsan'); params.append('pwd', '111'); axios.post('http://localhost:3000/axios', params).then(function(ret){ console.log(ret.data) }) #5 axios put 请求传参 和 post 请求一样 axios.put('http://localhost:3000/axios/123', { uname: 'lisi', pwd: 123 }).then(function(ret){ console.log(ret.data) }) axios 全局配置# 配置公共的请求头 axios.defaults.baseURL = 'https://api.example.com'; # 配置 超时时间 axios.defaults.timeout = 2500; # 配置公共的请求头 axios.defaults.headers.common['Authorization'] = AUTH_TOKEN; # 配置公共的 post 的 Content-Type axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios 拦截器 请求拦截器 请求拦截器的作用是在请求发送前进行一些操作 例如在每个请求体里加上token,统一做了处理如果以后要改也非常容易 响应拦截器 响应拦截器的作用是在接收到响应后进行一些操作 例如在服务器返回登录状态失效,需要重新登录的时候,跳转到登录页 # 1. 请求拦截器 axios.interceptors.request.use(function(config) { console.log(config.url) # 1.1 任何请求都会经过这一步 在发送请求之前做些什么 config.headers.mytoken = 'nihao'; # 1.2 这里一定要return 否则配置不成功 return config; }, function(err){ #1.3 对请求错误做点什么 console.log(err) }) #2. 响应拦截器 axios.interceptors.response.use(function(res) { #2.1 在接收响应做些什么 var data = res.data; return data; }, function(err){ #2.2 对响应错误做点什么 console.log(err) }) async 和 await async作为一个关键字放到函数前面 任何一个async函数都会隐式返回一个promise await关键字只能在使用async定义的函数中使用 await后面可以直接跟一个 Promise实例对象 await函数不能单独使用 async/await 让异步代码看起来、表现起来更像同步代码 # 1. async 基础用法 # 1.1 async作为一个关键字放到函数前面 async function queryData() { # 1.2 await关键字只能在使用async定义的函数中使用 await后面可以直接跟一个 Promise实例对象 var ret = await new Promise(function(resolve, reject){ setTimeout(function(){ resolve('nihao') },1000); }) // console.log(ret.data) return ret; } # 1.3 任何一个async函数都会隐式返回一个promise 我们可以使用then 进行链式编程 queryData().then(function(data){ console.log(data) }) #2. async 函数处理多个异步函数 axios.defaults.baseURL = 'http://localhost:3000'; async function queryData() { # 2.1 添加await之后 当前的await 返回结果之后才会执行后面的代码 var info = await axios.get('async1'); #2.2 让异步代码看起来、表现起来更像同步代码 var ret = await axios.get('async2?info=' + info.data); return ret.data; } queryData().then(function(data){ console.log(data) }) 图书列表案例1. 基于接口案例-获取图书列表 导入axios 用来发送ajax 把获取到的数据渲染到页面上 <div id="app"> <div class="grid"> <table> <thead> <tr> <th>编号</th> <th>名称</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody> <!-- 5. 把books 中的数据渲染到页面上 --> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.date }}</td> <td> <a href="">修改</a> <span>|</span> <a href="">删除</a> </td> </tr> </tbody> </table> </div> </div> <script type="text/javascript" src="js/vue.js"></script> 1. 导入axios <script type="text/javascript" src="js/axios.js"></script> <script type="text/javascript"> /* 图书管理-添加图书 */ # 2 配置公共的url地址 简化后面的调用方式 axios.defaults.baseURL = 'http://localhost:3000/'; axios.interceptors.response.use(function(res) { return res.data; }, function(error) { console.log(error) }); var vm = new Vue({ el: '#app', data: { flag: false, submitFlag: false, id: '', name: '', books: [] }, methods: { # 3 定义一个方法 用来发送 ajax # 3.1 使用 async 来 让异步的代码 以同步的形式书写 queryData: async function() { // 调用后台接口获取图书列表数据 // var ret = await axios.get('books'); // this.books = ret.data; # 3.2 发送ajax请求 把拿到的数据放在books 里面 this.books = await axios.get('books'); } }, mounted: function() { # 4 mounted 里面 DOM已经加载完毕 在这里调用函数 this.queryData(); } }); </script> 2 添加图书 获取用户输入的数据 发送到后台 渲染最新的数据到页面上 methods: { handle: async function(){ if(this.flag) { // 编辑图书 // 就是根据当前的ID去更新数组中对应的数据 this.books.some((item) => { if(item.id == this.id) { item.name = this.name; // 完成更新操作之后,需要终止循环 return true; } }); this.flag = false; }else{ # 1.1 在前面封装好的 handle 方法中 发送ajax请求 # 1.2 使用async 和 await 简化操作 需要在 function 前面添加 async var ret = await axios.post('books', { name: this.name }) # 1.3 根据后台返回的状态码判断是否加载数据 if(ret.status == 200) { # 1.4 调用 queryData 这个方法 渲染最新的数据 this.queryData(); } } // 清空表单 this.id = ''; this.name = ''; }, } 3 验证图书名称是否存在 添加图书之前发送请求验证图示是否已经存在 如果不存在 往后台里面添加图书名称 图书存在与否只需要修改submitFlag的值即可 watch: { name: async function(val) { // 验证图书名称是否已经存在 // var flag = this.books.some(function(item){ // return item.name == val; // }); var ret = await axios.get('/books/book/' + this.name); if(ret.status == 1) { // 图书名称存在 this.submitFlag = true; }else{ // 图书名称不存在 this.submitFlag = false; } } }, 4. 编辑图书 根据当前书的id 查询需要编辑的书籍 需要根据状态位判断是添加还是编辑 methods: { handle: async function(){ if(this.flag) { #4.3 编辑图书 把用户输入的信息提交到后台 var ret = await axios.put('books/' + this.id, { name: this.name }); if(ret.status == 200){ #4.4 完成添加后 重新加载列表数据 this.queryData(); } this.flag = false; }else{ // 添加图书 var ret = await axios.post('books', { name: this.name }) if(ret.status == 200) { // 重新加载列表数据 this.queryData(); } } // 清空表单 this.id = ''; this.name = ''; }, toEdit: async function(id){ #4.1 flag状态位用于区分编辑和添加操作 this.flag = true; #4.2 根据id查询出对应的图书信息 页面中可以加载出来最新的信息 # 调用接口发送ajax 请求 var ret = await axios.get('books/' + id); this.id = ret.id; this.name = ret.name; }, 5 删除图书 把需要删除的id书籍 通过参数的形式传递到后台 deleteBook: async function(id){ // 删除图书 var ret = await axios.delete('books/' + id); if(ret.status == 200) { // 重新加载列表数据 this.queryData(); } }
vue接口调用方式 原生ajax 基于jQuery的ajax fetch axios 异步 JavaScript的执行环境是「单线程」 所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程 异步模式可以一起执行多个任务 JS中常见的异步调用 定时任何 ajax 事件函数 promise 主要解决异步深层嵌套的问题 promise 提供了简洁的API 使得异步操作更加容易 <script type="text/javascript"> /* 1. Promise基本使用 我们使用new来构建一个Promise Promise的构造函数接收一个参数,是函数,并且传入两个参数: resolve,reject, 分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数 */ var p = new Promise(function(resolve, reject){ //2. 这里用于实现异步任务 setTimeout setTimeout(function(){ var flag = false; if(flag) { //3. 正常情况 resolve('hello'); }else{ //4. 异常情况 reject('出错了'); } }, 100); }); // 5 Promise实例生成以后,可以用then方法指定resolved状态和reject状态的回调函数 // 在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了 p.then(function(data){ console.log(data) },function(info){ console.log(info) }); </script> 基于Promise发送Ajax请求 <script type="text/javascript"> /* 基于Promise发送Ajax请求 */ function queryData(url) { # 1.1 创建一个Promise实例 var p = new Promise(function(resolve, reject){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState != 4) return; if(xhr.readyState == 4 && xhr.status == 200) { # 1.2 处理正常的情况 resolve(xhr.responseText); }else{ # 1.3 处理异常情况 reject('服务器错误'); } }; xhr.open('get', url); xhr.send(null); }); return p; } # 注意: 这里需要开启一个服务 # 在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了 queryData('http://localhost:3000/data') .then(function(data){ console.log(data) # 1.4 想要继续链式编程下去 需要 return return queryData('http://localhost:3000/data1'); }) .then(function(data){ console.log(data); return queryData('http://localhost:3000/data2'); }) .then(function(data){ console.log(data) }); </script> Promise 基本API实例方法.then() 得到异步任务正确的结果 .catch() 获取异常信息 .finally() 成功与否都会执行(不是正式标准) <script type="text/javascript"> /* Promise常用API-实例方法 */ // console.dir(Promise); function foo() { return new Promise(function(resolve, reject){ setTimeout(function(){ // resolve(123); reject('error'); }, 100); }) } // foo() // .then(function(data){ // console.log(data) // }) // .catch(function(data){ // console.log(data) // }) // .finally(function(){ // console.log('finished') // }); // -------------------------- // 两种写法是等效的 foo() .then(function(data){ # 得到异步任务正确的结果 console.log(data) },function(data){ # 获取异常信息 console.log(data) }) # 成功与否都会执行(不是正式标准) .finally(function(){ console.log('finished') }); </script> 静态方法.all() Promise.all方法接受一个数组作参数,数组中的对象(p1、p2、p3)均为promise实例(如果不是一个promise,该项会被用Promise.resolve转换为一个promise)。它的状态由这三个promise实例决定 .race() Promise.race方法同样接受一个数组作参数。当p1, p2, p3中有一个实例的状态发生改变(变为fulfilled或rejected),p的状态就跟着改变。并把第一个改变状态的promise的返回值,传给p的回调函数 <script type="text/javascript"> /* Promise常用API-对象方法 */ // console.dir(Promise) function queryData(url) { return new Promise(function(resolve, reject){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState != 4) return; if(xhr.readyState == 4 && xhr.status == 200) { // 处理正常的情况 resolve(xhr.responseText); }else{ // 处理异常情况 reject('服务器错误'); } }; xhr.open('get', url); xhr.send(null); }); } var p1 = queryData('http://localhost:3000/a1'); var p2 = queryData('http://localhost:3000/a2'); var p3 = queryData('http://localhost:3000/a3'); Promise.all([p1,p2,p3]).then(function(result){ // all 中的参数 [p1,p2,p3] 和 返回的结果一 一对应["HELLO TOM", "HELLO JERRY", "HELLO SPIKE"] console.log(result) //["HELLO TOM", "HELLO JERRY", "HELLO SPIKE"] }) Promise.race([p1,p2,p3]).then(function(result){ // 由于p1执行较快,Promise的then()将获得结果'P1'。p2,p3仍在继续执行,但执行结果将被丢弃。 console.log(result) // "HELLO TOM" }) </script> fetch Fetch API是新的ajax解决方案 Fetch会返回Promise fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。 fetch(url, options).then() <script type="text/javascript"> /* Fetch API 基本用法 fetch(url).then() 第一个参数请求的路径 Fetch会返回Promise 所以我们可以使用then 拿到请求成功的结果 */ fetch('http://localhost:3000/fdata').then(function(data){ // text()方法属于fetchAPI的一部分,它返回一个Promise实例对象,用于获取后台返回的数据 return data.text(); }).then(function(data){ // 在这个then里面我们能拿到最终的数据 console.log(data); }) </script> fetch API 中的 HTTP 请求 fetch(url, options).then() HTTP协议,它给我们提供了很多的方法,如POST,GET,DELETE,UPDATE,PATCH和PUT 默认的是 GET 请求 需要在 options 对象中 指定对应的 method method:请求使用的方法 post 和 普通 请求的时候 需要在options 中 设置 请求头 headers 和 body <script type="text/javascript"> /* Fetch API 调用接口传递参数 */ #1.1 GET参数传递 - 传统URL 通过url ? 的形式传参 fetch('http://localhost:3000/books?id=123', { # get 请求可以省略不写 默认的是GET method: 'get' }) .then(function(data) { # 它返回一个Promise实例对象,用于获取后台返回的数据 return data.text(); }).then(function(data) { # 在这个then里面我们能拿到最终的数据 console.log(data) }); #1.2 GET参数传递 restful形式的URL 通过/ 的形式传递参数 即 id = 456 和id后台的配置有关 fetch('http://localhost:3000/books/456', { # get 请求可以省略不写 默认的是GET method: 'get' }) .then(function(data) { return data.text(); }).then(function(data) { console.log(data) }); #2.1 DELETE请求方式参数传递 删除id 是 id=789 fetch('http://localhost:3000/books/789', { method: 'delete' }) .then(function(data) { return data.text(); }).then(function(data) { console.log(data) }); #3 POST请求传参 fetch('http://localhost:3000/books', { method: 'post', # 3.1 传递数据 body: 'uname=lisi&pwd=123', # 3.2 设置请求头 headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }) .then(function(data) { return data.text(); }).then(function(data) { console.log(data) }); # POST请求传参 fetch('http://localhost:3000/books', { method: 'post', body: JSON.stringify({ uname: '张三', pwd: '456' }), headers: { 'Content-Type': 'application/json' } }) .then(function(data) { return data.text(); }).then(function(data) { console.log(data) }); # PUT请求传参 修改id 是 123 的 fetch('http://localhost:3000/books/123', { method: 'put', body: JSON.stringify({ uname: '张三', pwd: '789' }), headers: { 'Content-Type': 'application/json' } }) .then(function(data) { return data.text(); }).then(function(data) { console.log(data) }); </script> fetchAPI 中 响应格式 用fetch来获取数据,如果响应正常返回,我们首先看到的是一个response对象,其中包括返回的一堆原始字节,这些字节需要在收到后,需要我们通过调用方法将其转换为相应格式的数据,比如JSON,BLOB或者TEXT等等 /* Fetch响应结果的数据格式 */ fetch('http://localhost:3000/json').then(function(data){ // return data.json(); // 将获取到的数据使用 json 转换对象 return data.text(); // // 将获取到的数据 转换成字符串 }).then(function(data){ // console.log(data.uname) // console.log(typeof data) var obj = JSON.parse(data); console.log(obj.uname,obj.age,obj.gender) }) axios 基于promise用于浏览器和node.js的http客户端 支持浏览器和node.js 支持promise 能拦截请求和响应 自动转换JSON数据 能转换请求和响应数据 axios基础用法 get和 delete请求传递参数 通过传统的url 以 ? 的形式传递参数 restful 形式传递参数 通过params 形式传递参数 post 和 put 请求传递参数 通过选项传递参数 通过 URLSearchParams 传递参数 # 1. 发送get 请求 axios.get('http://localhost:3000/adata').then(function(ret){ # 拿到 ret 是一个对象 所有的对象都存在 ret 的data 属性里面 // 注意data属性是固定的用法,用于获取后台的实际数据 // console.log(ret.data) console.log(ret) }) # 2. get 请求传递参数 # 2.1 通过传统的url 以 ? 的形式传递参数 axios.get('http://localhost:3000/axios?id=123').then(function(ret){ console.log(ret.data) }) # 2.2 restful 形式传递参数 axios.get('http://localhost:3000/axios/123').then(function(ret){ console.log(ret.data) }) # 2.3 通过params 形式传递参数 axios.get('http://localhost:3000/axios', { params: { id: 789 } }).then(function(ret){ console.log(ret.data) }) #3 axios delete 请求传参 传参的形式和 get 请求一样 axios.delete('http://localhost:3000/axios', { params: { id: 111 } }).then(function(ret){ console.log(ret.data) }) # 4 axios 的 post 请求 # 4.1 通过选项传递参数 axios.post('http://localhost:3000/axios', { uname: 'lisi', pwd: 123 }).then(function(ret){ console.log(ret.data) }) # 4.2 通过 URLSearchParams 传递参数 var params = new URLSearchParams(); params.append('uname', 'zhangsan'); params.append('pwd', '111'); axios.post('http://localhost:3000/axios', params).then(function(ret){ console.log(ret.data) }) #5 axios put 请求传参 和 post 请求一样 axios.put('http://localhost:3000/axios/123', { uname: 'lisi', pwd: 123 }).then(function(ret){ console.log(ret.data) }) axios 全局配置# 配置公共的请求头 axios.defaults.baseURL = 'https://api.example.com'; # 配置 超时时间 axios.defaults.timeout = 2500; # 配置公共的请求头 axios.defaults.headers.common['Authorization'] = AUTH_TOKEN; # 配置公共的 post 的 Content-Type axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios 拦截器 请求拦截器 请求拦截器的作用是在请求发送前进行一些操作 例如在每个请求体里加上token,统一做了处理如果以后要改也非常容易 响应拦截器 响应拦截器的作用是在接收到响应后进行一些操作 例如在服务器返回登录状态失效,需要重新登录的时候,跳转到登录页 # 1. 请求拦截器 axios.interceptors.request.use(function(config) { console.log(config.url) # 1.1 任何请求都会经过这一步 在发送请求之前做些什么 config.headers.mytoken = 'nihao'; # 1.2 这里一定要return 否则配置不成功 return config; }, function(err){ #1.3 对请求错误做点什么 console.log(err) }) #2. 响应拦截器 axios.interceptors.response.use(function(res) { #2.1 在接收响应做些什么 var data = res.data; return data; }, function(err){ #2.2 对响应错误做点什么 console.log(err) }) async 和 await async作为一个关键字放到函数前面 任何一个async函数都会隐式返回一个promise await关键字只能在使用async定义的函数中使用 await后面可以直接跟一个 Promise实例对象 await函数不能单独使用 async/await 让异步代码看起来、表现起来更像同步代码 # 1. async 基础用法 # 1.1 async作为一个关键字放到函数前面 async function queryData() { # 1.2 await关键字只能在使用async定义的函数中使用 await后面可以直接跟一个 Promise实例对象 var ret = await new Promise(function(resolve, reject){ setTimeout(function(){ resolve('nihao') },1000); }) // console.log(ret.data) return ret; } # 1.3 任何一个async函数都会隐式返回一个promise 我们可以使用then 进行链式编程 queryData().then(function(data){ console.log(data) }) #2. async 函数处理多个异步函数 axios.defaults.baseURL = 'http://localhost:3000'; async function queryData() { # 2.1 添加await之后 当前的await 返回结果之后才会执行后面的代码 var info = await axios.get('async1'); #2.2 让异步代码看起来、表现起来更像同步代码 var ret = await axios.get('async2?info=' + info.data); return ret.data; } queryData().then(function(data){ console.log(data) }) 图书列表案例1. 基于接口案例-获取图书列表 导入axios 用来发送ajax 把获取到的数据渲染到页面上 <div id="app"> <div class="grid"> <table> <thead> <tr> <th>编号</th> <th>名称</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody> <!-- 5. 把books 中的数据渲染到页面上 --> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.date }}</td> <td> <a href="">修改</a> <span>|</span> <a href="">删除</a> </td> </tr> </tbody> </table> </div> </div> <script type="text/javascript" src="js/vue.js"></script> 1. 导入axios <script type="text/javascript" src="js/axios.js"></script> <script type="text/javascript"> /* 图书管理-添加图书 */ # 2 配置公共的url地址 简化后面的调用方式 axios.defaults.baseURL = 'http://localhost:3000/'; axios.interceptors.response.use(function(res) { return res.data; }, function(error) { console.log(error) }); var vm = new Vue({ el: '#app', data: { flag: false, submitFlag: false, id: '', name: '', books: [] }, methods: { # 3 定义一个方法 用来发送 ajax # 3.1 使用 async 来 让异步的代码 以同步的形式书写 queryData: async function() { // 调用后台接口获取图书列表数据 // var ret = await axios.get('books'); // this.books = ret.data; # 3.2 发送ajax请求 把拿到的数据放在books 里面 this.books = await axios.get('books'); } }, mounted: function() { # 4 mounted 里面 DOM已经加载完毕 在这里调用函数 this.queryData(); } }); </script> 2 添加图书 获取用户输入的数据 发送到后台 渲染最新的数据到页面上 methods: { handle: async function(){ if(this.flag) { // 编辑图书 // 就是根据当前的ID去更新数组中对应的数据 this.books.some((item) => { if(item.id == this.id) { item.name = this.name; // 完成更新操作之后,需要终止循环 return true; } }); this.flag = false; }else{ # 1.1 在前面封装好的 handle 方法中 发送ajax请求 # 1.2 使用async 和 await 简化操作 需要在 function 前面添加 async var ret = await axios.post('books', { name: this.name }) # 1.3 根据后台返回的状态码判断是否加载数据 if(ret.status == 200) { # 1.4 调用 queryData 这个方法 渲染最新的数据 this.queryData(); } } // 清空表单 this.id = ''; this.name = ''; }, } 3 验证图书名称是否存在 添加图书之前发送请求验证图示是否已经存在 如果不存在 往后台里面添加图书名称 图书存在与否只需要修改submitFlag的值即可 watch: { name: async function(val) { // 验证图书名称是否已经存在 // var flag = this.books.some(function(item){ // return item.name == val; // }); var ret = await axios.get('/books/book/' + this.name); if(ret.status == 1) { // 图书名称存在 this.submitFlag = true; }else{ // 图书名称不存在 this.submitFlag = false; } } }, 4. 编辑图书 根据当前书的id 查询需要编辑的书籍 需要根据状态位判断是添加还是编辑 methods: { handle: async function(){ if(this.flag) { #4.3 编辑图书 把用户输入的信息提交到后台 var ret = await axios.put('books/' + this.id, { name: this.name }); if(ret.status == 200){ #4.4 完成添加后 重新加载列表数据 this.queryData(); } this.flag = false; }else{ // 添加图书 var ret = await axios.post('books', { name: this.name }) if(ret.status == 200) { // 重新加载列表数据 this.queryData(); } } // 清空表单 this.id = ''; this.name = ''; }, toEdit: async function(id){ #4.1 flag状态位用于区分编辑和添加操作 this.flag = true; #4.2 根据id查询出对应的图书信息 页面中可以加载出来最新的信息 # 调用接口发送ajax 请求 var ret = await axios.get('books/' + id); this.id = ret.id; this.name = ret.name; }, 5 删除图书 把需要删除的id书籍 通过参数的形式传递到后台 deleteBook: async function(id){ // 删除图书 var ret = await axios.delete('books/' + id); if(ret.status == 200) { // 重新加载列表数据 this.queryData(); } } -
 vue组件 组件 (Component) 是 Vue.js 最强大的功能之一 组件可以扩展 HTML 元素,封装可重用的代 组件注册全局注册 Vue.component('组件名称', { }) 第1个参数是标签名称,第2个参数是一个选项对象 全局组件注册后,任何vue实例都可以用 组件基础用<div id="example"> <!-- 2、 组件使用 组件名称 是以HTML标签的形式使用 --> <my-component></my-component> </div> <script> // 注册组件 // 1、 my-component 就是组件中自定义的标签名 Vue.component('my-component', { template: '<div>A custom component!</div>' }) // 创建根实例 new Vue({ el: '#example' }) </script> 组件注意事项 组件参数的data值必须是函数同时这个函数要求返回一个对象 组件模板必须是单个根元素 组件模板的内容可以是模板字符串 <div id="app"> <!-- 4、 组件可以重复使用多次 因为data中返回的是一个对象所以每个组件中的数据是私有的 即每个实例可以维护一份被返回对象的独立的拷贝 --> <button-counter></button-counter> <button-counter></button-counter> <button-counter></button-counter> <!-- 8、必须使用短横线的方式使用组件 --> <hello-world></hello-world> </div> <script type="text/javascript"> //5 如果使用驼峰式命名组件,那么在使用组件的时候,只能在字符串模板中用驼峰的方式使用组件, // 7、但是在普通的标签模板中,必须使用短横线的方式使用组件 Vue.component('HelloWorld', { data: function(){ return { msg: 'HelloWorld' } }, template: '<div>{{msg}}</div>' }); Vue.component('button-counter', { // 1、组件参数的data值必须是函数 // 同时这个函数要求返回一个对象 data: function(){ return { count: 0 } }, // 2、组件模板必须是单个根元素 // 3、组件模板的内容可以是模板字符串 template: ` <div> <button @click="handle">点击了{{count}}次</button> <button>测试123</button> # 6 在字符串模板中可以使用驼峰的方式使用组件 <HelloWorld></HelloWorld> </div> `, methods: { handle: function(){ this.count += 2; } } }) var vm = new Vue({ el: '#app', data: { } }); </script> 局部注册 只能在当前注册它的vue实例中使用 <div id="app"> <my-component></my-component> </div> <script> // 定义组件的模板 var Child = { template: '<div>A custom component!</div>' } new Vue({ //局部注册组件 components: { // <my-component> 将只在父模板可用 一定要在实例上注册了才能在html文件中使用 'my-component': Child } }) </script> Vue 调试工具Vue组件之间传值父组件向子组件传值 父组件发送的形式是以属性的形式绑定值到子组件身上。 然后子组件用属性props接收 在props中使用驼峰形式,模板中需要使用短横线的形式字符串形式的模板中没有这个限制 <div id="app"> <div>{{pmsg}}</div> <!--1、menu-item 在 APP中嵌套着 故 menu-item 为 子组件 --> <!-- 给子组件传入一个静态的值 --> <menu-item title='来自父组件的值'></menu-item> <!-- 2、 需要动态的数据的时候 需要属性绑定的形式设置 此时 ptitle 来自父组件data 中的数据 . 传的值可以是数字、对象、数组等等 --> <menu-item :title='ptitle' content='hello'></menu-item> </div> <script type="text/javascript"> Vue.component('menu-item', { // 3、 子组件用属性props接收父组件传递过来的数据 props: ['title', 'content'], data: function() { return { msg: '子组件本身的数据' } }, template: '<div>{{msg + "----" + title + "-----" + content}}</div>' }); var vm = new Vue({ el: '#app', data: { pmsg: '父组件中内容', ptitle: '动态绑定属性' } }); </script> 子组件向父组件传值 子组件用$emit()触发事件 $emit() 第一个参数为 自定义的事件名称 第二个参数为需要传递的数据 父组件用v-on 监听子组件的事件 <div id="app"> <div :style='{fontSize: fontSize + "px"}'>{{pmsg}}</div> <!-- 2 父组件用v-on 监听子组件的事件 这里 enlarge-text 是从 $emit 中的第一个参数对应 handle 为对应的事件处理函数 --> <menu-item :parr='parr' @enlarge-text='handle($event)'></menu-item> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 子组件向父组件传值-携带参数 */ Vue.component('menu-item', { props: ['parr'], template: ` <div> <ul> <li :key='index' v-for='(item,index) in parr'>{{item}}</li> </ul> ### 1、子组件用$emit()触发事件 ### 第一个参数为 自定义的事件名称 第二个参数为需要传递的数据 <button @click='$emit("enlarge-text", 5)'>扩大父组件中字体大小</button> <button @click='$emit("enlarge-text", 10)'>扩大父组件中字体大小</button> </div> ` }); var vm = new Vue({ el: '#app', data: { pmsg: '父组件中内容', parr: ['apple','orange','banana'], fontSize: 10 }, methods: { handle: function(val){ // 扩大字体大小 this.fontSize += val; } } }); </script> 兄弟之间的传递 兄弟之间传递数据需要借助于事件中心,通过事件中心传递数据 提供事件中心 var hub = new Vue() 传递数据方,通过一个事件触发hub.$emit(方法名,传递的数据) 接收数据方,通过mounted(){} 钩子中 触发hub.$on()方法名 销毁事件 通过hub.$off()方法名销毁之后无法进行传递数据 <div id="app"> <div>父组件</div> <div> <button @click='handle'>销毁事件</button> </div> <test-tom></test-tom> <test-jerry></test-jerry> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 兄弟组件之间数据传递 */ //1、 提供事件中心 var hub = new Vue(); Vue.component('test-tom', { data: function(){ return { num: 0 } }, template: ` <div> <div>TOM:{{num}}</div> <div> <button @click='handle'>点击</button> </div> </div> `, methods: { handle: function(){ //2、传递数据方,通过一个事件触发hub.$emit(方法名,传递的数据) 触发兄弟组件的事件 hub.$emit('jerry-event', 2); } }, mounted: function() { // 3、接收数据方,通过mounted(){} 钩子中 触发hub.$on(方法名 hub.$on('tom-event', (val) => { this.num += val; }); } }); Vue.component('test-jerry', { data: function(){ return { num: 0 } }, template: ` <div> <div>JERRY:{{num}}</div> <div> <button @click='handle'>点击</button> </div> </div> `, methods: { handle: function(){ //2、传递数据方,通过一个事件触发hub.$emit(方法名,传递的数据) 触发兄弟组件的事件 hub.$emit('tom-event', 1); } }, mounted: function() { // 3、接收数据方,通过mounted(){} 钩子中 触发hub.$on()方法名 hub.$on('jerry-event', (val) => { this.num += val; }); } }); var vm = new Vue({ el: '#app', data: { }, methods: { handle: function(){ //4、销毁事件 通过hub.$off()方法名销毁之后无法进行传递数据 hub.$off('tom-event'); hub.$off('jerry-event'); } } }); </script> 组件插槽 组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力 匿名插槽 <div id="app"> <!-- 这里的所有组件标签中嵌套的内容会替换掉slot 如果不传值 则使用 slot 中的默认值 --> <alert-box>有bug发生</alert-box> <alert-box>有一个警告</alert-box> <alert-box></alert-box> </div> <script type="text/javascript"> /* 组件插槽:父组件向子组件传递内容 */ Vue.component('alert-box', { template: ` <div> <strong>ERROR:</strong> # 当组件渲染的时候,这个 <slot> 元素将会被替换为“组件标签中嵌套的内容”。 # 插槽内可以包含任何模板代码,包括 HTML <slot>默认内容</slot> </div> ` }); var vm = new Vue({ el: '#app', data: { } }); </script> </body> </html> 具名插槽 具有名字的插槽 使用 中的 "name" 属性绑定元素 <div id="app"> <base-layout> <!-- 2、 通过slot属性来指定, 这个slot的值必须和下面slot组件得name值对应上 如果没有匹配到 则放到匿名的插槽中 --> <p slot='header'>标题信息</p> <p>主要内容1</p> <p>主要内容2</p> <p slot='footer'>底部信息信息</p> </base-layout> <base-layout> <!-- 注意点:template临时的包裹标签最终不会渲染到页面上 --> <template slot='header'> <p>标题信息1</p> <p>标题信息2</p> </template> <p>主要内容1</p> <p>主要内容2</p> <template slot='footer'> <p>底部信息信息1</p> <p>底部信息信息2</p> </template> </base-layout> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 具名插槽 */ Vue.component('base-layout', { template: ` <div> <header> ### 1、 使用 <slot> 中的 "name" 属性绑定元素 指定当前插槽的名字 <slot name='header'></slot> </header> <main> <slot></slot> </main> <footer> ### 注意点: ### 具名插槽的渲染顺序,完全取决于模板,而不是取决于父组件中元素的顺序 <slot name='footer'></slot> </footer> </div> ` }); var vm = new Vue({ el: '#app', data: { } }); </script> </body> </html> 作用域插槽 父组件对子组件加工处理 既可以复用子组件的slot,又可以使slot内容不一致 <div id="app"> <!-- 1、当我们希望li 的样式由外部使用组件的地方定义,因为可能有多种地方要使用该组件, 但样式希望不一样 这个时候我们需要使用作用域插槽 --> <fruit-list :list='list'> <!-- 2、 父组件中使用了<template>元素,而且包含scope="slotProps", slotProps在这里只是临时变量 ---> <template slot-scope='slotProps'> <strong v-if='slotProps.info.id==3' class="current"> {{slotProps.info.name}} </strong> <span v-else>{{slotProps.info.name}}</span> </template> </fruit-list> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 作用域插槽 */ Vue.component('fruit-list', { props: ['list'], template: ` <div> <li :key='item.id' v-for='item in list'> ### 3、 在子组件模板中,<slot>元素上有一个类似props传递数据给组件的写法msg="xxx", ### 插槽可以提供一个默认内容,如果如果父组件没有为这个插槽提供了内容,会显示默认的内容。 如果父组件为这个插槽提供了内容,则默认的内容会被替换掉 <slot :info='item'>{{item.name}}</slot> </li> </div> ` }); var vm = new Vue({ el: '#app', data: { list: [{ id: 1, name: 'apple' },{ id: 2, name: 'orange' },{ id: 3, name: 'banana' }] } }); </script> </body> </html> 购物车案例1. 实现组件化布局 把静态页面转换成组件化模式 把组件渲染到页面上 <div id="app"> <div class="container"> <!-- 2、把组件渲染到页面上 --> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> # 1、 把静态页面转换成组件化模式 # 1.1 标题组件 var CartTitle = { template: ` <div class="title">我的商品</div> ` } # 1.2 商品列表组件 var CartList = { # 注意点 : 组件模板必须是单个根元素 template: ` <div> <div class="item"> <img src="img/a.jpg"/> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> <div class="del">×</div> </div> <div class="item"> <img src="img/b.jpg"/> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> <div class="del">×</div> </div> <div class="item"> <img src="img/c.jpg"/> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> <div class="del">×</div> </div> <div class="item"> <img src="img/d.jpg"/> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> <div class="del">×</div> </div> <div class="item"> <img src="img/e.jpg"/> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> <div class="del">×</div> </div> </div> ` } # 1.3 商品结算组件 var CartTotal = { template: ` <div class="total"> <span>总价:123</span> <button>结算</button> </div> ` } ## 1.4 定义一个全局组件 my-cart Vue.component('my-cart',{ ## 1.6 引入子组件 template: ` <div class='cart'> <cart-title></cart-title> <cart-list></cart-list> <cart-total></cart-total> </div> `, # 1.5 注册子组件 components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal } }); var vm = new Vue({ el: '#app', data: { } }); </script> 2、实现 标题和结算功能组件 标题组件实现动态渲染 从父组件把标题数据传递过来 即 父向子组件传值 把传递过来的数据渲染到页面上 结算功能组件 从父组件把商品列表list 数据传递过来 即 父向子组件传值 把传递过来的数据计算最终价格渲染到页面上 <div id="app"> <div class="container"> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> # 2.2 标题组件 子组件通过props形式接收父组件传递过来的uname数据 var CartTitle = { props: ['uname'], template: ` <div class="title">{{uname}}的商品</div> ` } # 2.3 商品结算组件 子组件通过props形式接收父组件传递过来的list数据 var CartTotal = { props: ['list'], template: ` <div class="total"> <span>总价:{{total}}</span> <button>结算</button> </div> `, computed: { # 2.4 计算商品的总价 并渲染到页面上 total: function() { var t = 0; this.list.forEach(item => { t += item.price * item.num; }); return t; } } } Vue.component('my-cart',{ data: function() { return { uname: '张三', list: [{ id: 1, name: 'TCL彩电', price: 1000, num: 1, img: 'img/a.jpg' },{ id: 2, name: '机顶盒', price: 1000, num: 1, img: 'img/b.jpg' },{ id: 3, name: '海尔冰箱', price: 1000, num: 1, img: 'img/c.jpg' },{ id: 4, name: '小米手机', price: 1000, num: 1, img: 'img/d.jpg' },{ id: 5, name: 'PPTV电视', price: 1000, num: 2, img: 'img/e.jpg' }] } }, # 2.1 父组件向子组件以属性传递的形式 传递数据 # 向 标题组件传递 uname 属性 向 商品结算组件传递 list 属性 template: ` <div class='cart'> <cart-title :uname='uname'></cart-title> <cart-list></cart-list> <cart-total :list='list'></cart-total> </div> `, components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal } }); var vm = new Vue({ el: '#app', data: { } }); </script> 3. 实现列表组件删除功能 从父组件把商品列表list 数据传递过来 即 父向子组件传值 把传递过来的数据渲染到页面上 点击删除按钮的时候删除对应的数据 给按钮添加点击事件把需要删除的id传递过来 子组件中不推荐操作父组件的数据有可能多个子组件使用父组件的数据 我们需要把数据传递给父组件让父组件操作数据 父组件删除对应的数据 <div id="app"> <div class="container"> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> var CartTitle = { props: ['uname'], template: ` <div class="title">{{uname}}的商品</div> ` } # 3.2 把列表数据动态渲染到页面上 var CartList = { props: ['list'], template: ` <div> <div :key='item.id' v-for='item in list' class="item"> <img :src="item.img"/> <div class="name">{{item.name}}</div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> # 3.3 给按钮添加点击事件把需要删除的id传递过来 <div class="del" @click='del(item.id)'>×</div> </div> </div> `, methods: { del: function(id){ # 3.4 子组件中不推荐操作父组件的数据有可能多个子组件使用父组件的数据 # 我们需要把数据传递给父组件 让父组件操作数据 this.$emit('cart-del', id); } } } var CartTotal = { props: ['list'], template: ` <div class="total"> <span>总价:{{total}}</span> <button>结算</button> </div> `, computed: { total: function() { // 计算商品的总价 var t = 0; this.list.forEach(item => { t += item.price * item.num; }); return t; } } } Vue.component('my-cart',{ data: function() { return { uname: '张三', list: [{ id: 1, name: 'TCL彩电', price: 1000, num: 1, img: 'img/a.jpg' },{ id: 2, name: '机顶盒', price: 1000, num: 1, img: 'img/b.jpg' },{ id: 3, name: '海尔冰箱', price: 1000, num: 1, img: 'img/c.jpg' },{ id: 4, name: '小米手机', price: 1000, num: 1, img: 'img/d.jpg' },{ id: 5, name: 'PPTV电视', price: 1000, num: 2, img: 'img/e.jpg' }] } }, # 3.1 从父组件把商品列表list 数据传递过来 即 父向子组件传值 template: ` <div class='cart'> <cart-title :uname='uname'></cart-title> # 3.5 父组件通过事件绑定 接收子组件传递过来的数据 <cart-list :list='list' @cart-del='delCart($event)'></cart-list> <cart-total :list='list'></cart-total> </div> `, components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal }, methods: { # 3.6 根据id删除list中对应的数据 delCart: function(id) { // 1、找到id所对应数据的索引 var index = this.list.findIndex(item=>{ return item.id == id; }); // 2、根据索引删除对应数据 this.list.splice(index, 1); } } }); var vm = new Vue({ el: '#app', data: { } }); </script> </body> </html> 4. 实现组件更新数据功能 上 将输入框中的默认数据动态渲染出来 输入框失去焦点的时候 更改商品的数量 子组件中不推荐操作数据 把这些数据传递给父组件 让父组件处理这些数据 父组件中接收子组件传递过来的数据并处理 <div id="app"> <div class="container"> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> var CartTitle = { props: ['uname'], template: ` <div class="title">{{uname}}的商品</div> ` } var CartList = { props: ['list'], template: ` <div> <div :key='item.id' v-for='item in list' class="item"> <img :src="item.img"/> <div class="name">{{item.name}}</div> <div class="change"> <a href="">-</a> # 1. 将输入框中的默认数据动态渲染出来 # 2. 输入框失去焦点的时候 更改商品的数量 需要将当前商品的id 传递过来 <input type="text" class="num" :value='item.num' @blur='changeNum(item.id, $event)'/> <a href="">+</a> </div> <div class="del" @click='del(item.id)'>×</div> </div> </div> `, methods: { changeNum: function(id, event){ # 3 子组件中不推荐操作数据 因为别的组件可能也引用了这些数据 # 把这些数据传递给父组件 让父组件处理这些数据 this.$emit('change-num', { id: id, num: event.target.value }); }, del: function(id){ // 把id传递给父组件 this.$emit('cart-del', id); } } } var CartTotal = { props: ['list'], template: ` <div class="total"> <span>总价:{{total}}</span> <button>结算</button> </div> `, computed: { total: function() { // 计算商品的总价 var t = 0; this.list.forEach(item => { t += item.price * item.num; }); return t; } } } Vue.component('my-cart',{ data: function() { return { uname: '张三', list: [{ id: 1, name: 'TCL彩电', price: 1000, num: 1, img: 'img/a.jpg' }] }, template: ` <div class='cart'> <cart-title :uname='uname'></cart-title> # 4 父组件中接收子组件传递过来的数据 <cart-list :list='list' @change-num='changeNum($event)' @cart-del='delCart($event)'></cart-list> <cart-total :list='list'></cart-total> </div> `, components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal }, methods: { changeNum: function(val) { //4.1 根据子组件传递过来的数据,跟新list中对应的数据 this.list.some(item=>{ if(item.id == val.id) { item.num = val.num; // 终止遍历 return true; } }); }, delCart: function(id) { // 根据id删除list中对应的数据 // 1、找到id所对应数据的索引 var index = this.list.findIndex(item=>{ return item.id == id; }); // 2、根据索引删除对应数据 this.list.splice(index, 1); } } }); var vm = new Vue({ el: '#app', data: { } }); </script> 5. 实现组件更新数据功能 下 子组件通过一个标识符来标记对用的用户点击 + - 或者输入框输入的内容 父组件拿到标识符更新对应的组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .container { } .container .cart { width: 300px; margin: auto; } .container .title { background-color: lightblue; height: 40px; line-height: 40px; text-align: center; /*color: #fff;*/ } .container .total { background-color: #FFCE46; height: 50px; line-height: 50px; text-align: right; } .container .total button { margin: 0 10px; background-color: #DC4C40; height: 35px; width: 80px; border: 0; } .container .total span { color: red; font-weight: bold; } .container .item { height: 55px; line-height: 55px; position: relative; border-top: 1px solid #ADD8E6; } .container .item img { width: 45px; height: 45px; margin: 5px; } .container .item .name { position: absolute; width: 90px; top: 0;left: 55px; font-size: 16px; } .container .item .change { width: 100px; position: absolute; top: 0; right: 50px; } .container .item .change a { font-size: 20px; width: 30px; text-decoration:none; background-color: lightgray; vertical-align: middle; } .container .item .change .num { width: 40px; height: 25px; } .container .item .del { position: absolute; top: 0; right: 0px; width: 40px; text-align: center; font-size: 40px; cursor: pointer; color: red; } .container .item .del:hover { background-color: orange; } </style> </head> <body> <div id="app"> <div class="container"> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> var CartTitle = { props: ['uname'], template: ` <div class="title">{{uname}}的商品</div> ` } var CartList = { props: ['list'], template: ` <div> <div :key='item.id' v-for='item in list' class="item"> <img :src="item.img"/> <div class="name">{{item.name}}</div> <div class="change"> # 1. + - 按钮绑定事件 <a href="" @click.prevent='sub(item.id)'>-</a> <input type="text" class="num" :value='item.num' @blur='changeNum(item.id, $event)'/> <a href="" @click.prevent='add(item.id)'>+</a> </div> <div class="del" @click='del(item.id)'>×</div> </div> </div> `, methods: { changeNum: function(id, event){ this.$emit('change-num', { id: id, type: 'change', num: event.target.value }); }, sub: function(id){ # 2 数量的增加和减少通过父组件来计算 每次都是加1 和 减1 不需要传递数量 父组件需要一个类型来判断 是 加一 还是减1 以及是输入框输入的数据 我们通过type 标识符来标记 不同的操作 this.$emit('change-num', { id: id, type: 'sub' }); }, add: function(id){ # 2 数量的增加和减少通过父组件来计算 每次都是加1 和 减1 不需要传递数量 父组件需要一个类型来判断 是 加一 还是减1 以及是输入框输入的数据 我们通过type 标识符来标记 不同的操作 this.$emit('change-num', { id: id, type: 'add' }); }, del: function(id){ // 把id传递给父组件 this.$emit('cart-del', id); } } } var CartTotal = { props: ['list'], template: ` <div class="total"> <span>总价:{{total}}</span> <button>结算</button> </div> `, computed: { total: function() { // 计算商品的总价 var t = 0; this.list.forEach(item => { t += item.price * item.num; }); return t; } } } Vue.component('my-cart',{ data: function() { return { uname: '张三', list: [{ id: 1, name: 'TCL彩电', price: 1000, num: 1, img: 'img/a.jpg' },{ id: 2, name: '机顶盒', price: 1000, num: 1, img: 'img/b.jpg' },{ id: 3, name: '海尔冰箱', price: 1000, num: 1, img: 'img/c.jpg' },{ id: 4, name: '小米手机', price: 1000, num: 1, img: 'img/d.jpg' },{ id: 5, name: 'PPTV电视', price: 1000, num: 2, img: 'img/e.jpg' }] } }, template: ` <div class='cart'> <cart-title :uname='uname'></cart-title> # 3 父组件通过事件监听 接收子组件的数据 <cart-list :list='list' @change-num='changeNum($event)' @cart-del='delCart($event)'></cart-list> <cart-total :list='list'></cart-total> </div> `, components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal }, methods: { changeNum: function(val) { #4 分为三种情况:输入框变更、加号变更、减号变更 if(val.type=='change') { // 根据子组件传递过来的数据,跟新list中对应的数据 this.list.some(item=>{ if(item.id == val.id) { item.num = val.num; // 终止遍历 return true; } }); }else if(val.type=='sub'){ // 减一操作 this.list.some(item=>{ if(item.id == val.id) { item.num -= 1; // 终止遍历 return true; } }); }else if(val.type=='add'){ // 加一操作 this.list.some(item=>{ if(item.id == val.id) { item.num += 1; // 终止遍历 return true; } }); } } } }); var vm = new Vue({ el: '#app', data: { } }); </script> </body> </html>
vue组件 组件 (Component) 是 Vue.js 最强大的功能之一 组件可以扩展 HTML 元素,封装可重用的代 组件注册全局注册 Vue.component('组件名称', { }) 第1个参数是标签名称,第2个参数是一个选项对象 全局组件注册后,任何vue实例都可以用 组件基础用<div id="example"> <!-- 2、 组件使用 组件名称 是以HTML标签的形式使用 --> <my-component></my-component> </div> <script> // 注册组件 // 1、 my-component 就是组件中自定义的标签名 Vue.component('my-component', { template: '<div>A custom component!</div>' }) // 创建根实例 new Vue({ el: '#example' }) </script> 组件注意事项 组件参数的data值必须是函数同时这个函数要求返回一个对象 组件模板必须是单个根元素 组件模板的内容可以是模板字符串 <div id="app"> <!-- 4、 组件可以重复使用多次 因为data中返回的是一个对象所以每个组件中的数据是私有的 即每个实例可以维护一份被返回对象的独立的拷贝 --> <button-counter></button-counter> <button-counter></button-counter> <button-counter></button-counter> <!-- 8、必须使用短横线的方式使用组件 --> <hello-world></hello-world> </div> <script type="text/javascript"> //5 如果使用驼峰式命名组件,那么在使用组件的时候,只能在字符串模板中用驼峰的方式使用组件, // 7、但是在普通的标签模板中,必须使用短横线的方式使用组件 Vue.component('HelloWorld', { data: function(){ return { msg: 'HelloWorld' } }, template: '<div>{{msg}}</div>' }); Vue.component('button-counter', { // 1、组件参数的data值必须是函数 // 同时这个函数要求返回一个对象 data: function(){ return { count: 0 } }, // 2、组件模板必须是单个根元素 // 3、组件模板的内容可以是模板字符串 template: ` <div> <button @click="handle">点击了{{count}}次</button> <button>测试123</button> # 6 在字符串模板中可以使用驼峰的方式使用组件 <HelloWorld></HelloWorld> </div> `, methods: { handle: function(){ this.count += 2; } } }) var vm = new Vue({ el: '#app', data: { } }); </script> 局部注册 只能在当前注册它的vue实例中使用 <div id="app"> <my-component></my-component> </div> <script> // 定义组件的模板 var Child = { template: '<div>A custom component!</div>' } new Vue({ //局部注册组件 components: { // <my-component> 将只在父模板可用 一定要在实例上注册了才能在html文件中使用 'my-component': Child } }) </script> Vue 调试工具Vue组件之间传值父组件向子组件传值 父组件发送的形式是以属性的形式绑定值到子组件身上。 然后子组件用属性props接收 在props中使用驼峰形式,模板中需要使用短横线的形式字符串形式的模板中没有这个限制 <div id="app"> <div>{{pmsg}}</div> <!--1、menu-item 在 APP中嵌套着 故 menu-item 为 子组件 --> <!-- 给子组件传入一个静态的值 --> <menu-item title='来自父组件的值'></menu-item> <!-- 2、 需要动态的数据的时候 需要属性绑定的形式设置 此时 ptitle 来自父组件data 中的数据 . 传的值可以是数字、对象、数组等等 --> <menu-item :title='ptitle' content='hello'></menu-item> </div> <script type="text/javascript"> Vue.component('menu-item', { // 3、 子组件用属性props接收父组件传递过来的数据 props: ['title', 'content'], data: function() { return { msg: '子组件本身的数据' } }, template: '<div>{{msg + "----" + title + "-----" + content}}</div>' }); var vm = new Vue({ el: '#app', data: { pmsg: '父组件中内容', ptitle: '动态绑定属性' } }); </script> 子组件向父组件传值 子组件用$emit()触发事件 $emit() 第一个参数为 自定义的事件名称 第二个参数为需要传递的数据 父组件用v-on 监听子组件的事件 <div id="app"> <div :style='{fontSize: fontSize + "px"}'>{{pmsg}}</div> <!-- 2 父组件用v-on 监听子组件的事件 这里 enlarge-text 是从 $emit 中的第一个参数对应 handle 为对应的事件处理函数 --> <menu-item :parr='parr' @enlarge-text='handle($event)'></menu-item> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 子组件向父组件传值-携带参数 */ Vue.component('menu-item', { props: ['parr'], template: ` <div> <ul> <li :key='index' v-for='(item,index) in parr'>{{item}}</li> </ul> ### 1、子组件用$emit()触发事件 ### 第一个参数为 自定义的事件名称 第二个参数为需要传递的数据 <button @click='$emit("enlarge-text", 5)'>扩大父组件中字体大小</button> <button @click='$emit("enlarge-text", 10)'>扩大父组件中字体大小</button> </div> ` }); var vm = new Vue({ el: '#app', data: { pmsg: '父组件中内容', parr: ['apple','orange','banana'], fontSize: 10 }, methods: { handle: function(val){ // 扩大字体大小 this.fontSize += val; } } }); </script> 兄弟之间的传递 兄弟之间传递数据需要借助于事件中心,通过事件中心传递数据 提供事件中心 var hub = new Vue() 传递数据方,通过一个事件触发hub.$emit(方法名,传递的数据) 接收数据方,通过mounted(){} 钩子中 触发hub.$on()方法名 销毁事件 通过hub.$off()方法名销毁之后无法进行传递数据 <div id="app"> <div>父组件</div> <div> <button @click='handle'>销毁事件</button> </div> <test-tom></test-tom> <test-jerry></test-jerry> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 兄弟组件之间数据传递 */ //1、 提供事件中心 var hub = new Vue(); Vue.component('test-tom', { data: function(){ return { num: 0 } }, template: ` <div> <div>TOM:{{num}}</div> <div> <button @click='handle'>点击</button> </div> </div> `, methods: { handle: function(){ //2、传递数据方,通过一个事件触发hub.$emit(方法名,传递的数据) 触发兄弟组件的事件 hub.$emit('jerry-event', 2); } }, mounted: function() { // 3、接收数据方,通过mounted(){} 钩子中 触发hub.$on(方法名 hub.$on('tom-event', (val) => { this.num += val; }); } }); Vue.component('test-jerry', { data: function(){ return { num: 0 } }, template: ` <div> <div>JERRY:{{num}}</div> <div> <button @click='handle'>点击</button> </div> </div> `, methods: { handle: function(){ //2、传递数据方,通过一个事件触发hub.$emit(方法名,传递的数据) 触发兄弟组件的事件 hub.$emit('tom-event', 1); } }, mounted: function() { // 3、接收数据方,通过mounted(){} 钩子中 触发hub.$on()方法名 hub.$on('jerry-event', (val) => { this.num += val; }); } }); var vm = new Vue({ el: '#app', data: { }, methods: { handle: function(){ //4、销毁事件 通过hub.$off()方法名销毁之后无法进行传递数据 hub.$off('tom-event'); hub.$off('jerry-event'); } } }); </script> 组件插槽 组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力 匿名插槽 <div id="app"> <!-- 这里的所有组件标签中嵌套的内容会替换掉slot 如果不传值 则使用 slot 中的默认值 --> <alert-box>有bug发生</alert-box> <alert-box>有一个警告</alert-box> <alert-box></alert-box> </div> <script type="text/javascript"> /* 组件插槽:父组件向子组件传递内容 */ Vue.component('alert-box', { template: ` <div> <strong>ERROR:</strong> # 当组件渲染的时候,这个 <slot> 元素将会被替换为“组件标签中嵌套的内容”。 # 插槽内可以包含任何模板代码,包括 HTML <slot>默认内容</slot> </div> ` }); var vm = new Vue({ el: '#app', data: { } }); </script> </body> </html> 具名插槽 具有名字的插槽 使用 中的 "name" 属性绑定元素 <div id="app"> <base-layout> <!-- 2、 通过slot属性来指定, 这个slot的值必须和下面slot组件得name值对应上 如果没有匹配到 则放到匿名的插槽中 --> <p slot='header'>标题信息</p> <p>主要内容1</p> <p>主要内容2</p> <p slot='footer'>底部信息信息</p> </base-layout> <base-layout> <!-- 注意点:template临时的包裹标签最终不会渲染到页面上 --> <template slot='header'> <p>标题信息1</p> <p>标题信息2</p> </template> <p>主要内容1</p> <p>主要内容2</p> <template slot='footer'> <p>底部信息信息1</p> <p>底部信息信息2</p> </template> </base-layout> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 具名插槽 */ Vue.component('base-layout', { template: ` <div> <header> ### 1、 使用 <slot> 中的 "name" 属性绑定元素 指定当前插槽的名字 <slot name='header'></slot> </header> <main> <slot></slot> </main> <footer> ### 注意点: ### 具名插槽的渲染顺序,完全取决于模板,而不是取决于父组件中元素的顺序 <slot name='footer'></slot> </footer> </div> ` }); var vm = new Vue({ el: '#app', data: { } }); </script> </body> </html> 作用域插槽 父组件对子组件加工处理 既可以复用子组件的slot,又可以使slot内容不一致 <div id="app"> <!-- 1、当我们希望li 的样式由外部使用组件的地方定义,因为可能有多种地方要使用该组件, 但样式希望不一样 这个时候我们需要使用作用域插槽 --> <fruit-list :list='list'> <!-- 2、 父组件中使用了<template>元素,而且包含scope="slotProps", slotProps在这里只是临时变量 ---> <template slot-scope='slotProps'> <strong v-if='slotProps.info.id==3' class="current"> {{slotProps.info.name}} </strong> <span v-else>{{slotProps.info.name}}</span> </template> </fruit-list> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 作用域插槽 */ Vue.component('fruit-list', { props: ['list'], template: ` <div> <li :key='item.id' v-for='item in list'> ### 3、 在子组件模板中,<slot>元素上有一个类似props传递数据给组件的写法msg="xxx", ### 插槽可以提供一个默认内容,如果如果父组件没有为这个插槽提供了内容,会显示默认的内容。 如果父组件为这个插槽提供了内容,则默认的内容会被替换掉 <slot :info='item'>{{item.name}}</slot> </li> </div> ` }); var vm = new Vue({ el: '#app', data: { list: [{ id: 1, name: 'apple' },{ id: 2, name: 'orange' },{ id: 3, name: 'banana' }] } }); </script> </body> </html> 购物车案例1. 实现组件化布局 把静态页面转换成组件化模式 把组件渲染到页面上 <div id="app"> <div class="container"> <!-- 2、把组件渲染到页面上 --> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> # 1、 把静态页面转换成组件化模式 # 1.1 标题组件 var CartTitle = { template: ` <div class="title">我的商品</div> ` } # 1.2 商品列表组件 var CartList = { # 注意点 : 组件模板必须是单个根元素 template: ` <div> <div class="item"> <img src="img/a.jpg"/> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> <div class="del">×</div> </div> <div class="item"> <img src="img/b.jpg"/> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> <div class="del">×</div> </div> <div class="item"> <img src="img/c.jpg"/> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> <div class="del">×</div> </div> <div class="item"> <img src="img/d.jpg"/> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> <div class="del">×</div> </div> <div class="item"> <img src="img/e.jpg"/> <div class="name"></div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> <div class="del">×</div> </div> </div> ` } # 1.3 商品结算组件 var CartTotal = { template: ` <div class="total"> <span>总价:123</span> <button>结算</button> </div> ` } ## 1.4 定义一个全局组件 my-cart Vue.component('my-cart',{ ## 1.6 引入子组件 template: ` <div class='cart'> <cart-title></cart-title> <cart-list></cart-list> <cart-total></cart-total> </div> `, # 1.5 注册子组件 components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal } }); var vm = new Vue({ el: '#app', data: { } }); </script> 2、实现 标题和结算功能组件 标题组件实现动态渲染 从父组件把标题数据传递过来 即 父向子组件传值 把传递过来的数据渲染到页面上 结算功能组件 从父组件把商品列表list 数据传递过来 即 父向子组件传值 把传递过来的数据计算最终价格渲染到页面上 <div id="app"> <div class="container"> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> # 2.2 标题组件 子组件通过props形式接收父组件传递过来的uname数据 var CartTitle = { props: ['uname'], template: ` <div class="title">{{uname}}的商品</div> ` } # 2.3 商品结算组件 子组件通过props形式接收父组件传递过来的list数据 var CartTotal = { props: ['list'], template: ` <div class="total"> <span>总价:{{total}}</span> <button>结算</button> </div> `, computed: { # 2.4 计算商品的总价 并渲染到页面上 total: function() { var t = 0; this.list.forEach(item => { t += item.price * item.num; }); return t; } } } Vue.component('my-cart',{ data: function() { return { uname: '张三', list: [{ id: 1, name: 'TCL彩电', price: 1000, num: 1, img: 'img/a.jpg' },{ id: 2, name: '机顶盒', price: 1000, num: 1, img: 'img/b.jpg' },{ id: 3, name: '海尔冰箱', price: 1000, num: 1, img: 'img/c.jpg' },{ id: 4, name: '小米手机', price: 1000, num: 1, img: 'img/d.jpg' },{ id: 5, name: 'PPTV电视', price: 1000, num: 2, img: 'img/e.jpg' }] } }, # 2.1 父组件向子组件以属性传递的形式 传递数据 # 向 标题组件传递 uname 属性 向 商品结算组件传递 list 属性 template: ` <div class='cart'> <cart-title :uname='uname'></cart-title> <cart-list></cart-list> <cart-total :list='list'></cart-total> </div> `, components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal } }); var vm = new Vue({ el: '#app', data: { } }); </script> 3. 实现列表组件删除功能 从父组件把商品列表list 数据传递过来 即 父向子组件传值 把传递过来的数据渲染到页面上 点击删除按钮的时候删除对应的数据 给按钮添加点击事件把需要删除的id传递过来 子组件中不推荐操作父组件的数据有可能多个子组件使用父组件的数据 我们需要把数据传递给父组件让父组件操作数据 父组件删除对应的数据 <div id="app"> <div class="container"> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> var CartTitle = { props: ['uname'], template: ` <div class="title">{{uname}}的商品</div> ` } # 3.2 把列表数据动态渲染到页面上 var CartList = { props: ['list'], template: ` <div> <div :key='item.id' v-for='item in list' class="item"> <img :src="item.img"/> <div class="name">{{item.name}}</div> <div class="change"> <a href="">-</a> <input type="text" class="num" /> <a href="">+</a> </div> # 3.3 给按钮添加点击事件把需要删除的id传递过来 <div class="del" @click='del(item.id)'>×</div> </div> </div> `, methods: { del: function(id){ # 3.4 子组件中不推荐操作父组件的数据有可能多个子组件使用父组件的数据 # 我们需要把数据传递给父组件 让父组件操作数据 this.$emit('cart-del', id); } } } var CartTotal = { props: ['list'], template: ` <div class="total"> <span>总价:{{total}}</span> <button>结算</button> </div> `, computed: { total: function() { // 计算商品的总价 var t = 0; this.list.forEach(item => { t += item.price * item.num; }); return t; } } } Vue.component('my-cart',{ data: function() { return { uname: '张三', list: [{ id: 1, name: 'TCL彩电', price: 1000, num: 1, img: 'img/a.jpg' },{ id: 2, name: '机顶盒', price: 1000, num: 1, img: 'img/b.jpg' },{ id: 3, name: '海尔冰箱', price: 1000, num: 1, img: 'img/c.jpg' },{ id: 4, name: '小米手机', price: 1000, num: 1, img: 'img/d.jpg' },{ id: 5, name: 'PPTV电视', price: 1000, num: 2, img: 'img/e.jpg' }] } }, # 3.1 从父组件把商品列表list 数据传递过来 即 父向子组件传值 template: ` <div class='cart'> <cart-title :uname='uname'></cart-title> # 3.5 父组件通过事件绑定 接收子组件传递过来的数据 <cart-list :list='list' @cart-del='delCart($event)'></cart-list> <cart-total :list='list'></cart-total> </div> `, components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal }, methods: { # 3.6 根据id删除list中对应的数据 delCart: function(id) { // 1、找到id所对应数据的索引 var index = this.list.findIndex(item=>{ return item.id == id; }); // 2、根据索引删除对应数据 this.list.splice(index, 1); } } }); var vm = new Vue({ el: '#app', data: { } }); </script> </body> </html> 4. 实现组件更新数据功能 上 将输入框中的默认数据动态渲染出来 输入框失去焦点的时候 更改商品的数量 子组件中不推荐操作数据 把这些数据传递给父组件 让父组件处理这些数据 父组件中接收子组件传递过来的数据并处理 <div id="app"> <div class="container"> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> var CartTitle = { props: ['uname'], template: ` <div class="title">{{uname}}的商品</div> ` } var CartList = { props: ['list'], template: ` <div> <div :key='item.id' v-for='item in list' class="item"> <img :src="item.img"/> <div class="name">{{item.name}}</div> <div class="change"> <a href="">-</a> # 1. 将输入框中的默认数据动态渲染出来 # 2. 输入框失去焦点的时候 更改商品的数量 需要将当前商品的id 传递过来 <input type="text" class="num" :value='item.num' @blur='changeNum(item.id, $event)'/> <a href="">+</a> </div> <div class="del" @click='del(item.id)'>×</div> </div> </div> `, methods: { changeNum: function(id, event){ # 3 子组件中不推荐操作数据 因为别的组件可能也引用了这些数据 # 把这些数据传递给父组件 让父组件处理这些数据 this.$emit('change-num', { id: id, num: event.target.value }); }, del: function(id){ // 把id传递给父组件 this.$emit('cart-del', id); } } } var CartTotal = { props: ['list'], template: ` <div class="total"> <span>总价:{{total}}</span> <button>结算</button> </div> `, computed: { total: function() { // 计算商品的总价 var t = 0; this.list.forEach(item => { t += item.price * item.num; }); return t; } } } Vue.component('my-cart',{ data: function() { return { uname: '张三', list: [{ id: 1, name: 'TCL彩电', price: 1000, num: 1, img: 'img/a.jpg' }] }, template: ` <div class='cart'> <cart-title :uname='uname'></cart-title> # 4 父组件中接收子组件传递过来的数据 <cart-list :list='list' @change-num='changeNum($event)' @cart-del='delCart($event)'></cart-list> <cart-total :list='list'></cart-total> </div> `, components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal }, methods: { changeNum: function(val) { //4.1 根据子组件传递过来的数据,跟新list中对应的数据 this.list.some(item=>{ if(item.id == val.id) { item.num = val.num; // 终止遍历 return true; } }); }, delCart: function(id) { // 根据id删除list中对应的数据 // 1、找到id所对应数据的索引 var index = this.list.findIndex(item=>{ return item.id == id; }); // 2、根据索引删除对应数据 this.list.splice(index, 1); } } }); var vm = new Vue({ el: '#app', data: { } }); </script> 5. 实现组件更新数据功能 下 子组件通过一个标识符来标记对用的用户点击 + - 或者输入框输入的内容 父组件拿到标识符更新对应的组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .container { } .container .cart { width: 300px; margin: auto; } .container .title { background-color: lightblue; height: 40px; line-height: 40px; text-align: center; /*color: #fff;*/ } .container .total { background-color: #FFCE46; height: 50px; line-height: 50px; text-align: right; } .container .total button { margin: 0 10px; background-color: #DC4C40; height: 35px; width: 80px; border: 0; } .container .total span { color: red; font-weight: bold; } .container .item { height: 55px; line-height: 55px; position: relative; border-top: 1px solid #ADD8E6; } .container .item img { width: 45px; height: 45px; margin: 5px; } .container .item .name { position: absolute; width: 90px; top: 0;left: 55px; font-size: 16px; } .container .item .change { width: 100px; position: absolute; top: 0; right: 50px; } .container .item .change a { font-size: 20px; width: 30px; text-decoration:none; background-color: lightgray; vertical-align: middle; } .container .item .change .num { width: 40px; height: 25px; } .container .item .del { position: absolute; top: 0; right: 0px; width: 40px; text-align: center; font-size: 40px; cursor: pointer; color: red; } .container .item .del:hover { background-color: orange; } </style> </head> <body> <div id="app"> <div class="container"> <my-cart></my-cart> </div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> var CartTitle = { props: ['uname'], template: ` <div class="title">{{uname}}的商品</div> ` } var CartList = { props: ['list'], template: ` <div> <div :key='item.id' v-for='item in list' class="item"> <img :src="item.img"/> <div class="name">{{item.name}}</div> <div class="change"> # 1. + - 按钮绑定事件 <a href="" @click.prevent='sub(item.id)'>-</a> <input type="text" class="num" :value='item.num' @blur='changeNum(item.id, $event)'/> <a href="" @click.prevent='add(item.id)'>+</a> </div> <div class="del" @click='del(item.id)'>×</div> </div> </div> `, methods: { changeNum: function(id, event){ this.$emit('change-num', { id: id, type: 'change', num: event.target.value }); }, sub: function(id){ # 2 数量的增加和减少通过父组件来计算 每次都是加1 和 减1 不需要传递数量 父组件需要一个类型来判断 是 加一 还是减1 以及是输入框输入的数据 我们通过type 标识符来标记 不同的操作 this.$emit('change-num', { id: id, type: 'sub' }); }, add: function(id){ # 2 数量的增加和减少通过父组件来计算 每次都是加1 和 减1 不需要传递数量 父组件需要一个类型来判断 是 加一 还是减1 以及是输入框输入的数据 我们通过type 标识符来标记 不同的操作 this.$emit('change-num', { id: id, type: 'add' }); }, del: function(id){ // 把id传递给父组件 this.$emit('cart-del', id); } } } var CartTotal = { props: ['list'], template: ` <div class="total"> <span>总价:{{total}}</span> <button>结算</button> </div> `, computed: { total: function() { // 计算商品的总价 var t = 0; this.list.forEach(item => { t += item.price * item.num; }); return t; } } } Vue.component('my-cart',{ data: function() { return { uname: '张三', list: [{ id: 1, name: 'TCL彩电', price: 1000, num: 1, img: 'img/a.jpg' },{ id: 2, name: '机顶盒', price: 1000, num: 1, img: 'img/b.jpg' },{ id: 3, name: '海尔冰箱', price: 1000, num: 1, img: 'img/c.jpg' },{ id: 4, name: '小米手机', price: 1000, num: 1, img: 'img/d.jpg' },{ id: 5, name: 'PPTV电视', price: 1000, num: 2, img: 'img/e.jpg' }] } }, template: ` <div class='cart'> <cart-title :uname='uname'></cart-title> # 3 父组件通过事件监听 接收子组件的数据 <cart-list :list='list' @change-num='changeNum($event)' @cart-del='delCart($event)'></cart-list> <cart-total :list='list'></cart-total> </div> `, components: { 'cart-title': CartTitle, 'cart-list': CartList, 'cart-total': CartTotal }, methods: { changeNum: function(val) { #4 分为三种情况:输入框变更、加号变更、减号变更 if(val.type=='change') { // 根据子组件传递过来的数据,跟新list中对应的数据 this.list.some(item=>{ if(item.id == val.id) { item.num = val.num; // 终止遍历 return true; } }); }else if(val.type=='sub'){ // 减一操作 this.list.some(item=>{ if(item.id == val.id) { item.num -= 1; // 终止遍历 return true; } }); }else if(val.type=='add'){ // 加一操作 this.list.some(item=>{ if(item.id == val.id) { item.num += 1; // 终止遍历 return true; } }); } } } }); var vm = new Vue({ el: '#app', data: { } }); </script> </body> </html> -
 Vue常用特性 表单基本操作 获取单选框中的值 通过v-model <!-- 1、 两个单选框需要同时通过v-model 双向绑定 一个值 2、 每一个单选框必须要有value属性 且value 值不能一样 3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据 gender 的值就是选中的值,我们只需要实时监控他的值就可以了 --> <input type="radio" id="male" value="1" v-model='gender'> <label for="male">男</label> <input type="radio" id="female" value="2" v-model='gender'> <label for="female">女</label> <script> new Vue({ data: { // 默认会让当前的 value 值为 2 的单选框选中 gender: 2, }, }) </script> 获取复选框中的值 通过v-model 和获取单选框中的值一样 复选框 checkbox 这种的组合时 data 中的 hobby 我们要定义成数组 否则无法实现多选 <!-- 1、 复选框需要同时通过v-model 双向绑定 一个值 2、 每一个复选框必须要有value属性 且value 值不能一样 3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据 hobby 的值就是选中的值,我们只需要实时监控他的值就可以了 --> <div> <span>爱好:</span> <input type="checkbox" id="ball" value="1" v-model='hobby'> <label for="ball">篮球</label> <input type="checkbox" id="sing" value="2" v-model='hobby'> <label for="sing">唱歌</label> <input type="checkbox" id="code" value="3" v-model='hobby'> <label for="code">写代码</label> </div> <script> new Vue({ data: { // 默认会让当前的 value 值为 2 和 3 的复选框选中 hobby: ['2', '3'], }, }) </script> 获取下拉框和文本框中的值 通过v-model <div> <span>职业:</span> <!-- 1、 需要给select 通过v-model 双向绑定 一个值 2、 每一个option 必须要有value属性 且value 值不能一样 3、 当某一个option选中的时候 v-model 会将当前的 value值 改变 data 中的 数据 occupation 的值就是选中的值,我们只需要实时监控他的值就可以了 --> <!-- multiple 多选 --> <select v-model='occupation' multiple> <option value="0">请选择职业...</option> <option value="1">教师</option> <option value="2">软件工程师</option> <option value="3">律师</option> </select> <!-- textarea 是 一个双标签 不需要绑定value 属性的 --> <textarea v-model='desc'></textarea> </div> <script> new Vue({ data: { // 默认会让当前的 value 值为 2 和 3 的下拉框选中 occupation: ['2', '3'], desc: 'nihao' }, }) </script> 表单修饰符 .number 转换为数值 注意点: 当开始输入非数字的字符串时,因为Vue无法将字符串转换成数值 所以属性值将实时更新成相同的字符串。即使后面输入数字,也将被视作字符串。 .trim 自动过滤用户输入的首尾空白字符 只能去掉首尾的 不能去除中间的空格 .lazy 将input事件切换成change事件 .lazy 修饰符延迟了同步更新属性值的时机。即将原本绑定在 input 事件的同步逻辑转变为绑定在 change 事件上 在失去焦点 或者 按下回车键时才更新<!-- 自动将用户的输入值转为数值类型 --> <input v-model.number="age" type="number"> <!--自动过滤用户输入的首尾空白字符 --> <input v-model.trim="msg"> <!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" > 自定义指令 内置指令不能满足我们特殊的需求 Vue允许我们自定义指令 Vue.directive 注册全局指令<!-- 使用自定义的指令,只需在对用的元素中,加上'v-'的前缀形成类似于内部指令'v-if','v-text'的形式。 --> <input type="text" v-focus> <script> // 注意点: // 1、 在自定义指令中 如果以驼峰命名的方式定义 如 Vue.directive('focusA',function(){}) // 2、 在HTML中使用的时候 只能通过 v-focus-a 来使用 // 注册一个全局自定义指令 v-focus Vue.directive('focus', { // 当绑定元素插入到 DOM 中。 其中 el为dom元素 inserted: function (el) { // 聚焦元素 el.focus(); } }); new Vue({ el:'#app' }); </script> Vue.directive 注册全局指令 带参数 <input type="text" v-color='msg'> <script type="text/javascript"> /* 自定义指令-带参数 bind - 只调用一次,在指令第一次绑定到元素上时候调用 */ Vue.directive('color', { // bind声明周期, 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置 // el 为当前自定义指令的DOM元素 // binding 为自定义的函数形参 通过自定义属性传递过来的值 存在 binding.value 里面 bind: function(el, binding){ // 根据指令的参数设置背景色 // console.log(binding.value.color) el.style.backgroundColor = binding.value.color; } }); var vm = new Vue({ el: '#app', data: { msg: { color: 'blue' } } }); </script> 自定义指令局部指令 局部指令,需要定义在 directives 的选项 用法和全局用法一样 局部指令只能在当前组件里面使用 当全局指令和局部指令同名时以局部指令为准 <input type="text" v-color='msg'> <input type="text" v-focus> <script type="text/javascript"> /* 自定义指令-局部指令 */ var vm = new Vue({ el: '#app', data: { msg: { color: 'red' } }, //局部指令,需要定义在 directives 的选项 directives: { color: { bind: function(el, binding){ el.style.backgroundColor = binding.value.color; } }, focus: { inserted: function(el) { el.focus(); } } } }); </script> 计算属性 computed 模板中放入太多的逻辑会让模板过重且难以维护 使用计算属性可以让模板更加的简洁 计算属性是基于它们的响应式依赖进行缓存的 computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化 <div id="app"> <!-- 当多次调用 reverseString 的时候 只要里面的 num 值不改变 他会把第一次计算的结果直接返回 直到data 中的num值改变 计算属性才会重新发生计算 --> <div>{{reverseString}}</div> <div>{{reverseString}}</div> <!-- 调用methods中的方法的时候 他每次会重新调用 --> <div>{{reverseMessage()}}</div> <div>{{reverseMessage()}}</div> </div> <script type="text/javascript"> /* 计算属性与方法的区别:计算属性是基于依赖进行缓存的,而方法不缓存 */ var vm = new Vue({ el: '#app', data: { msg: 'Nihao', num: 100 }, methods: { reverseMessage: function(){ console.log('methods') return this.msg.split('').reverse().join(''); } }, //computed 属性 定义 和 data 已经 methods 平级 computed: { // reverseString 这个是我们自己定义的名字 reverseString: function(){ console.log('computed') var total = 0; // 当data 中的 num 的值改变的时候 reverseString 会自动发生计算 for(var i=0;i<=this.num;i++){ total += i; } // 这里一定要有return 否则 调用 reverseString 的 时候无法拿到结果 return total; } } }); </script> 侦听器 watch 使用watch来响应数据的变化 一般用于异步或者开销较大的操作 watch 中的属性 一定是data 中 已经存在的数据 当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听 <div id="app"> <div> <span>名:</span> <span> <input type="text" v-model='firstName'> </span> </div> <div> <span>姓:</span> <span> <input type="text" v-model='lastName'> </span> </div> <div>{{fullName}}</div> </div> <script type="text/javascript"> /* 侦听器 */ var vm = new Vue({ el: '#app', data: { firstName: 'Jim', lastName: 'Green', // fullName: 'Jim Green' }, //watch 属性 定义 和 data 已经 methods 平级 watch: { // 注意: 这里firstName 对应着data 中的 firstName // 当 firstName 值 改变的时候 会自动触发 watch firstName: function(val) { this.fullName = val + ' ' + this.lastName; }, // 注意: 这里 lastName 对应着data 中的 lastName lastName: function(val) { this.fullName = this.firstName + ' ' + val; } } }); </script> 过滤器 Vue.js允许自定义过滤器,可被用于一些常见的文本格式化。 过滤器可以用在两个地方:双花括号插值和v-bind表达式。 过滤器应该被添加在JavaScript表达式的尾部,由“管道”符号指示 支持级联操作 过滤器不改变真正的data,而只是改变渲染的结果,并返回过滤后的版本 全局注册时是filter,没有s的。而局部过滤器是filters,是有s的 <div id="app"> <input type="text" v-model='msg'> <!-- upper 被定义为接收单个参数的过滤器函数,表达式 msg 的值将作为参数传入到函数中 --> <div>{{msg | upper}}</div> <!-- 支持级联操作 upper 被定义为接收单个参数的过滤器函数,表达式msg 的值将作为参数传入到函数中。 然后继续调用同样被定义为接收单个参数的过滤器 lower ,将upper 的结果传递到lower中 --> <div>{{msg | upper | lower}}</div> <div :abc='msg | upper'>测试数据</div> </div> <script type="text/javascript"> // lower 为全局过滤器 Vue.filter('lower', function(val) { return val.charAt(0).toLowerCase() + val.slice(1); }); var vm = new Vue({ el: '#app', data: { msg: '' }, //filters 属性 定义 和 data 已经 methods 平级 // 定义filters 中的过滤器为局部过滤器 filters: { // upper 自定义的过滤器名字 // upper 被定义为接收单个参数的过滤器函数,表达式 msg 的值将作为参数传入到函数中 upper: function(val) { // 过滤器中一定要有返回值 这样外界使用过滤器的时候才能拿到结果 return val.charAt(0).toUpperCase() + val.slice(1); } } }); </script> 过滤器中传递参数 <div id="box"> <!-- filterA 被定义为接收三个参数的过滤器函数。 其中 message 的值作为第一个参数, 普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。 --> {{ message | filterA('arg1', 'arg2') }} </div> <script> // 在过滤器中 第一个参数 对应的是 管道符前面的数据 n 此时对应 message // 第2个参数 a 对应 实参 arg1 字符串 // 第3个参数 b 对应 实参 arg2 字符串 Vue.filter('filterA',function(n,a,b){ if(n<10){ return n+a; }else{ return n+b; } }); new Vue({ el:"#box", data:{ message: "哈哈哈" } }) </script> 生命周期 事物从出生到死亡的过程 Vue实例从创建 到销毁的过程 ,这些过程中会伴随着一些函数的自调用。我们称这些函数为钩子函数 常用的 钩子函数 beforeCreate 在实例初始化之后,数据观测和事件配置之前被调用 此时data 和 methods 以及页面的DOM结构都没有初始化 什么都做不了 created 在实例创建完成后被立即调用此时data 和 methods已经可以使用 但是页面还没有渲染出来 beforeMount 在挂载开始之前被调用 此时页面上还看不到真实数据 只是一个模板页面而已 mounted el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上 在这个钩子函数里面我们可以使用一些第三方的插件 beforeUpdate 数据更新时调用,发生在虚拟DOM打补丁之前。 页面上数据还是旧的 updated 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 页面上数据已经替换成最新的 beforeDestroy 实例销毁之前调用 destroyed 实例销毁后调用 数组变异方法 在 Vue 中,直接修改对象属性的值无法触发响应式。当你直接修改了对象属性的值,你会发现,只有数据改了,但是页面内容并没有改变 变异数组方法即保持数组方法原有功能不变的前提下对其进行功能拓展 push() 往数组最后面添加一个元素,成功返回当前数组的长度 pop() 删除数组的最后一个元素,成功返回删除元素的值 shift() 删除数组的第一个元素,成功返回删除元素的值 unshift() 往数组最前面添加一个元素,成功返回当前数组的长度 splice() 有三个参数,第一个是想要删除的元素的下标(必选),第二个是想要删除的个数(必选),第三个是删除 后想要在原位置替换的值 sort() sort() 使数组按照字符编码默认从小到大排序,成功返回排序后的数组 reverse() reverse() 将数组倒序,成功返回倒序后的数组 替换数组 不会改变原始数组,但总是返回一个新数组 filter filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 concat concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组 slice slice() 方法可从已有的数组中返回选定的元素。该方法并不会修改数组,而是返回一个子数组 动态数组响应式数据 Vue.set(a,b,c) 让 触发视图重新更新一遍,数据动态起来 a是要更改的数据 、 b是数据的第几项、 c是更改后的数据 图书列表案例 静态列表效果 基于数据实现模板效果 处理每行的操作按钮 1、 提供的静态数据 数据存放在vue 中 data 属性中 var vm = new Vue({ el: '#app', data: { books: [{ id: 1, name: '三国演义', date: '' },{ id: 2, name: '水浒传', date: '' },{ id: 3, name: '红楼梦', date: '' },{ id: 4, name: '西游记', date: '' }] } }); var vm = new Vue({ el: '#app', data: { books: [{ id: 1, name: '三国演义', date: '' },{ id: 2, name: '水浒传', date: '' },{ id: 3, name: '红楼梦', date: '' },{ id: 4, name: '西游记', date: '' }] } }); 2、 把提供好的数据渲染到页面上 利用 v-for循环 遍历 books 将每一项数据渲染到对应的数据中 <tbody> <tr :key='item.id' v-for='item in books'> <!-- 对应的id 渲染到页面上 --> <td>{{item.id}}</td> <!-- 对应的name 渲染到页面上 --> <td>{{item.name}}</td> <td>{{item.date}}</td> <td> <!-- 阻止 a 标签的默认跳转 --> <a href="" @click.prevent>修改</a> <span>|</span> <a href="" @click.prevent>删除</a> </td> </tr> </tbody> 3、 添加图书 通过双向绑定获取到输入框中的输入内容 给按钮添加点击事件 把输入框中的数据存储到 data 中的 books 里面 <div> <h1>图书管理</h1> <div class="book"> <div> <label for="id"> 编号: </label> <!-- 3.1、通过双向绑定获取到输入框中的输入的 id --> <input type="text" id="id" v-model='id'> <label for="name"> 名称: </label> <!-- 3.2、通过双向绑定获取到输入框中的输入的 name --> <input type="text" id="name" v-model='name'> <!-- 3.3、给按钮添加点击事件 --> <button @click='handle'>提交</button> </div> </div> </div> <script type="text/javascript"> /* 图书管理-添加图书 */ var vm = new Vue({ el: '#app', data: { id: '', name: '', books: [{ id: 1, name: '三国演义', date: '' },{ id: 2, name: '水浒传', date: '' },{ id: 3, name: '红楼梦', date: '' },{ id: 4, name: '西游记', date: '' }] }, methods: { handle: function(){ // 3.4 定义一个新的对象book 存储 获取到输入框中 书 的id和名字 var book = {}; book.id = this.id; book.name = this.name; book.date = ''; // 3.5 把book 通过数组的变异方法 push 放到 books 里面 this.books.push(book); //3.6 清空输入框 this.id = ''; this.name = ''; } } }); </script> 4 修改图书-上 点击修改按钮的时候 获取到要修改的书籍名单 4.1 给修改按钮添加点击事件, 需要把当前的图书的id 传递过去 这样才知道需要修改的是哪一本书籍 把需要修改的书籍名单填充到表单里面 4.2 根据传递过来的id 查出books 中 对应书籍的详细信息 4.3 把获取到的信息填充到表单 <div id="app"> <div class="grid"> <div> <h1>图书管理</h1> <div class="book"> <div> <label for="id"> 编号: </label> <input type="text" id="id" v-model='id' :disabled="flag"> <label for="name"> 名称: </label> <input type="text" id="name" v-model='name'> <button @click='handle'>提交</button> </div> </div> </div> <table> <thead> <tr> <th>编号</th> <th>名称</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.date}}</td> <td> <!--- 4.1 给修改按钮添加点击事件, 需要把当前的图书的id 传递过去 这样才知道需要修改的是哪一本书籍 ---> <a href="" @click.prevent='toEdit(item.id)'>修改</a> <span>|</span> <a href="" @click.prevent>删除</a> </td> </tr> </tbody> </table> </div> </div> <script type="text/javascript"> /* 图书管理-添加图书 */ var vm = new Vue({ el: '#app', data: { flag: false, id: '', name: '', books: [{ id: 1, name: '三国演义', date: '' },{ id: 2, name: '水浒传', date: '' },{ id: 3, name: '红楼梦', date: '' },{ id: 4, name: '西游记', date: '' }] }, methods: { handle: function(){ // 3.4 定义一个新的对象book 存储 获取到输入框中 书 的id和名字 var book = {}; book.id = this.id; book.name = this.name; book.date = ''; // 3.5 把book 通过数组的变异方法 push 放到 books 里面 this.books.push(book); //3.6 清空输入框 this.id = ''; this.name = ''; }, toEdit: function(id){ console.log(id) //4.2 根据传递过来的id 查出books 中 对应书籍的详细信息 var book = this.books.filter(function(item){ return item.id == id; }); console.log(book) //4.3 把获取到的信息填充到表单 // this.id 和 this.name 通过双向绑定 绑定到了表单中 一旦数据改变视图自动更新 this.id = book[0].id; this.name = book[0].name; } } }); </script> 5 修改图书-下 5.1 定义一个标识符, 主要是控制 编辑状态下当前编辑书籍的id 不能被修改 即 处于编辑状态下 当前控制书籍编号的输入框禁用 5.2 通过属性绑定给书籍编号的 绑定 disabled 的属性 flag 为 true 即为禁用 5.3 flag 默认值为false 处于编辑状态 要把 flag 改为true 即当前表单为禁用 5.4 复用添加方法 用户点击提交的时候依然执行 handle 中的逻辑如果 flag为true 即 表单处于不可输入状态 此时执行的用户编辑数据数据 <div id="app"> <div class="grid"> <div> <h1>图书管理</h1> <div class="book"> <div> <label for="id"> 编号: </label> <!-- 5.2 通过属性绑定 绑定 disabled 的属性 flag 为 true 即为禁用 --> <input type="text" id="id" v-model='id' :disabled="flag"> <label for="name"> 名称: </label> <input type="text" id="name" v-model='name'> <button @click='handle'>提交</button> </div> </div> </div> <table> <thead> <tr> <th>编号</th> <th>名称</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.date}}</td> <td> <a href="" @click.prevent='toEdit(item.id)'>修改</a> <span>|</span> <a href="" @click.prevent>删除</a> </td> </tr> </tbody> </table> </div> </div> <script type="text/javascript"> /*图书管理-添加图书*/ var vm = new Vue({ el: '#app', data: { // 5.1 定义一个标识符, 主要是控制 编辑状态下当前编辑书籍的id 不能被修改 // 即 处于编辑状态下 当前控制书籍编号的输入框禁用 flag: false, id: '', name: '', }, methods: { handle: function() { /* 5.4 复用添加方法 用户点击提交的时候依然执行 handle 中的逻辑 如果 flag为true 即 表单处于不可输入状态 此时执行的用户编辑数据数据 */ if (this.flag) { // 编辑图书 // 5.5 根据当前的ID去更新数组中对应的数据 this.books.some((item) => { if (item.id == this.id) { // 箭头函数中 this 指向父级作用域的this item.name = this.name; // 完成更新操作之后,需要终止循环 return true; } }); // 5.6 编辑完数据后表单要处以可以输入的状态 this.flag = false; // 5.7 如果 flag为false 表单处于输入状态 此时执行的用户添加数据 } else { var book = {}; book.id = this.id; book.name = this.name; book.date = ''; this.books.push(book); // 清空表单 this.id = ''; this.name = ''; } // 清空表单 this.id = ''; this.name = ''; }, toEdit: function(id) { /* 5.3 flag 默认值为false 处于编辑状态 要把 flag 改为true 即当前表单为禁 用 */ this.flag = true; console.log(id) var book = this.books.filter(function(item) { return item.id == id; }); console.log(book) this.id = book[0].id; this.name = book[0].name; } } }); </script> 6 删除图书 6.1 给删除按钮添加事件 把当前需要删除的书籍id 传递过来 6.2 根据id从数组中查找元素的索引 6.3 根据索引删除数组元素 <tbody> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.date}}</td> <td> <a href="" @click.prevent='toEdit(item.id)'>修改</a> <span>|</span> <!-- 6.1 给删除按钮添加事件 把当前需要删除的书籍id 传递过来 --> <a href="" @click.prevent='deleteBook(item.id)'>删除</a> </td> </tr> </tbody> <script type="text/javascript"> /* 图书管理-添加图书 */ var vm = new Vue({ methods: { deleteBook: function(id){ // 删除图书 #// 6.2 根据id从数组中查找元素的索引 // var index = this.books.findIndex(function(item){ // return item.id == id; // }); #// 6.3 根据索引删除数组元素 // this.books.splice(index, 1); // ------------------------- #// 方法二:通过filter方法进行删除 # 6.4 根据filter 方法 过滤出来id 不是要删除书籍的id # 因为 filter 是替换数组不会修改原始数据 所以需要 把 不是要删除书籍的id 赋值给 books this.books = this.books.filter(function(item){ return item.id != id; }); } } }); </script> 常用特性应用场景1 过滤器 Vue.filter 定义一个全局过滤器 <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <!-- 1.3 调用过滤器 --> <td>{{item.date | format('yyyy-MM-dd hh:mm:ss')}}</td> <td> <a href="" @click.prevent='toEdit(item.id)'>修改</a> <span>|</span> <a href="" @click.prevent='deleteBook(item.id)'>删除</a> </td> </tr> <script> #1.1 Vue.filter 定义一个全局过滤器 Vue.filter('format', function(value, arg) { function dateFormat(date, format) { if (typeof date === "string") { var mts = date.match(/(\/Date\((\d+)\)\/)/); if (mts && mts.length >= 3) { date = parseInt(mts[2]); } } date = new Date(date); if (!date || date.toUTCString() == "Invalid Date") { return ""; } var map = { "M": date.getMonth() + 1, //月份 "d": date.getDate(), //日 "h": date.getHours(), //小时 "m": date.getMinutes(), //分 "s": date.getSeconds(), //秒 "q": Math.floor((date.getMonth() + 3) / 3), //季度 "S": date.getMilliseconds() //毫秒 }; format = format.replace(/([yMdhmsqS])+/g, function(all, t) { var v = map[t]; if (v !== undefined) { if (all.length > 1) { v = '0' + v; v = v.substr(v.length - 2); } return v; } else if (t === 'y') { return (date.getFullYear() + '').substr(4 - all.length); } return all; }); return format; } return dateFormat(value, arg); }) #1.2 提供的数据 包含一个时间戳 为毫秒数 [{ id: 1, name: '三国演义', date: 2525609975000 },{ id: 2, name: '水浒传', date: 2525609975000 },{ id: 3, name: '红楼梦', date: 2525609975000 },{ id: 4, name: '西游记', date: 2525609975000 }]; </script> 2 自定义指令 让表单自动获取焦点 通过Vue.directive 自定义指定 <!-- 2.2 通过v-自定义属性名 调用自定义指令 --> <input type="text" id="id" v-model='id' :disabled="flag" v-focus> <script> # 2.1 通过Vue.directive 自定义指定 Vue.directive('focus', { inserted: function (el) { el.focus(); } }); </script> 3 计算属性 通过计算属性计算图书的总数 图书的总数就是计算数组的长度 <div class="total"> <span>图书总数:</span> <!-- 3.2 在页面上 展示出来 --> <span>{{total}}</span> </div> <script type="text/javascript"> /* 计算属性与方法的区别:计算属性是基于依赖进行缓存的,而方法不缓存 */ var vm = new Vue({ data: { flag: false, submitFlag: false, id: '', name: '', books: [] }, computed: { total: function(){ // 3.1 计算图书的总数 return this.books.length; } }, }); </script>
Vue常用特性 表单基本操作 获取单选框中的值 通过v-model <!-- 1、 两个单选框需要同时通过v-model 双向绑定 一个值 2、 每一个单选框必须要有value属性 且value 值不能一样 3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据 gender 的值就是选中的值,我们只需要实时监控他的值就可以了 --> <input type="radio" id="male" value="1" v-model='gender'> <label for="male">男</label> <input type="radio" id="female" value="2" v-model='gender'> <label for="female">女</label> <script> new Vue({ data: { // 默认会让当前的 value 值为 2 的单选框选中 gender: 2, }, }) </script> 获取复选框中的值 通过v-model 和获取单选框中的值一样 复选框 checkbox 这种的组合时 data 中的 hobby 我们要定义成数组 否则无法实现多选 <!-- 1、 复选框需要同时通过v-model 双向绑定 一个值 2、 每一个复选框必须要有value属性 且value 值不能一样 3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据 hobby 的值就是选中的值,我们只需要实时监控他的值就可以了 --> <div> <span>爱好:</span> <input type="checkbox" id="ball" value="1" v-model='hobby'> <label for="ball">篮球</label> <input type="checkbox" id="sing" value="2" v-model='hobby'> <label for="sing">唱歌</label> <input type="checkbox" id="code" value="3" v-model='hobby'> <label for="code">写代码</label> </div> <script> new Vue({ data: { // 默认会让当前的 value 值为 2 和 3 的复选框选中 hobby: ['2', '3'], }, }) </script> 获取下拉框和文本框中的值 通过v-model <div> <span>职业:</span> <!-- 1、 需要给select 通过v-model 双向绑定 一个值 2、 每一个option 必须要有value属性 且value 值不能一样 3、 当某一个option选中的时候 v-model 会将当前的 value值 改变 data 中的 数据 occupation 的值就是选中的值,我们只需要实时监控他的值就可以了 --> <!-- multiple 多选 --> <select v-model='occupation' multiple> <option value="0">请选择职业...</option> <option value="1">教师</option> <option value="2">软件工程师</option> <option value="3">律师</option> </select> <!-- textarea 是 一个双标签 不需要绑定value 属性的 --> <textarea v-model='desc'></textarea> </div> <script> new Vue({ data: { // 默认会让当前的 value 值为 2 和 3 的下拉框选中 occupation: ['2', '3'], desc: 'nihao' }, }) </script> 表单修饰符 .number 转换为数值 注意点: 当开始输入非数字的字符串时,因为Vue无法将字符串转换成数值 所以属性值将实时更新成相同的字符串。即使后面输入数字,也将被视作字符串。 .trim 自动过滤用户输入的首尾空白字符 只能去掉首尾的 不能去除中间的空格 .lazy 将input事件切换成change事件 .lazy 修饰符延迟了同步更新属性值的时机。即将原本绑定在 input 事件的同步逻辑转变为绑定在 change 事件上 在失去焦点 或者 按下回车键时才更新<!-- 自动将用户的输入值转为数值类型 --> <input v-model.number="age" type="number"> <!--自动过滤用户输入的首尾空白字符 --> <input v-model.trim="msg"> <!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" > 自定义指令 内置指令不能满足我们特殊的需求 Vue允许我们自定义指令 Vue.directive 注册全局指令<!-- 使用自定义的指令,只需在对用的元素中,加上'v-'的前缀形成类似于内部指令'v-if','v-text'的形式。 --> <input type="text" v-focus> <script> // 注意点: // 1、 在自定义指令中 如果以驼峰命名的方式定义 如 Vue.directive('focusA',function(){}) // 2、 在HTML中使用的时候 只能通过 v-focus-a 来使用 // 注册一个全局自定义指令 v-focus Vue.directive('focus', { // 当绑定元素插入到 DOM 中。 其中 el为dom元素 inserted: function (el) { // 聚焦元素 el.focus(); } }); new Vue({ el:'#app' }); </script> Vue.directive 注册全局指令 带参数 <input type="text" v-color='msg'> <script type="text/javascript"> /* 自定义指令-带参数 bind - 只调用一次,在指令第一次绑定到元素上时候调用 */ Vue.directive('color', { // bind声明周期, 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置 // el 为当前自定义指令的DOM元素 // binding 为自定义的函数形参 通过自定义属性传递过来的值 存在 binding.value 里面 bind: function(el, binding){ // 根据指令的参数设置背景色 // console.log(binding.value.color) el.style.backgroundColor = binding.value.color; } }); var vm = new Vue({ el: '#app', data: { msg: { color: 'blue' } } }); </script> 自定义指令局部指令 局部指令,需要定义在 directives 的选项 用法和全局用法一样 局部指令只能在当前组件里面使用 当全局指令和局部指令同名时以局部指令为准 <input type="text" v-color='msg'> <input type="text" v-focus> <script type="text/javascript"> /* 自定义指令-局部指令 */ var vm = new Vue({ el: '#app', data: { msg: { color: 'red' } }, //局部指令,需要定义在 directives 的选项 directives: { color: { bind: function(el, binding){ el.style.backgroundColor = binding.value.color; } }, focus: { inserted: function(el) { el.focus(); } } } }); </script> 计算属性 computed 模板中放入太多的逻辑会让模板过重且难以维护 使用计算属性可以让模板更加的简洁 计算属性是基于它们的响应式依赖进行缓存的 computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化 <div id="app"> <!-- 当多次调用 reverseString 的时候 只要里面的 num 值不改变 他会把第一次计算的结果直接返回 直到data 中的num值改变 计算属性才会重新发生计算 --> <div>{{reverseString}}</div> <div>{{reverseString}}</div> <!-- 调用methods中的方法的时候 他每次会重新调用 --> <div>{{reverseMessage()}}</div> <div>{{reverseMessage()}}</div> </div> <script type="text/javascript"> /* 计算属性与方法的区别:计算属性是基于依赖进行缓存的,而方法不缓存 */ var vm = new Vue({ el: '#app', data: { msg: 'Nihao', num: 100 }, methods: { reverseMessage: function(){ console.log('methods') return this.msg.split('').reverse().join(''); } }, //computed 属性 定义 和 data 已经 methods 平级 computed: { // reverseString 这个是我们自己定义的名字 reverseString: function(){ console.log('computed') var total = 0; // 当data 中的 num 的值改变的时候 reverseString 会自动发生计算 for(var i=0;i<=this.num;i++){ total += i; } // 这里一定要有return 否则 调用 reverseString 的 时候无法拿到结果 return total; } } }); </script> 侦听器 watch 使用watch来响应数据的变化 一般用于异步或者开销较大的操作 watch 中的属性 一定是data 中 已经存在的数据 当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听 <div id="app"> <div> <span>名:</span> <span> <input type="text" v-model='firstName'> </span> </div> <div> <span>姓:</span> <span> <input type="text" v-model='lastName'> </span> </div> <div>{{fullName}}</div> </div> <script type="text/javascript"> /* 侦听器 */ var vm = new Vue({ el: '#app', data: { firstName: 'Jim', lastName: 'Green', // fullName: 'Jim Green' }, //watch 属性 定义 和 data 已经 methods 平级 watch: { // 注意: 这里firstName 对应着data 中的 firstName // 当 firstName 值 改变的时候 会自动触发 watch firstName: function(val) { this.fullName = val + ' ' + this.lastName; }, // 注意: 这里 lastName 对应着data 中的 lastName lastName: function(val) { this.fullName = this.firstName + ' ' + val; } } }); </script> 过滤器 Vue.js允许自定义过滤器,可被用于一些常见的文本格式化。 过滤器可以用在两个地方:双花括号插值和v-bind表达式。 过滤器应该被添加在JavaScript表达式的尾部,由“管道”符号指示 支持级联操作 过滤器不改变真正的data,而只是改变渲染的结果,并返回过滤后的版本 全局注册时是filter,没有s的。而局部过滤器是filters,是有s的 <div id="app"> <input type="text" v-model='msg'> <!-- upper 被定义为接收单个参数的过滤器函数,表达式 msg 的值将作为参数传入到函数中 --> <div>{{msg | upper}}</div> <!-- 支持级联操作 upper 被定义为接收单个参数的过滤器函数,表达式msg 的值将作为参数传入到函数中。 然后继续调用同样被定义为接收单个参数的过滤器 lower ,将upper 的结果传递到lower中 --> <div>{{msg | upper | lower}}</div> <div :abc='msg | upper'>测试数据</div> </div> <script type="text/javascript"> // lower 为全局过滤器 Vue.filter('lower', function(val) { return val.charAt(0).toLowerCase() + val.slice(1); }); var vm = new Vue({ el: '#app', data: { msg: '' }, //filters 属性 定义 和 data 已经 methods 平级 // 定义filters 中的过滤器为局部过滤器 filters: { // upper 自定义的过滤器名字 // upper 被定义为接收单个参数的过滤器函数,表达式 msg 的值将作为参数传入到函数中 upper: function(val) { // 过滤器中一定要有返回值 这样外界使用过滤器的时候才能拿到结果 return val.charAt(0).toUpperCase() + val.slice(1); } } }); </script> 过滤器中传递参数 <div id="box"> <!-- filterA 被定义为接收三个参数的过滤器函数。 其中 message 的值作为第一个参数, 普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。 --> {{ message | filterA('arg1', 'arg2') }} </div> <script> // 在过滤器中 第一个参数 对应的是 管道符前面的数据 n 此时对应 message // 第2个参数 a 对应 实参 arg1 字符串 // 第3个参数 b 对应 实参 arg2 字符串 Vue.filter('filterA',function(n,a,b){ if(n<10){ return n+a; }else{ return n+b; } }); new Vue({ el:"#box", data:{ message: "哈哈哈" } }) </script> 生命周期 事物从出生到死亡的过程 Vue实例从创建 到销毁的过程 ,这些过程中会伴随着一些函数的自调用。我们称这些函数为钩子函数 常用的 钩子函数 beforeCreate 在实例初始化之后,数据观测和事件配置之前被调用 此时data 和 methods 以及页面的DOM结构都没有初始化 什么都做不了 created 在实例创建完成后被立即调用此时data 和 methods已经可以使用 但是页面还没有渲染出来 beforeMount 在挂载开始之前被调用 此时页面上还看不到真实数据 只是一个模板页面而已 mounted el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上 在这个钩子函数里面我们可以使用一些第三方的插件 beforeUpdate 数据更新时调用,发生在虚拟DOM打补丁之前。 页面上数据还是旧的 updated 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 页面上数据已经替换成最新的 beforeDestroy 实例销毁之前调用 destroyed 实例销毁后调用 数组变异方法 在 Vue 中,直接修改对象属性的值无法触发响应式。当你直接修改了对象属性的值,你会发现,只有数据改了,但是页面内容并没有改变 变异数组方法即保持数组方法原有功能不变的前提下对其进行功能拓展 push() 往数组最后面添加一个元素,成功返回当前数组的长度 pop() 删除数组的最后一个元素,成功返回删除元素的值 shift() 删除数组的第一个元素,成功返回删除元素的值 unshift() 往数组最前面添加一个元素,成功返回当前数组的长度 splice() 有三个参数,第一个是想要删除的元素的下标(必选),第二个是想要删除的个数(必选),第三个是删除 后想要在原位置替换的值 sort() sort() 使数组按照字符编码默认从小到大排序,成功返回排序后的数组 reverse() reverse() 将数组倒序,成功返回倒序后的数组 替换数组 不会改变原始数组,但总是返回一个新数组 filter filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 concat concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组 slice slice() 方法可从已有的数组中返回选定的元素。该方法并不会修改数组,而是返回一个子数组 动态数组响应式数据 Vue.set(a,b,c) 让 触发视图重新更新一遍,数据动态起来 a是要更改的数据 、 b是数据的第几项、 c是更改后的数据 图书列表案例 静态列表效果 基于数据实现模板效果 处理每行的操作按钮 1、 提供的静态数据 数据存放在vue 中 data 属性中 var vm = new Vue({ el: '#app', data: { books: [{ id: 1, name: '三国演义', date: '' },{ id: 2, name: '水浒传', date: '' },{ id: 3, name: '红楼梦', date: '' },{ id: 4, name: '西游记', date: '' }] } }); var vm = new Vue({ el: '#app', data: { books: [{ id: 1, name: '三国演义', date: '' },{ id: 2, name: '水浒传', date: '' },{ id: 3, name: '红楼梦', date: '' },{ id: 4, name: '西游记', date: '' }] } }); 2、 把提供好的数据渲染到页面上 利用 v-for循环 遍历 books 将每一项数据渲染到对应的数据中 <tbody> <tr :key='item.id' v-for='item in books'> <!-- 对应的id 渲染到页面上 --> <td>{{item.id}}</td> <!-- 对应的name 渲染到页面上 --> <td>{{item.name}}</td> <td>{{item.date}}</td> <td> <!-- 阻止 a 标签的默认跳转 --> <a href="" @click.prevent>修改</a> <span>|</span> <a href="" @click.prevent>删除</a> </td> </tr> </tbody> 3、 添加图书 通过双向绑定获取到输入框中的输入内容 给按钮添加点击事件 把输入框中的数据存储到 data 中的 books 里面 <div> <h1>图书管理</h1> <div class="book"> <div> <label for="id"> 编号: </label> <!-- 3.1、通过双向绑定获取到输入框中的输入的 id --> <input type="text" id="id" v-model='id'> <label for="name"> 名称: </label> <!-- 3.2、通过双向绑定获取到输入框中的输入的 name --> <input type="text" id="name" v-model='name'> <!-- 3.3、给按钮添加点击事件 --> <button @click='handle'>提交</button> </div> </div> </div> <script type="text/javascript"> /* 图书管理-添加图书 */ var vm = new Vue({ el: '#app', data: { id: '', name: '', books: [{ id: 1, name: '三国演义', date: '' },{ id: 2, name: '水浒传', date: '' },{ id: 3, name: '红楼梦', date: '' },{ id: 4, name: '西游记', date: '' }] }, methods: { handle: function(){ // 3.4 定义一个新的对象book 存储 获取到输入框中 书 的id和名字 var book = {}; book.id = this.id; book.name = this.name; book.date = ''; // 3.5 把book 通过数组的变异方法 push 放到 books 里面 this.books.push(book); //3.6 清空输入框 this.id = ''; this.name = ''; } } }); </script> 4 修改图书-上 点击修改按钮的时候 获取到要修改的书籍名单 4.1 给修改按钮添加点击事件, 需要把当前的图书的id 传递过去 这样才知道需要修改的是哪一本书籍 把需要修改的书籍名单填充到表单里面 4.2 根据传递过来的id 查出books 中 对应书籍的详细信息 4.3 把获取到的信息填充到表单 <div id="app"> <div class="grid"> <div> <h1>图书管理</h1> <div class="book"> <div> <label for="id"> 编号: </label> <input type="text" id="id" v-model='id' :disabled="flag"> <label for="name"> 名称: </label> <input type="text" id="name" v-model='name'> <button @click='handle'>提交</button> </div> </div> </div> <table> <thead> <tr> <th>编号</th> <th>名称</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.date}}</td> <td> <!--- 4.1 给修改按钮添加点击事件, 需要把当前的图书的id 传递过去 这样才知道需要修改的是哪一本书籍 ---> <a href="" @click.prevent='toEdit(item.id)'>修改</a> <span>|</span> <a href="" @click.prevent>删除</a> </td> </tr> </tbody> </table> </div> </div> <script type="text/javascript"> /* 图书管理-添加图书 */ var vm = new Vue({ el: '#app', data: { flag: false, id: '', name: '', books: [{ id: 1, name: '三国演义', date: '' },{ id: 2, name: '水浒传', date: '' },{ id: 3, name: '红楼梦', date: '' },{ id: 4, name: '西游记', date: '' }] }, methods: { handle: function(){ // 3.4 定义一个新的对象book 存储 获取到输入框中 书 的id和名字 var book = {}; book.id = this.id; book.name = this.name; book.date = ''; // 3.5 把book 通过数组的变异方法 push 放到 books 里面 this.books.push(book); //3.6 清空输入框 this.id = ''; this.name = ''; }, toEdit: function(id){ console.log(id) //4.2 根据传递过来的id 查出books 中 对应书籍的详细信息 var book = this.books.filter(function(item){ return item.id == id; }); console.log(book) //4.3 把获取到的信息填充到表单 // this.id 和 this.name 通过双向绑定 绑定到了表单中 一旦数据改变视图自动更新 this.id = book[0].id; this.name = book[0].name; } } }); </script> 5 修改图书-下 5.1 定义一个标识符, 主要是控制 编辑状态下当前编辑书籍的id 不能被修改 即 处于编辑状态下 当前控制书籍编号的输入框禁用 5.2 通过属性绑定给书籍编号的 绑定 disabled 的属性 flag 为 true 即为禁用 5.3 flag 默认值为false 处于编辑状态 要把 flag 改为true 即当前表单为禁用 5.4 复用添加方法 用户点击提交的时候依然执行 handle 中的逻辑如果 flag为true 即 表单处于不可输入状态 此时执行的用户编辑数据数据 <div id="app"> <div class="grid"> <div> <h1>图书管理</h1> <div class="book"> <div> <label for="id"> 编号: </label> <!-- 5.2 通过属性绑定 绑定 disabled 的属性 flag 为 true 即为禁用 --> <input type="text" id="id" v-model='id' :disabled="flag"> <label for="name"> 名称: </label> <input type="text" id="name" v-model='name'> <button @click='handle'>提交</button> </div> </div> </div> <table> <thead> <tr> <th>编号</th> <th>名称</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.date}}</td> <td> <a href="" @click.prevent='toEdit(item.id)'>修改</a> <span>|</span> <a href="" @click.prevent>删除</a> </td> </tr> </tbody> </table> </div> </div> <script type="text/javascript"> /*图书管理-添加图书*/ var vm = new Vue({ el: '#app', data: { // 5.1 定义一个标识符, 主要是控制 编辑状态下当前编辑书籍的id 不能被修改 // 即 处于编辑状态下 当前控制书籍编号的输入框禁用 flag: false, id: '', name: '', }, methods: { handle: function() { /* 5.4 复用添加方法 用户点击提交的时候依然执行 handle 中的逻辑 如果 flag为true 即 表单处于不可输入状态 此时执行的用户编辑数据数据 */ if (this.flag) { // 编辑图书 // 5.5 根据当前的ID去更新数组中对应的数据 this.books.some((item) => { if (item.id == this.id) { // 箭头函数中 this 指向父级作用域的this item.name = this.name; // 完成更新操作之后,需要终止循环 return true; } }); // 5.6 编辑完数据后表单要处以可以输入的状态 this.flag = false; // 5.7 如果 flag为false 表单处于输入状态 此时执行的用户添加数据 } else { var book = {}; book.id = this.id; book.name = this.name; book.date = ''; this.books.push(book); // 清空表单 this.id = ''; this.name = ''; } // 清空表单 this.id = ''; this.name = ''; }, toEdit: function(id) { /* 5.3 flag 默认值为false 处于编辑状态 要把 flag 改为true 即当前表单为禁 用 */ this.flag = true; console.log(id) var book = this.books.filter(function(item) { return item.id == id; }); console.log(book) this.id = book[0].id; this.name = book[0].name; } } }); </script> 6 删除图书 6.1 给删除按钮添加事件 把当前需要删除的书籍id 传递过来 6.2 根据id从数组中查找元素的索引 6.3 根据索引删除数组元素 <tbody> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.date}}</td> <td> <a href="" @click.prevent='toEdit(item.id)'>修改</a> <span>|</span> <!-- 6.1 给删除按钮添加事件 把当前需要删除的书籍id 传递过来 --> <a href="" @click.prevent='deleteBook(item.id)'>删除</a> </td> </tr> </tbody> <script type="text/javascript"> /* 图书管理-添加图书 */ var vm = new Vue({ methods: { deleteBook: function(id){ // 删除图书 #// 6.2 根据id从数组中查找元素的索引 // var index = this.books.findIndex(function(item){ // return item.id == id; // }); #// 6.3 根据索引删除数组元素 // this.books.splice(index, 1); // ------------------------- #// 方法二:通过filter方法进行删除 # 6.4 根据filter 方法 过滤出来id 不是要删除书籍的id # 因为 filter 是替换数组不会修改原始数据 所以需要 把 不是要删除书籍的id 赋值给 books this.books = this.books.filter(function(item){ return item.id != id; }); } } }); </script> 常用特性应用场景1 过滤器 Vue.filter 定义一个全局过滤器 <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.name}}</td> <!-- 1.3 调用过滤器 --> <td>{{item.date | format('yyyy-MM-dd hh:mm:ss')}}</td> <td> <a href="" @click.prevent='toEdit(item.id)'>修改</a> <span>|</span> <a href="" @click.prevent='deleteBook(item.id)'>删除</a> </td> </tr> <script> #1.1 Vue.filter 定义一个全局过滤器 Vue.filter('format', function(value, arg) { function dateFormat(date, format) { if (typeof date === "string") { var mts = date.match(/(\/Date\((\d+)\)\/)/); if (mts && mts.length >= 3) { date = parseInt(mts[2]); } } date = new Date(date); if (!date || date.toUTCString() == "Invalid Date") { return ""; } var map = { "M": date.getMonth() + 1, //月份 "d": date.getDate(), //日 "h": date.getHours(), //小时 "m": date.getMinutes(), //分 "s": date.getSeconds(), //秒 "q": Math.floor((date.getMonth() + 3) / 3), //季度 "S": date.getMilliseconds() //毫秒 }; format = format.replace(/([yMdhmsqS])+/g, function(all, t) { var v = map[t]; if (v !== undefined) { if (all.length > 1) { v = '0' + v; v = v.substr(v.length - 2); } return v; } else if (t === 'y') { return (date.getFullYear() + '').substr(4 - all.length); } return all; }); return format; } return dateFormat(value, arg); }) #1.2 提供的数据 包含一个时间戳 为毫秒数 [{ id: 1, name: '三国演义', date: 2525609975000 },{ id: 2, name: '水浒传', date: 2525609975000 },{ id: 3, name: '红楼梦', date: 2525609975000 },{ id: 4, name: '西游记', date: 2525609975000 }]; </script> 2 自定义指令 让表单自动获取焦点 通过Vue.directive 自定义指定 <!-- 2.2 通过v-自定义属性名 调用自定义指令 --> <input type="text" id="id" v-model='id' :disabled="flag" v-focus> <script> # 2.1 通过Vue.directive 自定义指定 Vue.directive('focus', { inserted: function (el) { el.focus(); } }); </script> 3 计算属性 通过计算属性计算图书的总数 图书的总数就是计算数组的长度 <div class="total"> <span>图书总数:</span> <!-- 3.2 在页面上 展示出来 --> <span>{{total}}</span> </div> <script type="text/javascript"> /* 计算属性与方法的区别:计算属性是基于依赖进行缓存的,而方法不缓存 */ var vm = new Vue({ data: { flag: false, submitFlag: false, id: '', name: '', books: [] }, computed: { total: function(){ // 3.1 计算图书的总数 return this.books.length; } }, }); </script> -
 tab栏切换增强版 题目描述 点击tab栏 内容区域显示对应的内容 如 点击 SECTION 1 则 内容区域显示 对应 SECTION 1 的内容 同时当前 SECTION的字体颜色变成蓝色 训练目标 能够理解vue 中的数据渲染 能够理解 v-for, v-if , v-bind , v-click 的使用 能够理解 vue 中调用函数的时候传递参数 训练提示 提供的数据如下1、 数据 list: [{ id: 1, title: 'Section 1', content: 'content1' }, { id: 2, title: 'Section 2', content: 'content2' }, { id: 3, title: 'Section 3', content: 'content3' }, { id: 4, title: 'Section 4', content: 'content4' }, { id: 5, title: 'Section 5', content: 'content5' }, { id: 6, title: 'Section 6', content: 'content6' }] 2、 HTML 结构如下 <div id="app" class="vertical-tab"> <!-- 左侧tab栏 --> <ul class="nav nav-tabs1"> <li class="active"><a href="#"> Section 1 </a></li> <li class=""><a href="#"> Section 2 </a></li> <li class=""><a href="#"> Section 3 </a></li> </ul> <!-- 内容区域 --> <div class="tab-content tabs"> <div class="tab-pane fade active"> <h3>Section 1</h3> <p>content1</p> </div> <div class="tab-pane fade"> <h3>Section 2</h3> <p>content2</p> </div> <div class="tab-pane fade"> <h3>Section 3</h3> <p>content3</p> </div> <div class="tab-pane fade"> <h3>Section 4</h3> <p>content4</p> </div> <div class="tab-pane fade"> <h3>Section 5</h3> <p>content5</p> </div> <div class="tab-pane fade"> <h3>Section 6</h3> <p>content6</p> </div> </div> <ul class="nav nav-tabs2"> <!-- 右侧tab栏 --> <li class=""><a href="#"> Section 4 </a></li> <li class=""><a href="#"> Section 5 </a></li> <li class=""><a href="#"> Section 6 </a></li> </ul> </div> 第一步: 将 list 中的数据title 渲染到 左侧和 右侧的tab栏中 注意: 左右各渲染3条数据 第二步: 将 list 中的数据title 和 content 渲染到 内容区域 第三步: 给左侧的tab栏中的li绑定事件 实现动态切换active 类名 注意: 给点击的当前li 添加类名 active 即可让当前的li字体颜色改变 (类名是 active的样式已经在CSS中提前定义好 ) 其他 li 需要移除类名 active 第四步: 拿到当前点击li的索引 让 内容区域中 对应索引类名是 tab-pane 的 div 显示 注意: 给 类名是 tab-pane 的 div 添加 类名 active 即可让当前div 显示出来 (类名是 active的样式已经在CSS中提前定义好 ) 其他 tab-pane 的 div 需要移除类名 active 第五步: 给右侧的tab栏中的li绑定事件 实现动态切换active 类名 注意: 给点击的当前li 添加类名 active 即可让当前的li字体颜色改变 (类名是 active的样式已经在CSS中提前定义好 ) 第六步: 拿到当前点击li的索引 让 内容区域中 对应索引类名是 tab-pane 的 div 显示 注意: 这里需要注意索引问题: 点击右侧第一个div 的时候 需要让内容区域中的第 4个 div 显示出来 点击右侧第2个div 的时候 需要让内容区域中的第 5个 div 显示出来 操作步骤 HTML<div id="app" class="vertical-tab"> <!-- 左侧tab栏 --> <ul class="nav nav-tabs1"> <li class="active"><a href="#"> Section 1 </a></li> <li class=""><a href="#"> Section 2 </a></li> <li class=""><a href="#"> Section 3 </a></li> </ul> <!-- 内容区域 --> <div class="tab-content tabs"> <div class="tab-pane fade active"> <h3>Section 1</h3> <p>content1</p> </div> <div class="tab-pane fade"> <h3>Section 2</h3> <p>content2</p> </div> <div class="tab-pane fade"> <h3>Section 3</h3> <p>content3</p> </div> <div class="tab-pane fade"> <h3>Section 4</h3> <p>content4</p> </div> <div class="tab-pane fade"> <h3>Section 5</h3> <p>content5</p> </div> <div class="tab-pane fade"> <h3>Section 6</h3> <p>content6</p> </div> </div> <ul class="nav nav-tabs2"> <!-- 右侧tab栏 --> <li class=""><a href="#"> Section 4 </a></li> <li class=""><a href="#"> Section 5 </a></li> <li class=""><a href="#"> Section 6 </a></li> </ul> </div> CSS <style> * { margin: 0; padding: 0; } .vertical-tab { width: 920px; margin: 100px auto; } .vertical-tab .nav { list-style: none; width: 200px; } .vertical-tab .nav-tabs1 { border-right: 3px solid #e7e7e7; } .vertical-tab .nav-tabs2 { border-left: 3px solid #e7e7e7; } .vertical-tab .nav a { display: block; font-size: 18px; font-weight: 700; text-align: center; letter-spacing: 1px; text-transform: uppercase; padding: 10px 20px; margin: 0 0 1px 0; text-decoration: none; } .vertical-tab .tab-content { color: #555; background-color: #fff; font-size: 15px; letter-spacing: 1px; line-height: 23px; padding: 10px 15px 10px 25px; display: table-cell; position: relative; } .vertical-tab .nav-tabs1 { float: left; } .vertical-tab .tabs { width: 500px; box-sizing: border-box; float: left; } .vertical-tab .tab-content h3 { font-weight: 600; text-transform: uppercase; margin: 0 0 5px 0; } .vertical-tab .nav-tabs2 { float: right; } .tab-content .tab-pane { display: none; } .tab-content .tab-pane.active { display: block; } </style> data 中的数据 list: [{ id: 1, title: 'Section 1', content: 'content1' }, { id: 2, title: 'Section 2', content: 'content2' }, { id: 3, title: 'Section 3', content: 'content3' }, { id: 4, title: 'Section 4', content: 'content4' }, { id: 5, title: 'Section 5', content: 'content5' }, { id: 6, title: 'Section 6', content: 'content6' }]
tab栏切换增强版 题目描述 点击tab栏 内容区域显示对应的内容 如 点击 SECTION 1 则 内容区域显示 对应 SECTION 1 的内容 同时当前 SECTION的字体颜色变成蓝色 训练目标 能够理解vue 中的数据渲染 能够理解 v-for, v-if , v-bind , v-click 的使用 能够理解 vue 中调用函数的时候传递参数 训练提示 提供的数据如下1、 数据 list: [{ id: 1, title: 'Section 1', content: 'content1' }, { id: 2, title: 'Section 2', content: 'content2' }, { id: 3, title: 'Section 3', content: 'content3' }, { id: 4, title: 'Section 4', content: 'content4' }, { id: 5, title: 'Section 5', content: 'content5' }, { id: 6, title: 'Section 6', content: 'content6' }] 2、 HTML 结构如下 <div id="app" class="vertical-tab"> <!-- 左侧tab栏 --> <ul class="nav nav-tabs1"> <li class="active"><a href="#"> Section 1 </a></li> <li class=""><a href="#"> Section 2 </a></li> <li class=""><a href="#"> Section 3 </a></li> </ul> <!-- 内容区域 --> <div class="tab-content tabs"> <div class="tab-pane fade active"> <h3>Section 1</h3> <p>content1</p> </div> <div class="tab-pane fade"> <h3>Section 2</h3> <p>content2</p> </div> <div class="tab-pane fade"> <h3>Section 3</h3> <p>content3</p> </div> <div class="tab-pane fade"> <h3>Section 4</h3> <p>content4</p> </div> <div class="tab-pane fade"> <h3>Section 5</h3> <p>content5</p> </div> <div class="tab-pane fade"> <h3>Section 6</h3> <p>content6</p> </div> </div> <ul class="nav nav-tabs2"> <!-- 右侧tab栏 --> <li class=""><a href="#"> Section 4 </a></li> <li class=""><a href="#"> Section 5 </a></li> <li class=""><a href="#"> Section 6 </a></li> </ul> </div> 第一步: 将 list 中的数据title 渲染到 左侧和 右侧的tab栏中 注意: 左右各渲染3条数据 第二步: 将 list 中的数据title 和 content 渲染到 内容区域 第三步: 给左侧的tab栏中的li绑定事件 实现动态切换active 类名 注意: 给点击的当前li 添加类名 active 即可让当前的li字体颜色改变 (类名是 active的样式已经在CSS中提前定义好 ) 其他 li 需要移除类名 active 第四步: 拿到当前点击li的索引 让 内容区域中 对应索引类名是 tab-pane 的 div 显示 注意: 给 类名是 tab-pane 的 div 添加 类名 active 即可让当前div 显示出来 (类名是 active的样式已经在CSS中提前定义好 ) 其他 tab-pane 的 div 需要移除类名 active 第五步: 给右侧的tab栏中的li绑定事件 实现动态切换active 类名 注意: 给点击的当前li 添加类名 active 即可让当前的li字体颜色改变 (类名是 active的样式已经在CSS中提前定义好 ) 第六步: 拿到当前点击li的索引 让 内容区域中 对应索引类名是 tab-pane 的 div 显示 注意: 这里需要注意索引问题: 点击右侧第一个div 的时候 需要让内容区域中的第 4个 div 显示出来 点击右侧第2个div 的时候 需要让内容区域中的第 5个 div 显示出来 操作步骤 HTML<div id="app" class="vertical-tab"> <!-- 左侧tab栏 --> <ul class="nav nav-tabs1"> <li class="active"><a href="#"> Section 1 </a></li> <li class=""><a href="#"> Section 2 </a></li> <li class=""><a href="#"> Section 3 </a></li> </ul> <!-- 内容区域 --> <div class="tab-content tabs"> <div class="tab-pane fade active"> <h3>Section 1</h3> <p>content1</p> </div> <div class="tab-pane fade"> <h3>Section 2</h3> <p>content2</p> </div> <div class="tab-pane fade"> <h3>Section 3</h3> <p>content3</p> </div> <div class="tab-pane fade"> <h3>Section 4</h3> <p>content4</p> </div> <div class="tab-pane fade"> <h3>Section 5</h3> <p>content5</p> </div> <div class="tab-pane fade"> <h3>Section 6</h3> <p>content6</p> </div> </div> <ul class="nav nav-tabs2"> <!-- 右侧tab栏 --> <li class=""><a href="#"> Section 4 </a></li> <li class=""><a href="#"> Section 5 </a></li> <li class=""><a href="#"> Section 6 </a></li> </ul> </div> CSS <style> * { margin: 0; padding: 0; } .vertical-tab { width: 920px; margin: 100px auto; } .vertical-tab .nav { list-style: none; width: 200px; } .vertical-tab .nav-tabs1 { border-right: 3px solid #e7e7e7; } .vertical-tab .nav-tabs2 { border-left: 3px solid #e7e7e7; } .vertical-tab .nav a { display: block; font-size: 18px; font-weight: 700; text-align: center; letter-spacing: 1px; text-transform: uppercase; padding: 10px 20px; margin: 0 0 1px 0; text-decoration: none; } .vertical-tab .tab-content { color: #555; background-color: #fff; font-size: 15px; letter-spacing: 1px; line-height: 23px; padding: 10px 15px 10px 25px; display: table-cell; position: relative; } .vertical-tab .nav-tabs1 { float: left; } .vertical-tab .tabs { width: 500px; box-sizing: border-box; float: left; } .vertical-tab .tab-content h3 { font-weight: 600; text-transform: uppercase; margin: 0 0 5px 0; } .vertical-tab .nav-tabs2 { float: right; } .tab-content .tab-pane { display: none; } .tab-content .tab-pane.active { display: block; } </style> data 中的数据 list: [{ id: 1, title: 'Section 1', content: 'content1' }, { id: 2, title: 'Section 2', content: 'content2' }, { id: 3, title: 'Section 3', content: 'content3' }, { id: 4, title: 'Section 4', content: 'content4' }, { id: 5, title: 'Section 5', content: 'content5' }, { id: 6, title: 'Section 6', content: 'content6' }]